【吐血まとめ】20種類以上のフロントエンド実践ツール、お気に入りに追加!
この記事では、プロジェクト開発時の開発効率向上に役立つフロントエンドの実践ツールを20個以上紹介しますので、ぜひ集めて使ってみてください。

1. CSS レイアウト ジェネレーター
レイアウト: https://layout.bradwoods.io/customize
これは、CSS グリッド レイアウト構文を使用してさまざまなタイプのレイアウトを生成し、グリッドのプロパティを任意に変更し、リアルタイムで画面を表示し、対応するレイアウトを生成するために使用される、フル機能の CSS および JSX ジェネレーターです。コード。もちろん、Flex レイアウトもあります (ただし、まだ完璧ではありません)。 [推奨学習: css ビデオ チュートリアル ]

2. Riju
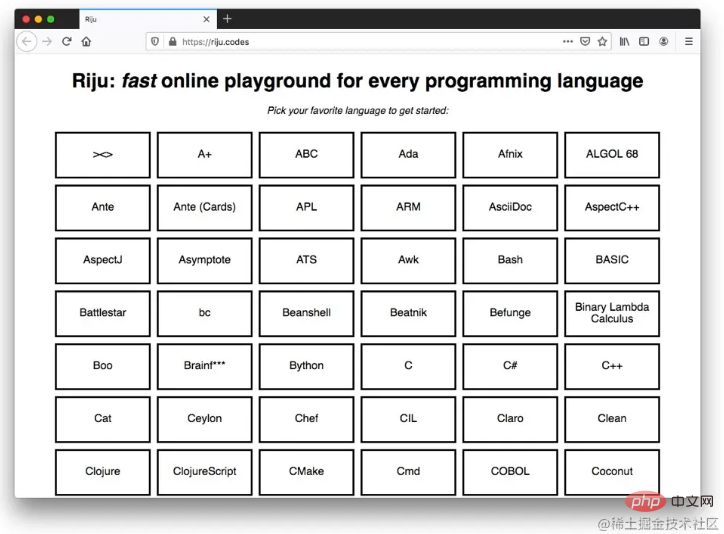
Riju: https ://riju.codes/
Riju は 224 の言語を継承するオンライン コード実行プラットフォームです。非常にシンプルで広告もありません。強くお勧めします。

3. Whirl
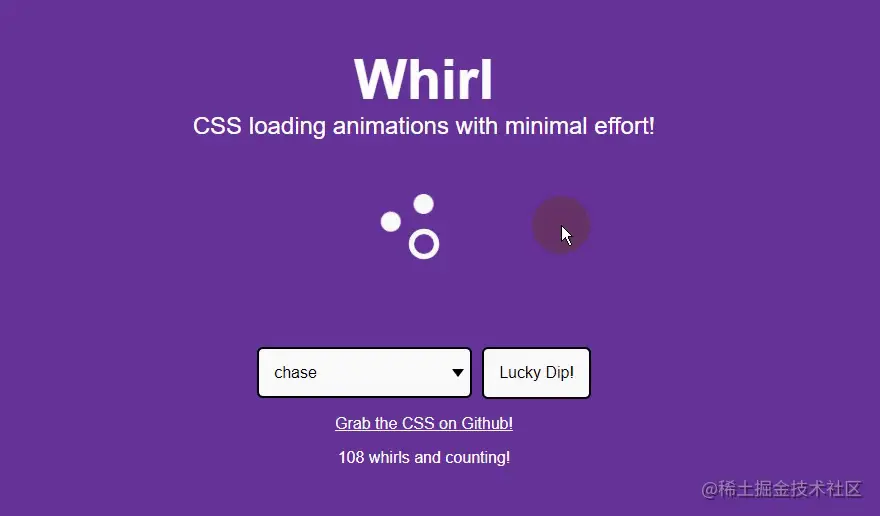
Whirl: https://whirl.netlify.app/
Whirl は CSS アニメーションです他のアニメーションライブラリとは異なります 108個のローディングアニメーションを集めています シンプルかつユニークで学びの価値があります すべてのソースコードも公開されています

