9 つの Vue3 コンポーネント ライブラリを通して、フロントエンドの人気トレンドを見てみましょう。
この記事では、9 つのオープンソース Vue3 コンポーネント ライブラリを紹介します。それらを通じて発見されたフロントエンドの人気トレンドについてお話します。皆様のお役に立てれば幸いです。

次のオープン ソース コンポーネント ライブラリを参照してください。一部の設計には複数のバージョンとフレームワークがあるため、ここでは Vue3 バージョンについてのみ説明します。 (学習ビデオ共有: vue ビデオ チュートリアル )
-
element-plus - 古典中の古典で、Vue 3
# を完全にサポートします。 ##tdesign-vue-next - Goose Factory の高品質 UI コンポーネント、完全なサポート ツール、きちんとしたデザイン、明確なドキュメント
- # arco-design-vue
- Bytedance UI コンポーネント ライブラリのオープン ソース、大規模なファクトリー ロジック、完璧な設計ドキュメント
- ant-design-vue
- naive-ui
- vant
- nutui
を完全にサポートします - JD.com によって作成され、モバイル クライアントに適し、e コマース ビジネス シナリオを指向しています
- vuetify
- varlet
- Varlet は、Vue3 に基づいて開発されたマテリアル スタイルのモバイル コンポーネント ライブラリであり、
Vue3エコロジーを完全に取り入れています。コミュニティによって設立されたコンポーネント ライブラリ チームによって維持されます。
| Monorepo | パッケージ マネージャー## esbuild | SVG アイコン | CSS 変数 | ##element-plus | ||
|---|---|---|---|---|---|---|
| pnpm | true | true | true scss | tdesign-vue-next | true | |
| ロック ファイルなし、npm | true | true svg & iconfont | trueless | #arco-design-vue | true | true |
| vitedefaulttrue | true | falseless | ant-design-vue | true | false | |
| true | true | trueless | ##naive-ui | true | false | |
| true | true xicons | まったく新しいモード | vant | true | true | |
| true | false iconfont | trueless | nutui | true | false | |
| vite のデフォルトは true | false iconfont | false scss | vuetify | true | true | |
| false | false iconfont | true | varlet | true | true | |
| vitedefaulttrue | false iconfont | true |
TypeScript
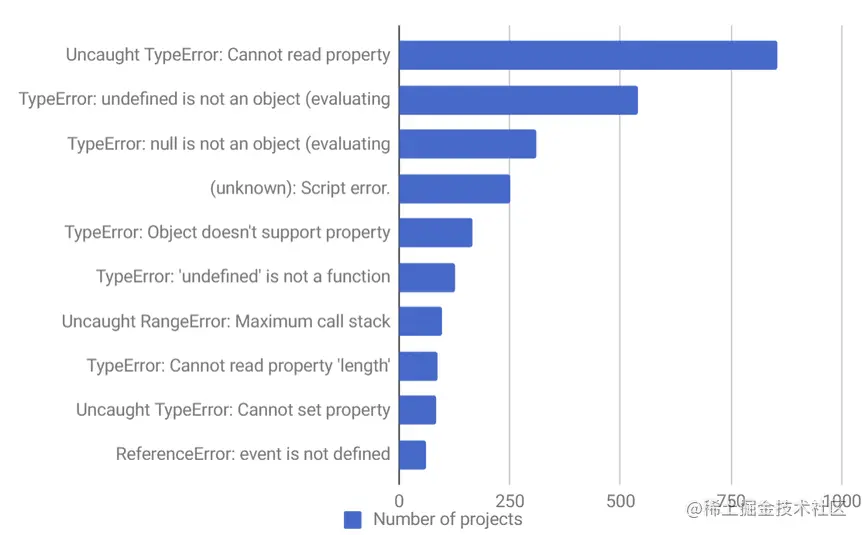
rollbar は異常監視プラットフォームです。2018 年、rollbar は フロントエンド プロジェクトの上位 10 種類のエラーをカウントしました :
さらに、 Monorepo
プロジェクトに複数のウェアハウスが関連付けられている場合、または submodule を使用して複数のウェアハウスを管理している場合は、 には非 npm を使用する
npm3 と ディレクトリにフラット化されており、深い入れ子関係はなくなりました。このようにして、新しいパッケージをインストールするとき、
npm v5/yarnこのバージョンでは、node_modules yarn v2 PnPyarn yarn 2.x resolver pnpmpnpm pnpm
はありませんが、ソフト リンクがあります。実際の実ファイルは、 に存在します。 -->node_modules 構造を使用する利点は、実際に依存関係にあるパッケージのみにアクセスできることです。これにより、ゴースト依存関係の問題が非常によく解決されます。さらに、依存関係は常に にもいくつかの制限があります。
ni は、ロック ファイルを使用すると仮定した場合、パッケージ マネージャーのマネージャーとして理解できます。ni実行前に、 cnpm と store どのパッケージ管理ツールを使用する場合でも、バージョン更新中に esbuild
ESM vite は厳密にはパッケージング ツールではなく、フロントエンド ビルド ツールであり、実際にはパッケージ化に Rollup と esbuild を使用します。 SVG アイコン人気度: 55% アイコン フォントについて
の利点は、コンポーネント ドキュメント
互換性などの欠点。 (IE: 何を?) はパフォーマンスにそれほど大きな影響を与えません。たぶんそれが人気がない理由ですか? 人気度: 75%
W3C 元のアドレス: https://juejin.cn/post/7092766235380678687 著者: ARRON, 基本的なプログラミング ビデオ) |
以上が9 つの Vue3 コンポーネント ライブラリを通して、フロントエンドの人気トレンドを見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。






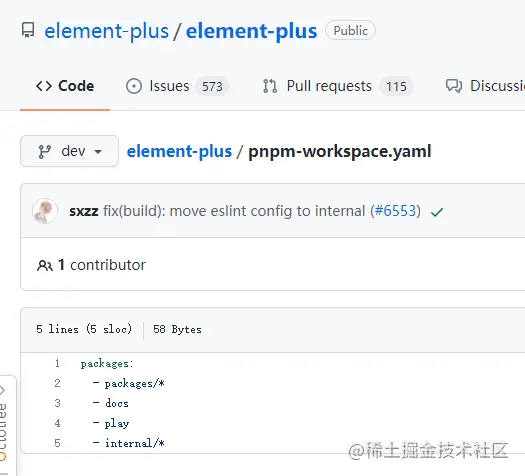
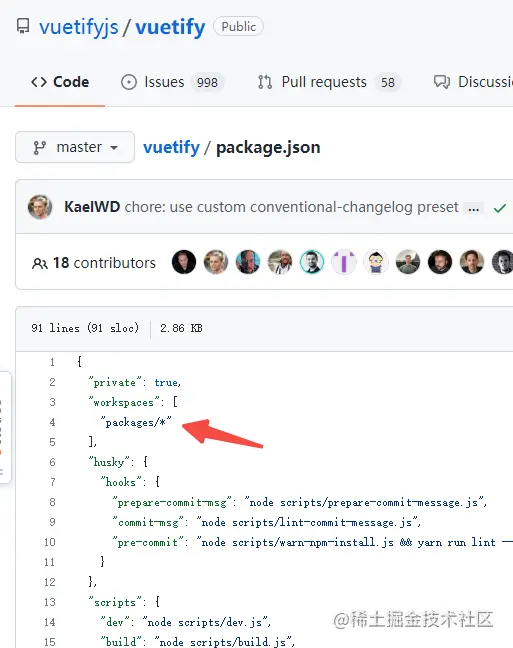
 ##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。
##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。 