
es6 では、replace() メソッドを使用して文字列内のすべてのスペースを削除できます。正規表現 "/\s/g" を指定して replace() メソッドを使用するだけで、すべての文字列を検索できます。文字列内のスペース。null 文字に置き換えるだけです。削除の構文は「String object.replace(/\s/g,"")」です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 では、replace() メソッドを使用して文字列内のすべてのスペースを削除できます。
Thereplace() メソッドは、文字列内の一部の文字を他の文字に置き換えたり、正規表現に一致する部分文字列を置き換えたりするために使用されます。
stringObject.replace(regexp/substr,replacement)
| パラメータ | 説明 |
|---|---|
| regexp/substr | 必須。置換する部分文字列またはパターンを指定する RegExp オブジェクト。 値が文字列の場合、最初に RegExp オブジェクトに変換されるのではなく、リテラル テキスト パターンとして取得されることに注意してください。 |
| 交換 | 必須。文字列値。テキストを置換する関数、または置換テキストを生成する関数を指定します。 |
戻り値
正規表現の最初の一致またはすべての一致を置換所有物に置き換える新しい文字列。
削除方法: 正規表現で replace() メソッドを使用して、すべてのスペースを検索し、空の文字に置き換えます。
使用する正規表現:
/\s/g
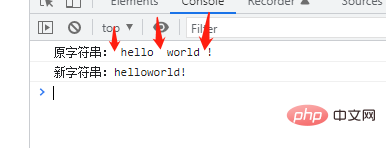
実装例:
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
[関連する推奨事項: javascriptビデオチュートリアル、webfrontend]
以上がes6の文字列からすべてのスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。