CSSで非表示にするために使用されるプロパティは何ですか
非表示に使用される 3 つの属性: 1. 可視性、属性値が「hidden」の場合、非表示要素自体がその位置を占有することができます; 2. 表示、値が「none」の場合、占有されません位置 要素自体を非表示にする; 3. オーバーフロー、値が「非表示」の場合、ボックスの外のコンテンツを非表示にすることができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS での非表示に使用される属性と値
visibility:hiddenHidden要素自体を非表示にし、Web ページ内の位置を占有しますdisplay:none要素自体を非表示にし、Web ページ内の位置を占有しません (一般的に使用されます)overflow:hiddenボックスを超えたコンテンツを非表示にします (ボックスを超えたコンテンツは非表示になりますが、スペースを占有しません)
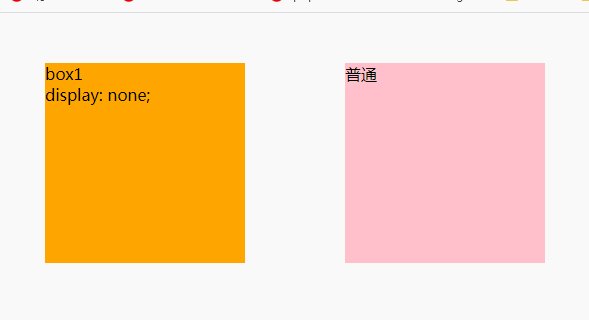
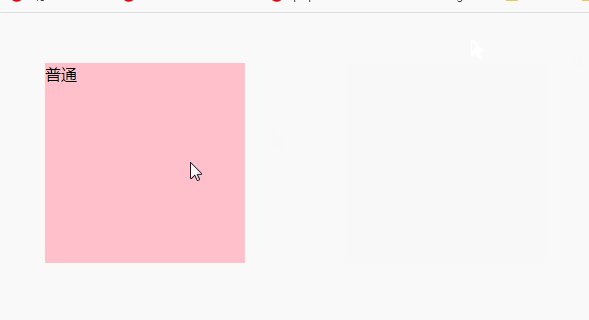
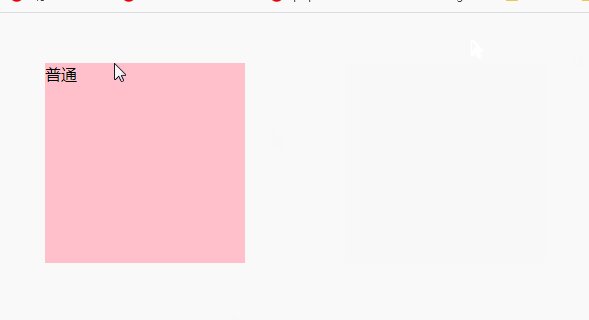
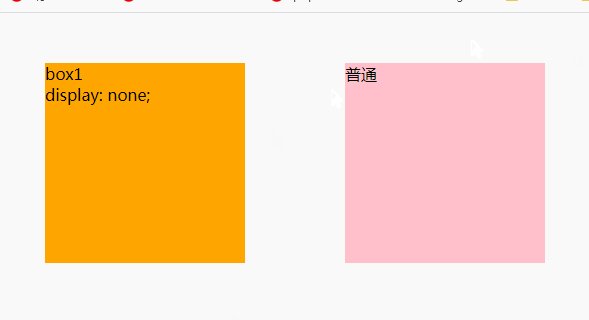
例 1: 表示: none は位置を占有せず、非表示になります。 #
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box1 {
width: 200px;
height: 200px;
float: left;
background-color: orange;
margin: 50px 50px;
/* 默认显示,不隐藏 */
display: block;
}
/* 鼠标悬停在box1隐藏box1 */
.box1:hover {
display: none;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box1</p>
<p>display: none;</p>
</div>
<div>普通</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
margin: 50px 50px;
}
/* 鼠标悬停在box2隐藏box2 */
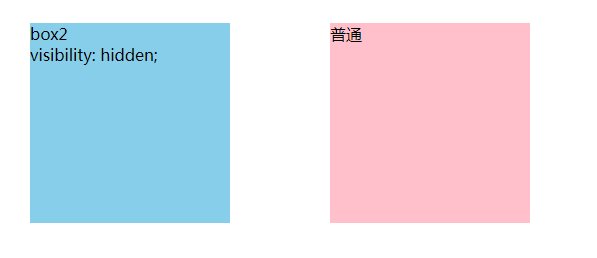
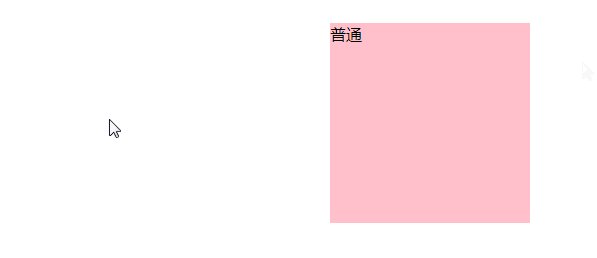
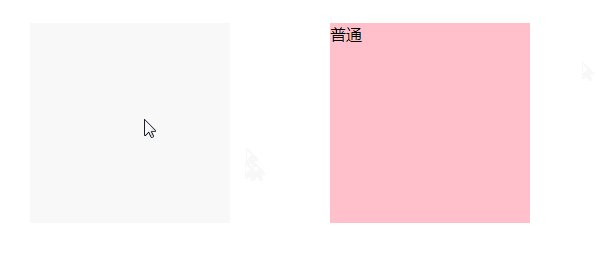
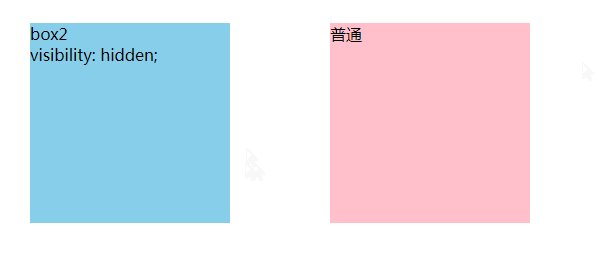
.box2:hover {
visibility: hidden;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box2</p>
<p>
visibility: hidden; <br />
</p>
</div>
<div>普通</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box3 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
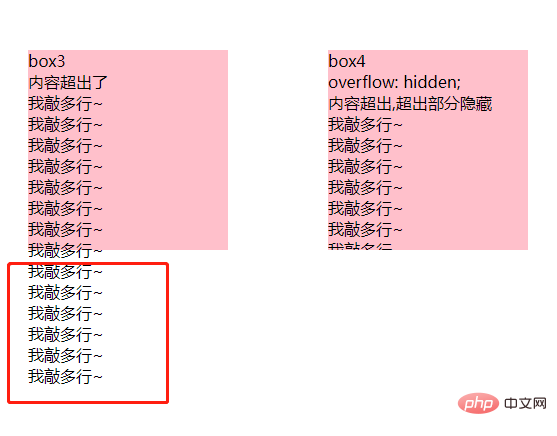
<p>box3</p>
<p>
内容超出了
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
<div>
<p>box4</p>
<p>
overflow: hidden;<br />内容超出,超出部分隐藏
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
</body>
</html>
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSで非表示にするために使用されるプロパティは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





