
2 つの方法: 1. attr() を使用して追加します。構文は「element object.attr("attribute name","value")」または「element object.attr({attribute:value})」です。 "; 2. prop() を使用して追加します。構文は、「element object.prop("property","value")」または「element object.prop({property:value})」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery の要素に属性と値を追加するには 2 つの方法があります:
attr()
を使用します。 prop() を使用する
prop() メソッドと attr() メソッドはどちらも要素の HTML 属性を取得または設定するために使用され、構文は似ています。
1. attr()
属性と値を追加するための構文を使用します:
元素对象.attr("属性名","值")
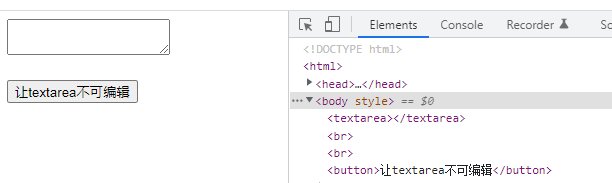
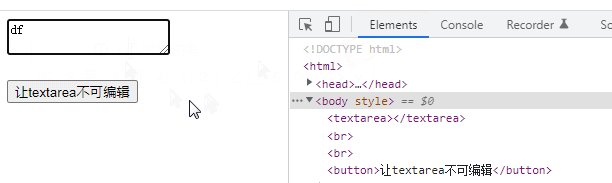
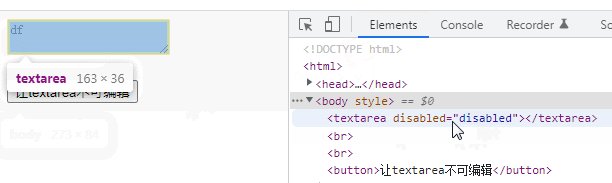
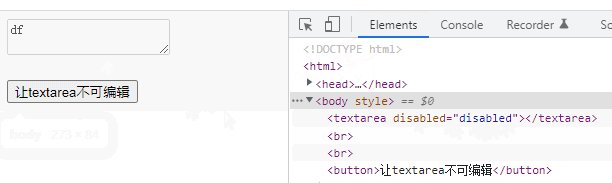
元素对象.attr({属性:值})例: 無効な属性をテキスト ボックスに追加し、編集不可に設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2. prop()
構文を使用して属性と値を追加します。
元素对象.prop("属性","值")
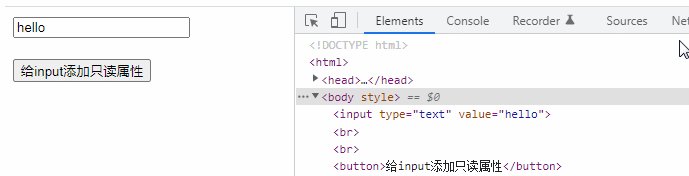
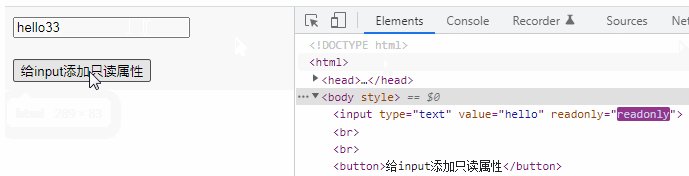
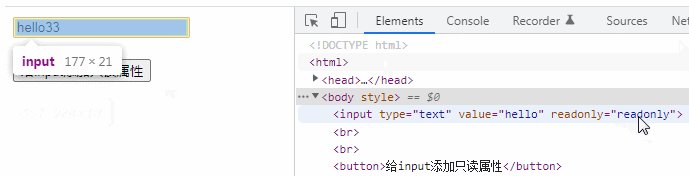
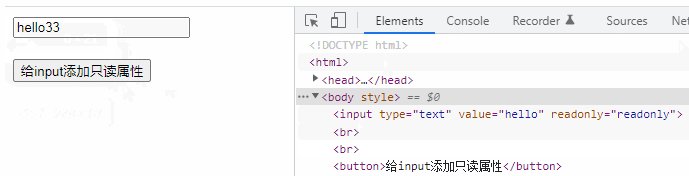
元素对象.prop({属性:值})例 : 入力ボックスに読み取り専用属性を追加し、読み取り専用に設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
説明:
prop() メソッドは attr() メソッドに似ていますが、本質的な違いもあります。 jQuery公式推奨:checked、selected、disabledなど、trueとfalseの2つの値を持つ属性についてはprop()メソッドを使用して操作することを推奨し、その他の属性についてはattr( )操作方法。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryに属性と値を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。