
br を削除する Jquery メソッド: 1. br 要素を取得します。構文は "$("br")" で、指定された要素を含む jquery オブジェクトが返されます。 2. Remove() 関数を使用します。取得した br 要素オブジェクトを削除するには、「br element object.remove()」という構文で、br 要素とその中のすべてのテキストおよび子ノードを削除します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jqueryのremove()メソッドは、すべてのテキストと子ノードを含む選択された要素を削除します。
このメソッドは、選択した要素のデータとイベントも削除します。
構文は次のとおりです:
$(selector).remove()
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("br").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p><br>
<p>这是另一个段落。</p><br>
<button>移除所有P元素</button>
</body>
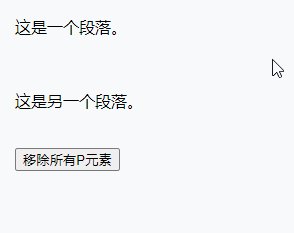
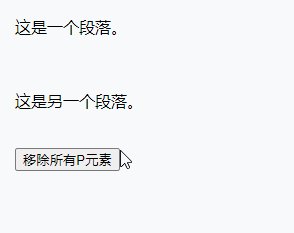
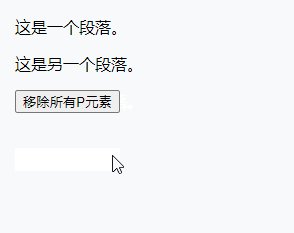
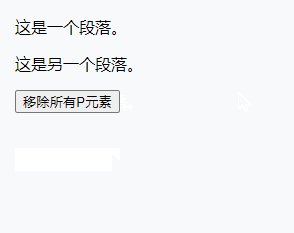
</html>出力結果:

以上がjQueryでbrを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。