#4.ピカデイ
ピカデイ: https://pikaday.com/Pikaday は、依存関係のない日付ピッカーで、軽量 (5k)、CSS モジュール性、そして非常にシンプルなスタイルです。特に気に入っています。驚くべきことに、Github で 7,000 個のスターを獲得しています

5. Tailwind コンポーネント
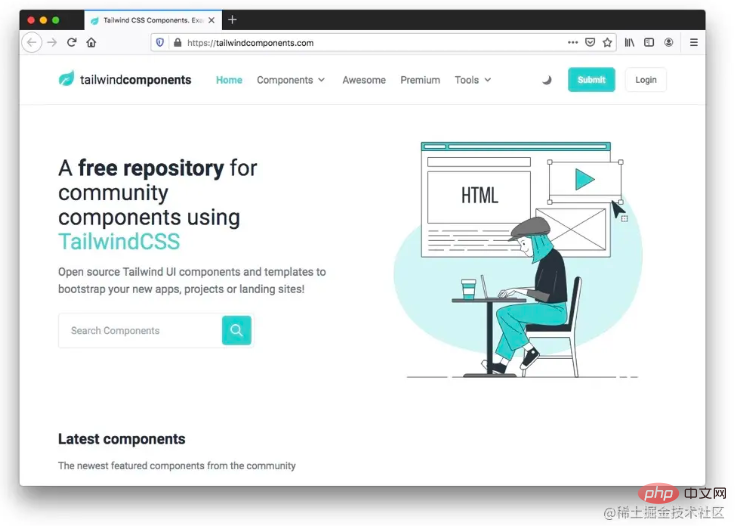
Tailwind コンポーネント: https://tailwindcomponents.com/Tailwind コンポーネントは Tailwind UI キットですこの Web サイトは、コミュニティ

#6 によって提供されたさまざまな Tailwind コンポーネントのコレクションです。 -Kit: https://www.tailwind-kit.com/
Tail-Kit は最初の優れた Tailwind UI コンポーネント ライブラリであり、250 を超えるオープン ソース コンポーネントがあり、React、Vue と互換性があります。 Angular7.tidy.js

tidy.js: https://pbeshai.github.io /tidy/
tidy.js は、データ処理用の JavaScript ライブラリです。これには、さまざまなカテゴリ (並べ替え、グループ化、数学、並べ替えなど) の 70 以上の関数が含まれています。#8.party.js

party.js は非常に興味深いものです。多くのブログ Web サイトを見たことがあるはずです。マウスをクリックまたはドラッグすると、クールなアニメーションがたくさんあります。このライブラリはまさにそれを実現します。これらの効果を簡単に実現できます
#9. AI 背景の削除
ベースライン: https://baseline.is/tools/background-remover/
baseline は、AI を使用して画像の背景を削除する無料のツール Web サイトです。JPEG と PNG をサポートしており、最終的には背景が透明な PNG 画像を返します
10. レイアウト パターン
レイアウト パターン: https://web.dev/patterns/layout/
レイアウト パターンは、 Google Developers の開発者リソース。レイアウト UI を構築するための CSS の使用がリストされています。現在、11 のレイアウトがリストされています~より多くの可能性を探るため、今後も追加され続ける必要があります。# を収集することをお勧めします。
##11. Lowdefy#Lowdefy: https://lowdefy.com/
Lowdefy はオープンソースの Lowdefy です。 - YAML を使用して Web アプリケーション、管理パネル、BI ダッシュボード、ワークフロー、CRUD アプリケーションを簡単に構築するコード フレームワーク

12. ノーカット
アンカット: https://uncut.wtf/
アンカットは、オープン ソースに焦点を当てた最新のフォント カタログ Web サイトで、個人および商用で無料で使用できます。これを見てみると、合計 90 個のフォントが集められており、そこから選択できます~

