この記事では、開発者が開発効率や見た目などを向上させるのに役立つ、VSCode の実用的なプラグインをいくつかまとめています。皆さんのお役に立てれば幸いです。

vscode 入門チュートリアル 」]
 #インストール後、ショートカット キー Ctrl Shift P を押して、
#インストール後、ショートカット キー Ctrl Shift P を押して、
configure language
# と入力します。
 ##Settings Sync (構成のクラウドへの同期)
##Settings Sync (構成のクラウドへの同期)



 自動終了タグ(タグを自動的に閉じる)
自動終了タグ(タグを自動的に閉じる)
##ブラケット ペア カラーライザー (ブラケットは色の区別に使用されます)

"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}ブラウザ プレビュー (VSCode でブラウザを開きます)
 新しい .http ファイルを作成し、基本的なテスト コードを記述し、[リクエストの送信] をクリックしてインターフェイスを表示します。右側のウィンドウに結果が表示されます。非常に便利です
新しい .http ファイルを作成し、基本的なテスト コードを記述し、[リクエストの送信] をクリックしてインターフェイスを表示します。右側のウィンドウに結果が表示されます。非常に便利です
 ##部分差分 (ファイル比較)
##部分差分 (ファイル比較)
Npm Intellisense (インポート ステートメント内の npm モジュールを自動的に完了します)


GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
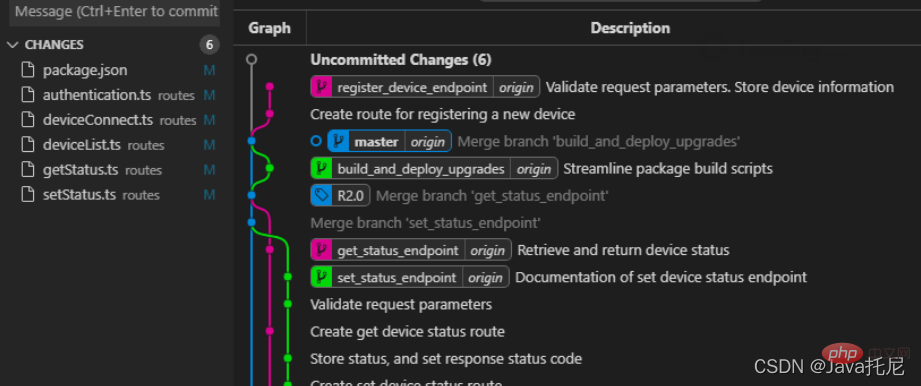
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

提供了非常漂亮的目录树图标主题

在代码文件右键鼠标一键格式化 html,js,css

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree变量命名规范
会提示对应的不合理原因和改进方案
ES6语法智能提示,以及快速输入
规范js代码书写规则,如果觉得太过严谨,可自定义规则
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
可以将我们的代码转化成一张逼格满满的图片
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
以上が【嘔吐血まとめ】開発効率の向上に役立つVSCode用の最も包括的で実用的なプラグイン!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。