
jquery は画像に属性を追加できます。 2 つの追加方法: 1. attr() を使用して img 要素に属性を追加します。構文は "$("img").attr("Attribute Name", "Value")" です; 2. prop() を使用して追加します属性をピクチャ要素に設定する場合、構文は「$("img").prop("プロパティ名","値")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery には属性を設定するためのメソッドが 2 つあります。
attr()
prop()
1. attr()
attr() メソッドを使用して、選択した要素の属性と値を設定または返します。
このメソッドを使用して属性値を設定すると、一致する要素に対して 1 つ以上の属性/値のペアが設定されます。
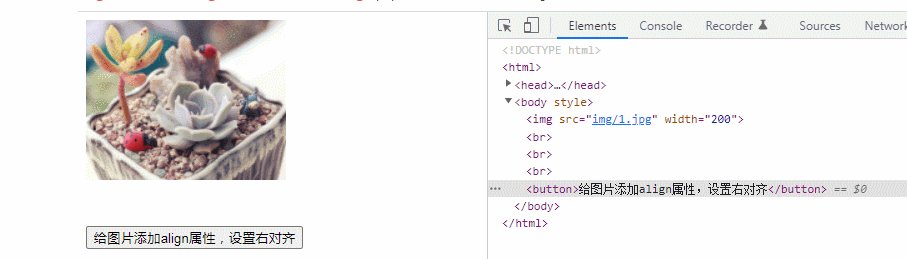
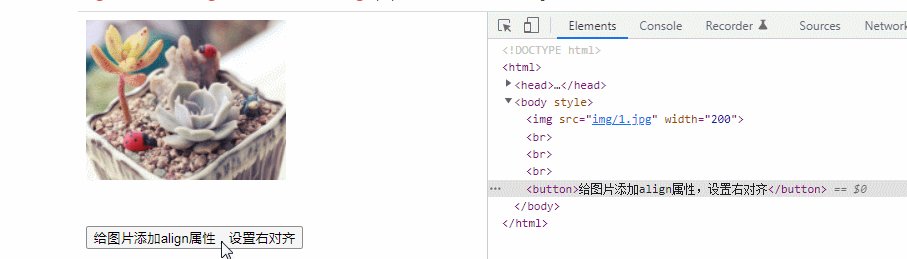
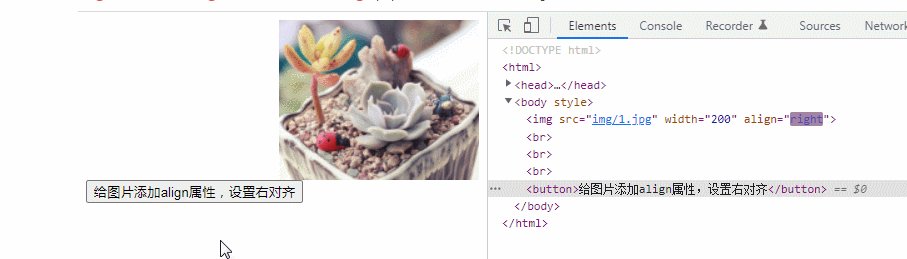
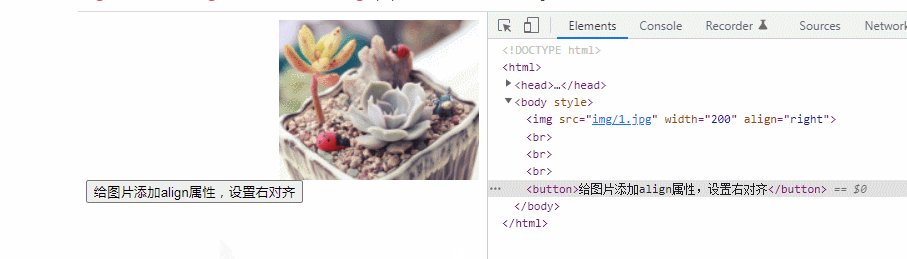
$("img").attr("属性名","属性值");例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jqueryで画像に属性を追加できますか?" ><br>
<br><br>
<button>给图片添加align属性,设置右对齐</button>
</body>
</html>
2. prop()
prop() メソッドと attr( )、選択した要素のプロパティと値も設定または返します。
このメソッドを使用して属性値を設定すると、一致する要素のセットに対して 1 つ以上の属性/値のペアが設定されます。
文法:
$("img").prop("属性名","属性值");例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","图像的替代文本");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="jqueryで画像に属性を追加できますか?" ><br>
<br><br>
<button>给图片添加alt属性</button>
</body>
</html>
#拡張知識: 画像要素 img
| Value | Description | |
|---|---|---|
| top | bottommiddle left right | HTML5 サポートされていません。 HTML 4.01 は非推奨になりました。 周囲のテキストに対して画像をどのように配置するかを指定します。 |
| eager: すぐにロードします。 | lazy: 遅延ロード
ブラウザが画像をすぐにロードするか、遅延してロードするかを指定します。 |
|
| text | 画像の代替テキストを指定します。 | |
| ピクセル | HTML5 サポートされていません。 HTML 4.01 は非推奨になりました。 | 画像の周囲の境界線を指定します。 |
| 匿名 | use-credentials
画像のクロスドメイン属性を設定します |
|
| pixels | 画像の高さを指定します。 | |
| ピクセル | HTML5 サポートされていません。 HTML 4.01 は非推奨になりました。 | 画像の左右の余白を指定します。 |
| ismap | 画像をサーバー側のイメージ マップとして指定します。 | |
| URL | #HTML5 サポートされていません。 HTML 4.01 は非推奨になりました。 | 長い画像説明ドキュメントを含む URL を指します。#src |
| 画像を表示する URL を指定します。 | #usemap||
| イメージをクライアント側のイメージ マップとして定義します。 | vspace | |
| HTML5 サポートされていません。 HTML 4.01 は非推奨になりました。 画像の上下の余白を指定します。 | width | |
| 画像の幅を指定します。 | [推奨学習: | jQuery ビデオ チュートリアル
以上がjqueryで画像に属性を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



