
jquery では、 each は「一連の要素をループする」ことを意味します; each() メソッドの機能は、指定されたオブジェクトと配列を走査することであり、これはプログラムの for ループに相当します。 false を返すと、次のことができます。ループの場合、構文は「$.each (走査するオブジェクトまたは配列、ループの実行に使用する関数)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
これは、選択した要素のセットをループすることを意味します。これは、プログラムの for ループに相当します。
jQuery.each() function 指定されたオブジェクトと配列を走査するために使用されます。
Syntax
$.each( object, callback )
object オブジェクト型は、トラバースする必要があるオブジェクトまたは配列を指定します。
callback 関数タイプは、ループの実行に使用される関数を指定します。
each() メソッドは、一致する要素ごとに実行する関数を指定します。
ヒント: false を返すと、ループを早期に停止することができます。
例は次のとおりです:
配列のトラバース:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div {
color: blue;
}
div#five {
color: red;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<script>
$(function () {
var arr = [ "one", "two", "three", "four", "five" ];
var obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
$.each( arr, function( i, val ) {
$( "#" + val ).text( "我的是 " + val + "." );
// 在 "three" 之后将停止运行
return ( val !== "three" );
});
$.each( obj, function( i, val ) {
$( "#" + i ).append( document.createTextNode( " - " + val ) );
});
})
</script>
</body>
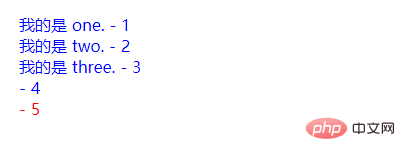
</html>出力結果:

トラバース オブジェクト:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each( obj, function( key, value ) {
alert( key + ": " + value );
});
})
</script>
</body>
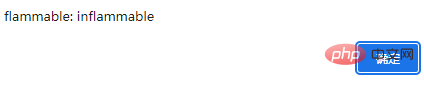
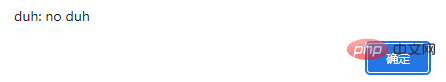
</html>出力結果:


以上がjQueryではそれぞれが何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。