Vue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。
この記事では、vue 命令の修飾子について説明し、vue の命令修飾子と dom イベントのイベント オブジェクトを比較し、一般的に使用されるイベント修飾子を紹介します。 . 役に立ちます!

vue の命令修飾子と dom イベントのイベント オブジェクトを比較します
vue の修飾子について説明する前に、 DOM 操作で使用されるイベント オブジェクトの共通のメソッド/属性を使用します。イベントの属性とは何ですか? 私が使用したイベントの属性は次のとおりです:
1. デフォルトのイベントジャンプ (a タグの href のジャンプやフォームの送信など) を防止します (学習ビデオ共有: vue ビデオ チュートリアル )
event.preventDefault()
2. バブリング イベントを防止します (たとえば、親要素がイベントをバインドし、子要素もイベントをバインドします。バブリングがキャンセルされない場合は、子要素をクリックすると、
要素は、親要素のイベント
event.stopPropagation()
3 もトリガーします。後続のイベントがトリガーされないようにします。A に記述すると、その後に登録されたイベント B はトリガーされません (たとえば、ボタン) 2 つのイベントをバインドします、
パス [優先度] に登録された A と B、A の実行時には B は実行されません)
event.stopImmediatePropagation()
4. イベントをバインドする要素 (ul バインディング イベントなど)そして li をクリックしてから currentTarget が返されます。戻り値は ul
event.currentTarget
5 です。ul バインディング イベントなどのイベントが発生した要素で、その後 li をクリックすると、ターゲットの戻り値はクリックされた li になります。
event.target
上記は DOM ツリーで動作するいくつかの属性/メソッドですが、Vue フレームワークを使用する場合、これらの DOM 操作は必要ありません。Vue のメソッドには、さまざまな機能を実装するためのより優れた、より簡潔な構文修飾子があります。 .
イベント修飾子
イベント ハンドラーには、特定のデフォルト イベント ジャンプの防止や、イベントをリロードせずにイベントを送信するなど、変更が必要な関数が常にあります。この問題を解決するために、vuejs は v-on 用のイベント修飾子をいくつか提供しています。修飾子はドットで始まる命令サフィックス名で表されます。イベント修飾子を使用しましたか? ?
.stop
.prevent.capture.once#.stop
# #.stop を追加しない場合の印刷結果
<span style="font-size: 16px;"></span>.stop
## を追加した場合の印刷結果
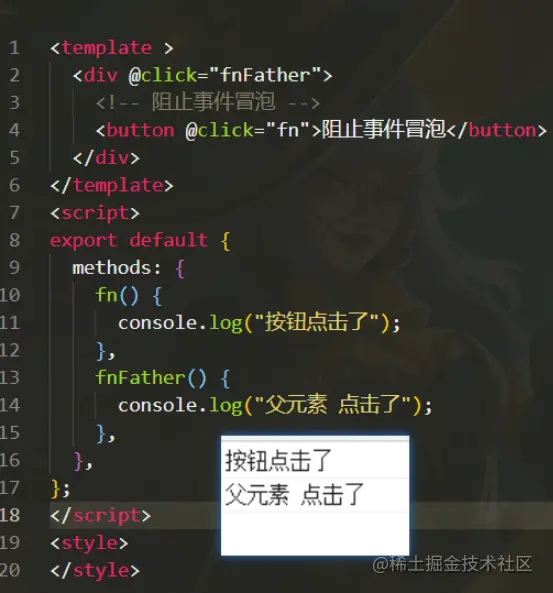
#ソースコード:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style> 結論
結論子要素をクリックすると、親要素もトリガーされ、これがイベント バブリングです。イベント バブリングを防ぐには .stop を使用します。これは、子要素のイベントが親に伝播するのを防ぐことを意味します。
.prevent
追加されません
属性の効果<span style="font-size: 16px;"></span><span style="font-size: 16px;"></span>##追加

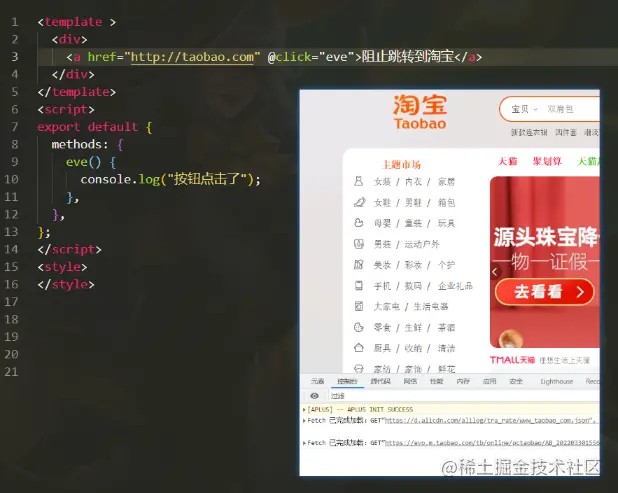
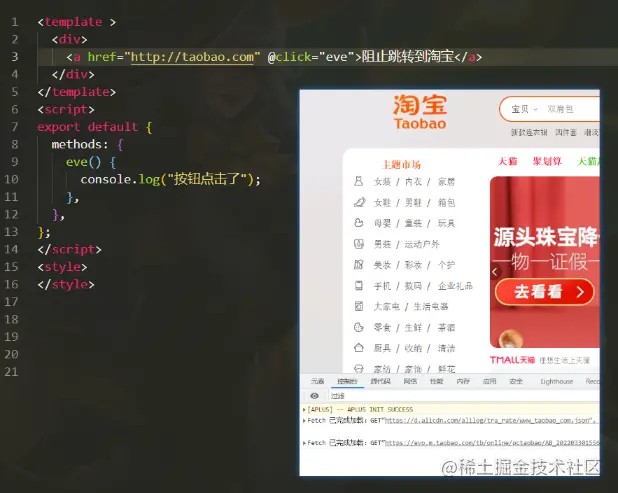
<span style="font-size: 16px;"></span>ソースコード<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>
 a タグの href 属性は、ページにジャンプします。a タグを使用して一部の機能を実行し、デフォルトのジャンプが必要ない場合は、.prevent を使用してデフォルトのイベント ジャンプを防ぐことができます。 。実際、デフォルト イベントのジャンプを防ぐために .prevent を使用するフォーム送信イベントもあります。
a タグの href 属性は、ページにジャンプします。a タグを使用して一部の機能を実行し、デフォルトのジャンプが必要ない場合は、.prevent を使用してデフォルトのイベント ジャンプを防ぐことができます。 。実際、デフォルト イベントのジャンプを防ぐために .prevent を使用するフォーム送信イベントもあります。
.capture
.capture
その意味は、イベント キャプチャは一般的には使用されませんが、理解することは依然として重要であるということです =
次は 4 つの div の構造を持つボックスです<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>ログイン後にコピー設定なし.capture It 順番はイベントを内側から外側へ実行するバブリングイベントです。
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>ソースコード
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
図のように
<span style="font-size: 16px;"></span>.capture
を設定後、外部から実行されます。単一の設定または複数の設定を指定できます。ソース コード

<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>図に示すように:# ##################################
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once
.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
以上がVue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




