
dom 一致要素を削除する Jquery メソッド: 1. 「$()」を使用して dom 要素を選択します。構文「$("selector")」は、一致する要素を含む jquery オブジェクトを返します。 2. Remove を使用します。 () は一致する要素を削除します。構文「selected element object.remove()」は、要素とその内部コンテンツを削除します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
#jquery は要素に一致する dom を削除します
1.$() を使用して dom 要素を選択します
$() には、CSS セレクター、Xpath、または HTML 要素である $(expression) を指定できます。つまり、ターゲット要素は上記の式を通じて照合されます。 構文:$("选择器")$("a")構築されたオブジェクトは、CSS セレクターを使用して jQuery オブジェクトを構築します。すべての <a が選択されます。 />タグ。
2. 一致する要素を削除するには、remove() を使用します。
Remove() メソッドは、選択した要素とそのすべてのコンテンツを削除できます。被选元素对象.remove()
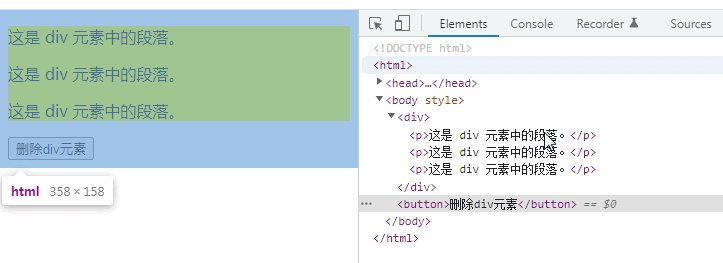
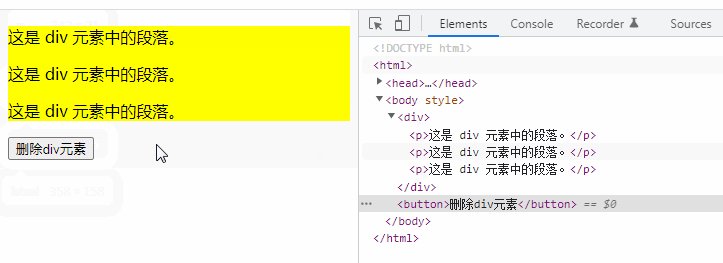
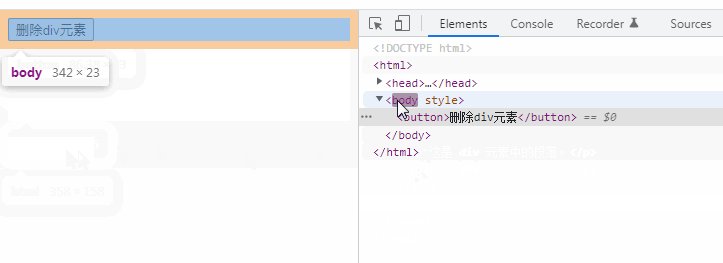
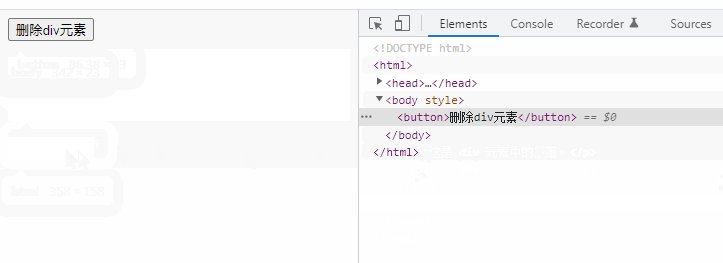
例: div 要素を選択して削除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
jQuery ビデオ チュートリアル 、ウェブ フロントエンド ビデオ]
以上がjqueryでdom一致要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




