
jquery の非同期リクエストには 4 種類あります: 1. Ajax リクエスト、構文は "$.ajax({name:value,...})"; 2. Get リクエスト、構文は "$ .get(url, pass Parameters, callback function, type)"; 3. getJSON リクエスト、クロスドメイン呼び出しをサポート; 4. post リクエスト。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
最初の Ajax リクエスト:
##$.ajax(): がコアメソッドです。 $.ajax() メソッドは、Ajax リクエストを作成する強力かつ直接的な方法です。オプション オブジェクトがパラメーターとして渡され、このオプション オブジェクトのプロパティによって、リクエストを完了するために必要なすべての命令が構成されます。 $.ajax() は、成功および失敗のコールバック関数を提供します。 構文:
$.ajax({name:value, name:value, … })$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
alert( "Data Saved: " + msg );
}
});2 番目の $.get() リクエスト:
構文: $.get(URL アドレス、param で渡されるパラメータ、コールバック関数、戻り値の型) 注: パラメータ: オプション; 戻り値の型: 型はデータに従って自動的に照合できます (通常は省略できます) (経由)リモート HTTP GET リクエストは情報をロードします。これは、複雑な $.ajax を置き換える単純な GET リクエスト関数です。リクエストが成功したときにコールバック関数を呼び出すことができます。エラーが発生したときに関数を実行する必要がある場合は、$.ajax を使用してください.) 説明: test.php の戻り値 (戻り値に応じて HTML または XML) を表示します。 jQuery コード:
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});3 番目の $.post() リクエスト:
構文: $.post (URL アドレス、param で渡されるパラメーター、コールバック関数、戻り値の型) 注:
パラメータ: オプション; 戻り値の型: データに応じて型が自動的に一致します (通常は省略可能) (リモート HTTP POST リクエストによる情報のロード) 説明: 要求されたページ test.php からの出力結果 (返される内容に応じて HTML または XML): jQuery コード:
$.post("test.php", function(data){
alert("Data Loaded: " + data);
});4 番目の $.getJSON() リクエスト:
##$.getJSON() は具体的にセットアップされますajax が json データを取得し、クロスドメイン呼び出しをサポートします。
注: JSON は理想的なデータ送信形式であり、JavaScript や他のホスト言語とうまく統合でき、JS で直接使用できます。
構文:
$.getJSON(URL アドレス、param によって渡されるパラメータ (オプション)、コールバック関数)
(HTTP GET リクエストを通じて JSON データをロード)
jQuery コード:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format
=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/454/966/389/1652843013800034.png" class="lazy" / alt="jqueryの非同期リクエストにはいくつかの種類があります" >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});注:
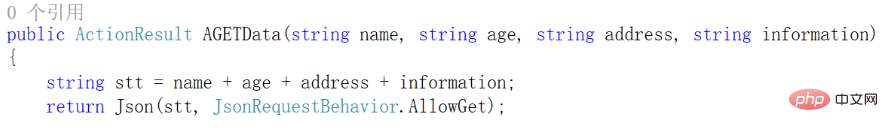
$.getJSON() リクエストは最初の 3 つとは異なります。コントローラーに返されるのはコンテンツではなく、次のコードです。 JSon 形式
 関連ビデオ チュートリアルの推奨事項:
関連ビデオ チュートリアルの推奨事項:
以上がjqueryの非同期リクエストにはいくつかの種類がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



