JWTとは何ですか? NodejsでJWTを使用するにはどうすればよいですか?
JWTとは何ですか?この記事では、JWT について理解し、node での JWT のアプリケーションを紹介し、JWT のメリットとデメリットについて説明します。

JWT とは
JWT は JSON Web Token の略称で、インターネット アプリケーション環境における認証ソリューション従来の認証メカニズムでは、次の手順にすぎません:
1. 用户将账号密码发送到服务器; 2. 服务器通过验证账号密码后,会在当前session中保存一些用户相关的信息,用户角色或者过期时间等等; 3. 服务器给用户一个session_id, 写入用户的Cookie或者客户端自行保存在本地; 4. 用户每次请求服务,都需要带上这个session_id,或许会通过Cookie,或者其他的方式; 5. 服务器接收到后,回去数据库查询当前的session_id,校验该用户是否有权限;
このモデルの利点の 1 つは、サーバーがいつでもユーザーのアクセス許可を終了できることです。データベース内の情報を変更するか、現在のユーザーのセッション情報を削除してください。ただし、欠点もあります。つまり、サーバー クラスターの場合、各サーバーが同じセッション ストレージ情報を取得できるようにするために、すべてのマシンがセッション情報を共有する必要があります。これらの問題は解決できますが、作業量は膨大です。
JWT ソリューションの利点は、この情報が保存されないことです。トークン データはクライアントに保存されます。リクエストが受け入れられるたびに、検証だけが必要になります。
JWT の原理
JWT の原理について簡単に説明します。実際、クライアントが認証リクエストを送信すると、サーバーは JSON オブジェクトを生成します。ユーザーを認証した後、これにはおそらく「あなたは誰ですか、何をしていますか、など、有効期限」などの情報が含まれます。重要なことは、有効期限が存在する必要があるということです。一般的な形式は次のとおりです。 :
{
username: "贼烦字符串er",
role: "世代码农",
endTime: "2022年5月20日"
}しかし、そのような表面的な方法であなたに渡されることはありません。指定された署名アルゴリズムと、あなたが送信したペイロードに関する情報に基づいた可逆署名アルゴリズムを通じて署名され、送信されます。