十三、fetoolkit
fetoolkit: https://www.fetoolkit.io/
fetoolkit はフロントですCSS、JSON、アイコン、SVG、画像圧縮、npm、正規表現、その他のツールを含む、20 個のさまざまなコーディングおよび画像関連ツールが含まれる開発ツールボックス

## 14、Unicode Arrows
Unicode Arrows: https://unicodearrows.com/Unicode Arrows は、さまざまな矢印に関連する 16 進コードのコレクションです。 .

コンポーネント AI: https://components.ai/
components AI は、構文強調表示ジェネレーター、グラデーション、シャドウ ツール、SVG パターン ジェネレーター、アニメーション背景などを含むテーマ ビルダーであり、これらはすべてオンラインでデバッグでき、非常に使いやすいです

グリッター:https://wh0.github.io/glitter/
Glitter は蛍光フォント ジェネレーターです。プロジェクトは複雑ではありませんが、見た目は良いです。テキストを自由に変更し、最終的に SVG

Iconduck: https://iconduck.com/
Iconduck は、キーワードで検索できる 100,000 個以上のアイコンを備えたオープンソースのアイコン Web サイトです。商用プロジェクトで使用可能
 ##18. pattern-generator
##18. pattern-generator
pattern-generator: https:// doodad.dev/pattern-generator/
ボタンジェネレーター: https://markodenic.com/tools/buttons-generator/pattern-generator は、背景画像の生成に役立つ Web サイトです。選択できるパターンは数十あり、各パターンの要素は次の方法で操作できます。ボタンを自由に変更し、最終的に JPEG、PNG、SVG、CSS の背景コードをエクスポートできるほか、終了後の最後の操作の内容の復元もサポートします。 #19. ボタンジェネレーター

コーディング フォント: https://coding-fonts.css-tricks.com/fonts/hack/? language=html&theme=dark20、コーディング フォント

、無料で美しい)
21、svgrepo
svgrepo: https://www .svgrepo.com/
 svgrepo は、300,000 個の無料 SVG アイコンを含む SVG アイコン ライブラリであり、そのほとんどは商用利用可能です。この Web サイトは検索をサポートしており、ログインせずに収集できます (ローカルストレージに保存される場合があります)~
svgrepo は、300,000 個の無料 SVG アイコンを含む SVG アイコン ライブラリであり、そのほとんどは商用利用可能です。この Web サイトは検索をサポートしており、ログインせずに収集できます (ローカルストレージに保存される場合があります)~
#22、maplibre
maplibre: https://maplibre.org/
 maplibre は、すぐに使用できる JavaScript 世界地図ライブラリであり、IOS および Android SDK もサポートしています
maplibre は、すぐに使用できる JavaScript 世界地図ライブラリであり、IOS および Android SDK もサポートしています

#23、Dopefolio
Dopefolio: https://github.com/rammcodes/DopefolioDopefolio は、大量のサードパーティのオープン ソース ライブラリに依存しない、すぐに使える公式 Web サイトのページ ジェネレーターです。すべて純粋な HTML と CSS なので、SEO が非常に優れています。Lighthouseスコアも非常に高く、ページの応答性をサポートします。公式ウェブサイトのページが必要な友達は、

24、animista
animista: https://animista を使用してみてください。 .net/

CSS インスピレーション -- CSS インスピレーションhttps://csscoco.com/inspire/

end
(学習ビデオ共有:Web フロント-終わり ###)###
以上が【吐血まとめ】20種類以上のフロントエンド実践ツール、お気に入りに追加!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
Golang はフロントエンドとして使用できます。Golang は、フロントエンド アプリケーションなど、さまざまなタイプのアプリケーションの開発に使用できる非常に多用途なプログラミング言語です。Golang を使用してフロントエンドを作成することで、 JavaScript などの言語によって引き起こされる一連の問題、たとえば、型安全性の低さ、パフォーマンスの低下、コードの保守の困難などの問題です。




