
jquery では、click は「クリック」を意味します。click() メソッドを使用して、要素の上でマウス ボタンがクリックされたときにトリガーされるイベントを設定できます。また、追加のデータをイベント処理関数に渡すこともできますイベントの実行後、括弧内に定義されたステートメントが実行され、構文は「要素オブジェクト.クリック(関数実行)」となります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
クリック イベントは、マウス ボタンのクリック イベントです。
さらに、追加データをイベント ハンドラー関数に渡すこともできます。
要素がクリックされると、クリック イベントが発生します。
click() メソッドは、クリック イベントをトリガーするか、クリック イベントの発生時に実行する関数を指定します。
click() メソッドの主な機能は、click メソッドを呼び出す要素の onclick イベントをトリガーすることであり、実際にマウスのクリック アクションをシミュレートします。さらに、クリック括弧内に他の実行可能ステートメントが定義されている場合、クリック メソッドは、onclick イベントの実行後に括弧内のステートメントを実行します。
構文は次のとおりです:
$(selector).click() $(selector).click(function)
上記の構文は、選択した要素のクリック イベントをトリガーし、クリック イベントに関数をそれぞれ追加します。
例は次のとおりです。次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
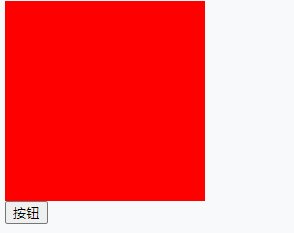
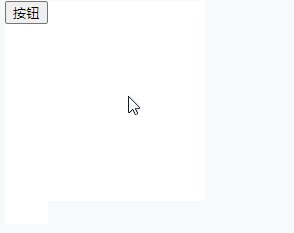
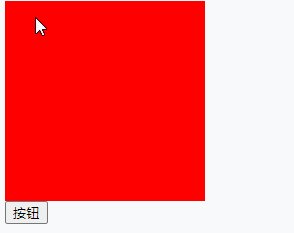
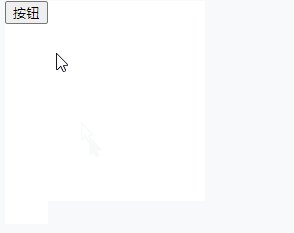
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでのクリックの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。