jQueryでライブイベントをキャンセルする方法
May 16, 2022 pm 06:59 PMjquery では、die() メソッドを使用してライブ イベントをキャンセルできます。このメソッドは、live() メソッドによってバインドされた指定されたイベントを削除できます。構文は "$(selector).die(" です)イベント名"," 処理関数名 ")"; die() メソッドの両方のパラメータは省略でき、バインドされたすべてのライブ イベントが削除されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.7.0 バージョン、Dell G3 コンピューター。
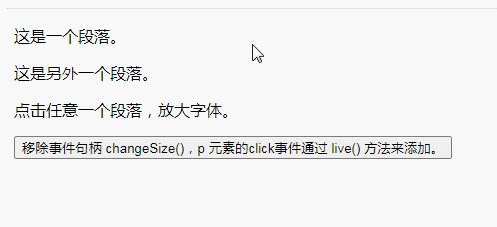
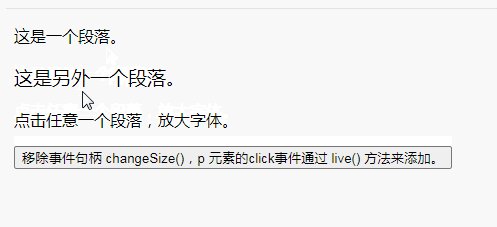
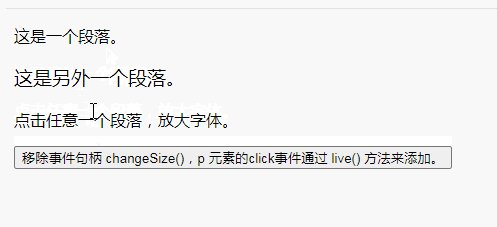
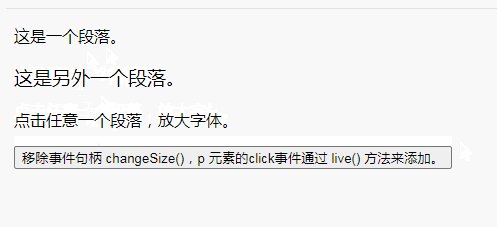
die() メソッドを使用してライブ イベントをキャンセルします。
die() メソッドは、live() メソッドを通じて選択された要素に追加された 1 つ以上のイベント ハンドラーを削除します。
簡単に言えば、die() メソッドは、live() メソッドによってバインドされた指定されたイベントを削除できます。
構文:
1 |
|
| パラメータ | 説明 |
|---|---|
| イベント | オプション。削除する 1 つ以上のイベント ハンドラーを指定します。 スペースで区切られた複数のイベント値。有効なイベントである必要があります。 |
| #関数 |
要素に追加されたすべてのイベント ハンドラーを削除します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|

jQuery ビデオ チュートリアル、web フロントエンド ビデオ]
以上がjQueryでライブイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7135
7135
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?








