WeChat アプレットの権限インターフェイスを要約して整理する
この記事では、WeChat ミニ プログラム に関する関連問題を紹介します。主に、ユーザー認証インターフェイスやユーザー権限設定の取得など、WeChat ミニ プログラムの権限インターフェイスの関連コンテンツを紹介します。インターフェイス、ユーザーを開く権限設定インターフェースなど、一緒に見ていきましょう。

【関連学習推奨事項: 小プログラム学習チュートリアル】
1. 権限インターフェイス
一部のインターフェイスは必須 ユーザーの承認後にのみ呼び出すことができます。これらのインターフェイスは、使用範囲に応じて複数のスコープに分割されます。ユーザーはスコープを承認することを選択します。スコープを承認した後は、それに対応するすべてのインターフェイスを直接使用できます。そのようなインターフェイスが呼び出されるとき:
- #ユーザーがこの権限を受け入れないか拒否した場合、ポップアップ ウィンドウが表示され、ユーザーに尋ねられます。ユーザーは [統合] をクリックした後でのみインターフェイスを呼び出すことができます。
- ユーザーが承認されている場合、インターフェイスを直接呼び出すことができます。
- ユーザーが認証を拒否した場合、ポップアップ ウィンドウは表示されず、インターフェイス失敗コールバックに直接入ります。
| 対応するインターフェイス | 説明 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | Geolocation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.startLocationUpdateBackground | バックグラウンドの場所 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.startRecord、wx.joinVoIPChat、RecorderManager.start | Microphone | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| カメラ コンポーネント、wx.createVKSession | Camera | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.openBluetoothAdapter、wx.createBLEPeripheralServer | Bluetooth | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.saveImageToPhotosAlbum、wx.saveVideoToPhotosAlbum | Addアルバムへ | #scope.addPhoneContact | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 連絡先に追加 | #scope .addPhoneCalendar | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| カレンダーに追加 | scope.werun | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WeChat の演習手順 | scope.address | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 対応アドレス (承認はキャンセルされました。直接電話をかけることができます)対応するインターフェース) | scope.invoiceTitle | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Invoice ヘッダー (承認はキャンセルされました。対応するインターフェースを直接呼び出すことができます) | scope.invoice | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 請求書を取得します (承認はキャンセルされました。対応するインターフェイスを直接呼び出すことができます) | scope.userInfo | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ユーザー情報 (ミニプログラムは再利用されました。アバターのニックネームを入力してください。ミニゲームは続行できます)呼ばれます) |
ミニ プログラムは、インターフェイスのアクセス許可に対して対応する操作を実行するための 3 つのインターフェイス セットを提供します: 1.1 ユーザー認可インターフェース
|
| タイプ | デフォルト値 | 必須 | 説明 | |
|---|---|---|---|---|
| #string | が取得する必要があるスコープです。詳細についてはスコープ リストを参照してください | |||
| function | インターフェイス呼び出しは成功しました コールバック関数 | |||
| function |
##No |
コールバックインターフェースの呼び出しに失敗した関数 | ||
| function |
No |
インターフェイス呼び出しを終了するコールバック関数 (call 成功、失敗の両方が実行されます) |
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})1.2 Get user権限設定インターフェース
wx.getSetting(Object object)
| Default value | Required | 説明 | 最小バージョン | ||
|---|---|---|---|---|---|
| false | No | ユーザーの購読メッセージの購読ステータスを同時に取得するかどうかですが、デフォルトでは取得されません。注: withSubscriptions は、ユーザーがサブスクリプション パネルで [常に上記の選択を保持し、再度質問しない] をチェックしたサブスクリプション メッセージのみを返します。 | ##2.10.1#成功 | #関数||
| function | |||||
|
##complete |
function | No | インターフェイス呼び出し終了時のコールバック関数 (呼び出しが成功または失敗した場合に実行されます)|||
| object.success コールバック関数は次のとおりです: |
Attribute |
Type |
| authSetting | AuthSetting | ユーザー認証結果 | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SubscriptionsSetting | ユーザー サブスクリプション メッセージ設定。インターフェイス パラメーター | withSubscriptions | は、値が # の場合にのみ返されます。 ##真実###。
2.10.1 |
||||||||||||||||||||||||||||||||||||||||||
| miniprogramAuthSetting | AuthSetting | プラグインで呼び出されるとき、現在のホスト アプレット |
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 |
2.10.3 |
- 注意:2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息。
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})2、授权案例
本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
Setting.wxml代码如下:
<!--index.wxml--><view>获取地理位置</view><view>{{context}}</view><view>开始录音</view>Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
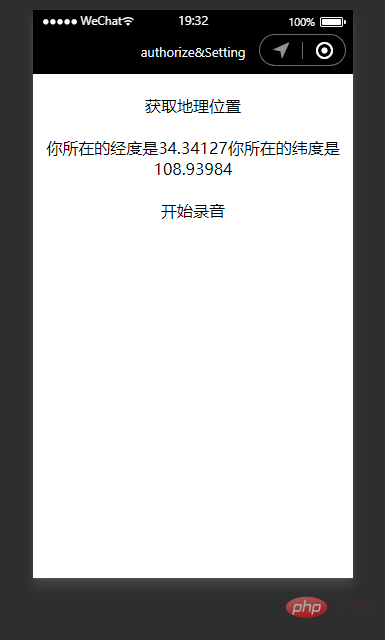
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

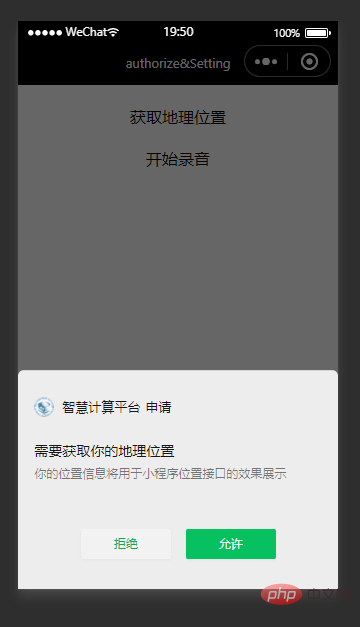
点击获取地理位置:

点击允许之后会显示当前所在的经纬度。

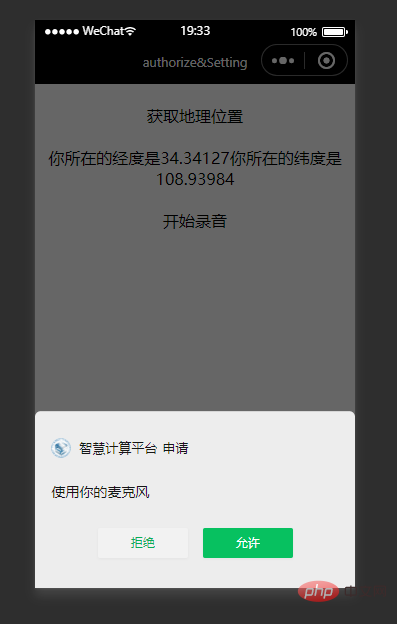
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
以上がWeChat アプレットの権限インターフェイスを要約して整理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7666
7666
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




