
2 つのメソッド: 1. forEach() を使用して、変更のために各要素をコールバック関数に渡します。構文「arr.forEach(function f(v){//modify v and output }」。2. map() を使用して各要素をコールバック関数に渡して変更し、最終的に処理後の配列を出力します

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 では、次の 2 つのメソッドを使用して配列の各要素を変更できます
forEach():コールバック関数を配列の各要素に対して 1 回実行します。
map(): 指定された関数を通じて配列の各要素を処理し、処理された配列を返します。
1. forEach() 関数を使用する
forEach() メソッドは、配列の各要素を呼び出し、その要素をコールバック関数に渡すために使用されます。
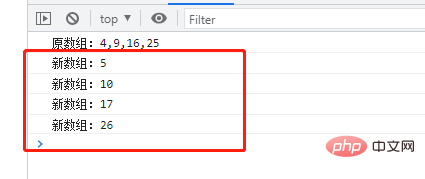
例: 配列の各要素に 1 を追加しますvar arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
arr.forEach(function myFunction(item) {
console.log("新数组:"+(item+1));
});
2.map() 関数を使用します
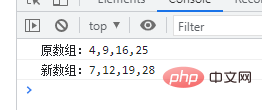
map() メソッドは新しい配列を返します。配列内の要素は、関数呼び出し後の元の配列要素の値です。例: 配列の各要素に 3 を加算しますvar arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
var a1=arr.map(function myFunction(item) {
return item+3;
});
console.log("新数组:"+a1);
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6配列の各要素を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。