CSS の margin-right は何を意味しますか?
CSS では、margin-right は「右マージン」を意味します。これは、要素の右位置の距離を設定するために使用される margin 属性です。その値には、負の数を指定できます。構文は、「margin- right" :Margin value;"; マージン値はキーワード「auto」に設定することも、パーセンテージの相対値や固定マージン値にすることもできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、margin-right は「右マージン」を意味し、要素の右位置の距離を設定するために使用される margin 属性です。
margin-right 属性は、要素の右マージンを設定します。属性値には負の数を指定できます。要素の上下左右のマージンを同時に設定する必要がある場合は、margin 属性を使用して設定できます。
margin-right 属性の構文形式:
margin-right:auto|length|%
| value | description |
|---|---|
| ブラウザによって設定された右マージン。 | |
| length | 固定右マージンを定義します。デフォルト値は 0 です。|
| #% | # 親オブジェクトの合計幅に基づいて右マージンの割合を定義します。
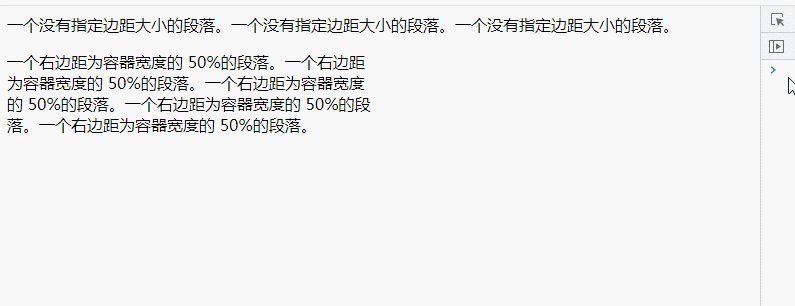
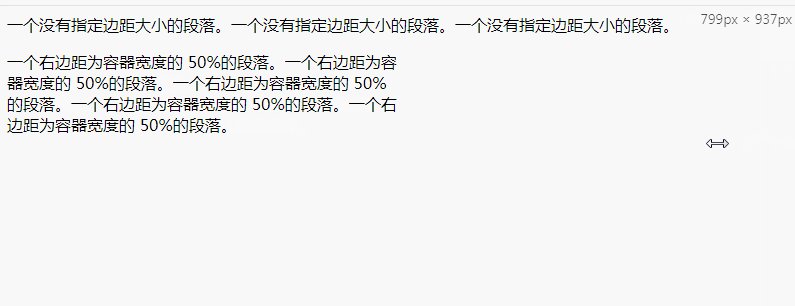
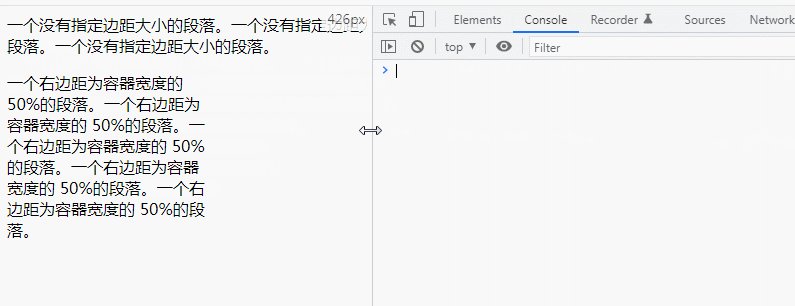
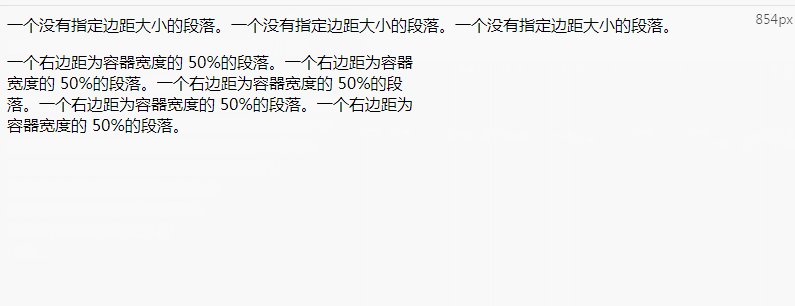
p 要素の右マージンをコンテナの 50% に設定します。 width
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
p 要素の右マージンを 50px## に設定します#
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>
負のマージンとは、マージン属性の値が負の値に設定されていることを意味します。これは CSS レイアウトにおいて非常に重要な問題です。役に立つヒントです。正の値を使用するシナリオは非常に一般的であり、誰もがそのパフォーマンスに精通しています
margin-top と margin-left が負の値の場合、要素は上と左に移動します。これは、top と left を設定した後でも元の位置を占めるposition:relative要素とは異なります。 -bottom と margin-right が設定されています。 負の値の場合、要素自体の位置は変更されず、後続の要素は右下に移動します。- あなたが遭遇する状況はすべてここに含まれるべきです:
- ブロックレベル要素の設定 margin-top margin-bottom はすべて置き換えられます。ただし、 margin-bottom を設定すると、その後ろの要素は移動されます。
-
margin-left を設定します。ブロックレベル要素とインライン要素の両方が移動されます。違いは、ブロックレベル要素の後のコンテンツは移動されませんが、インライン要素の後のコンテンツは移動されることです。 (インライン要素の後のコンテンツがその隣にあるため、同じ行); - ブロックレベル要素が margin-right を設定すると、その要素自体の幅が増加します。 inline 要素は margin-right を設定します。要素の後ろの inline 要素は数値に従って移動されます
- 注: マージン表示効果に影響を与える要因: 表示位置決めメカニズム verticle-align
- (学習ビデオ共有:
css ビデオ チュートリアル
、 Web フロントエンド
以上がCSS の margin-right は何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





