
2 つの方法: 1. 「setTimeout(function(){specified object.hide();},5000);」ステートメントは、タイマーを設定することで遅延効果を実現します。 2. コードの実行時間を遅らせることで効果を実現するには、「specified object.lay(5000).fadeOut();」ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery は 5 秒間の自動非表示を実装します
1. setTimeout() メソッドを使用します
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() {
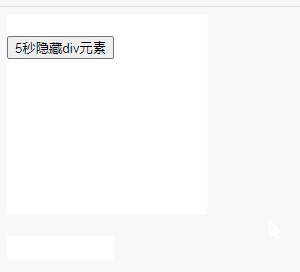
$("div").hide();
}, 5000);
});
});
2. 要素を自動的に非表示にするために、lay() を使用して 5 秒を設定します。
Delay() メソッドは、次の項目の実行までの遅延を設定します。列。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<div class="block"></div><br>
<button>5秒隐藏div元素</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryを使って5秒で自動非表示を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





