
基本的なセレクターは 5 つあります: 1. ID セレクター、ID に基づいて要素を照合、構文 "$("#id value")"; 2. 要素セレクター、要素名に基づいて要素を照合、構文 " $ ("要素名")"; 3. クラス セレクター、クラスに従って要素に一致します。構文 "$(".クラス名")"; 4. ワイルドカード "*" セレクター、すべての要素に一致します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
基本セレクターは、jQuery で最も一般的に使用されるセレクターです。jQuery には 5 つの基本セレクターがあります:

| セレクター | 関数の説明 |
|---|---|
#id | 指定された ID に従って要素と一致します |
|
##クラス セレクター |
指定されたクラスに基づいて要素を照合します |
#ワイルドカード |
Match all elements |
Union selector | selector1, selector2,...,selectorN
それぞれのセレクターによって一致した要素がマージされ、一緒に返されます |
jQuery HTML による #id セレクター 要素の id 属性は、指定された要素を選択します。 ページ内の要素の ID は一意である必要があるため、ページ内の唯一の要素を選択する場合は、#id セレクターを使用する必要があります。
例: # を使用します。 id セレクターを使用して、 id="myDiv1 " 要素を選択して非表示にします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("#myDiv1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>2. 要素セレクター: 
jQuery 要素セレクターは、要素名に基づいて要素を選択します。 例: 要素セレクターを使用して、すべての
要素を選択し、非表示にします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>3. .class セレクター:
jQuery クラス セレクターは、指定されたクラスを通じて要素を検索できます。 例: クラス セレクターを使用して、Class="myClass1" の要素を選択し、それを非表示にします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>4. ワイルドカード セレクター *
*
jQuery ワイルドカード セレクターが使用可能 すべて選択要素を選択することも、特定の要素の下にあるすべての要素を選択することもできます。
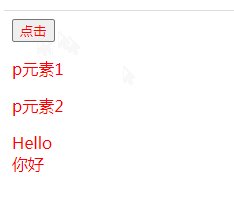
例: すべての要素にスタイルを追加して、フォントを赤にします
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("*").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>5. ユニオンセレクター
複数の要素が同じスタイル属性を持つ場合、ステートメントをまとめて呼び出すことができ、要素はカンマで区切られます。グループ セレクターは、同じスタイルを持つ要素をグループ化します。各セレクターはカンマ「,」で区切られます。このカンマは、ルールに複数の異なるセレクターが含まれていることをブラウザーに伝えます。カンマがない場合、表現される意味はまったく異なります。省略カンマは先ほどの子孫セレクターになりますので、使用する際には注意が必要です。 例: p 要素とspan要素のフォントの色を赤に設定します
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("p,span").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素</p>
<span>span元素2</span>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>jQuery ビデオ チュートリアル
以上がjqueryにはいくつかの基本的なセレクターがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



