CSS下部のダブルストロークの属性は何ですか?
cssの下部の二重線は「border-bottom-style」属性です。この属性は、要素の下枠のスタイルを設定するために使用されます。属性値が「double」に設定されている場合、要素の下部に二重ソリッドを追加できます。線の境界線、つまり二重ストローク効果。構文「border-bottom-style:double」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css の下部の二重ストロークは「border-bottom-style」属性です。
border-bottom-style 属性は、要素の下の境界線のスタイルを設定するために使用されます。
この属性の値が "double" に設定されている場合、二重実線を要素の下部に追加できます。つまり、二重ストローク効果を実現します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.double {
border-bottom-style: double;
}
</style>
</head>
<body>
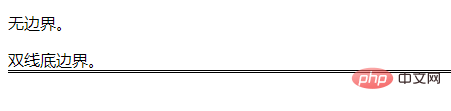
<p>无边界。</p>
<p class="double">双线底边界。</p>
</body>
</html>
説明:
double に加えて、border-bottom の値-style 属性もあります:
| #Value | Description |
|---|---|
| no を指定します。 border | |
| 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。 | |
| ##破線 | ##点線の境界線を指定|
| #solid | 実線の境界線を指定します |
| groove | 二重線を定義します。二重線の幅は、border-width |
| ridge | の値に等しく、3 次元のひし形の境界線を定義します。効果は、3 次元の凹型境界線を定義する border-color |
| inset | の値によって異なります。効果は、border-color の値によって異なります。 |
| #outset | 3 次元の凸状の境界線を定義します。効果は、border-color の値によって異なります。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
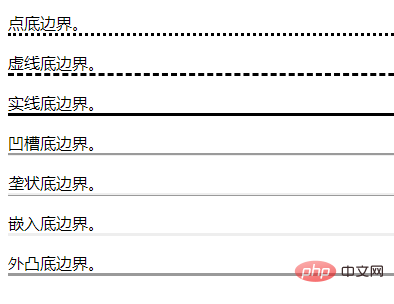
<p class="dotted">点底边界。</p>
<p class="dashed">虚线底边界。</p>
<p class="solid">实线底边界。</p>
<p class="groove">凹槽底边界。</p>
<p class="ridge">垄状底边界。</p>
<p class="inset">嵌入底边界。</p>
<p class="outset">外凸底边界。</p>
</body>
</html>ログイン後にコピー | (学習ビデオ共有: css ビデオ チュートリアル 、 |



 )
)






