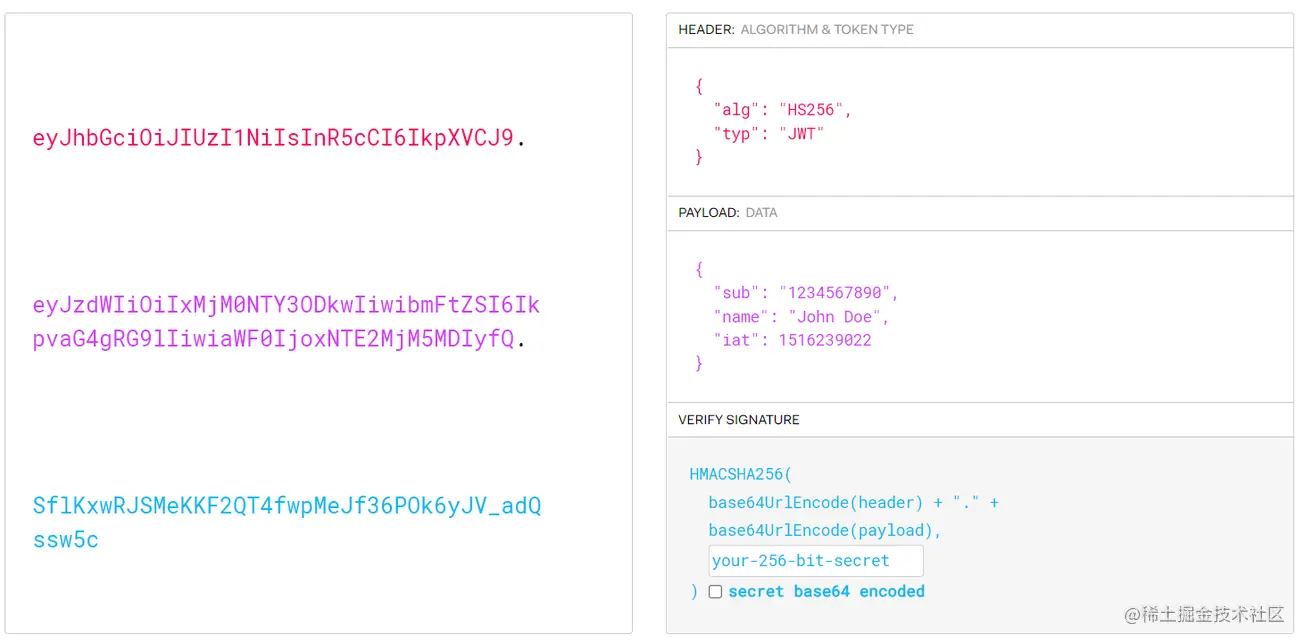
図からわかるように、返される情報は大きく 3 つの部分に分かれており、左側は署名後の結果です。これはクライアントに返された結果で、右側も Decoded. のソース コードで、3 つの部分は「ドット」で区切られており、赤、紫、シアンの 3 色に対応しています。
- 最初の赤い部分はヘッダーで、ヘッダーは主に図の署名アルゴリズム (
デフォルト HS256) が SHA-256 を使用した HMAC であることを指定します。対称アルゴリズム。2 者間で共有されるキーは 1 つだけで、typ フィールドは JWT タイプとして識別されます。
- 2 番目の紫色の部分ペイロードは、実際のデータである JSON オブジェクトです。使用できる公式フィールドは 7 つあります:
- iss (発行者): 発行者exp (有効期限): 有効期限sub (件名): 件名aud (聴衆): 聴衆
- #nbf (Not Before): 有効時間
- iat (発行時刻): 発行時間
- jti (JWT ID): Number
これらのフィールドに加えて、いくつかのカスタム フィールドを作成することもできます。JWT はデフォルトでは暗号化されないため、暗号化されないように注意してください。使用時に機密データを使用するため。
- 3 番目の部分は
- Signature
署名です。この部分は自分で指定した秘密鍵であり、サーバー上にのみ存在します。ヘッダーで指定されたアルゴリズムを使用します。次の署名メソッドを渡します。
具体的な使用法を体験してみましょう:
ステップ 1: Nodejs プロジェクトを構築する必要があります;
npm init -y を通じてプロジェクトを初期化します; 次に、依存関係、それぞれ express、jsonwebtoken、nodemon3 つの依存関係をインストールする必要があります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$ npm i express jsonwebtoken nodemon</pre><div class="contentsignin">ログイン後にコピー</div></div>次に、
の scripts フィールドに nodemon app.js コマンドを追加します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"scripts": {
"start": "nodemon app.js"
},</pre><div class="contentsignin">ログイン後にコピー</div></div> 2 番目のステップ: ノード アプリケーションを初期化し、ルート ディレクトリに app.js ファイルを作成します。
// app.js
const express = require("express");
const app = express();
app.use(express.json());
app.listen(3000, () => {
console.log(3000 + " listening..."); // 监听3000端口
});3 番目のステップ:
jsonwebtoken 依存関係を導入し、インターフェイスとサーバーを作成します。検証用のローカル シミュレーション データベースを作成し、jwt.sign メソッドで署名を検証します。
// app.js
//...
const jwt = require("jsonwebtoken");
const jwtKey = "~!@#$%^&*()+,";
// ... 上記のコードでは、シミュレーションするための database 変数を作成しました。ログインを検証するためにローカル アカウントとパスワード データベースを作成しました。その後、/login の
インターフェイスを確立しました。アカウントとパスワードが完全に一致することを確認した後、jsonwebtoken## を渡しました。 #パッケージは、署名する jwt オブジェクトの下に sign メソッドをインポートします。このメソッドには 3 つのインターフェイス シグネチャがあります:
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
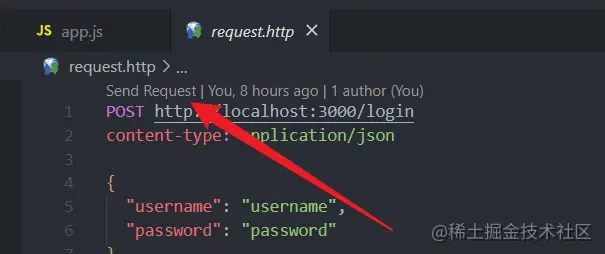
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

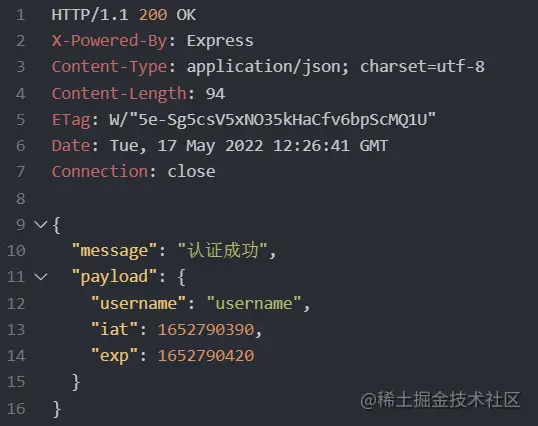
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
// 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;接下来我们把刚才响应的token复制到请求头中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer认证, 是http协议中的标准认证方式
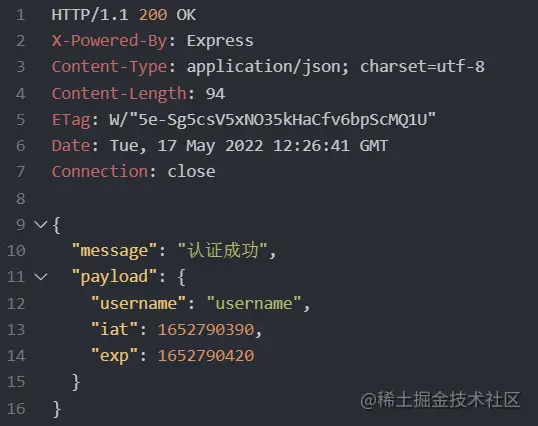
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
JWT的不足
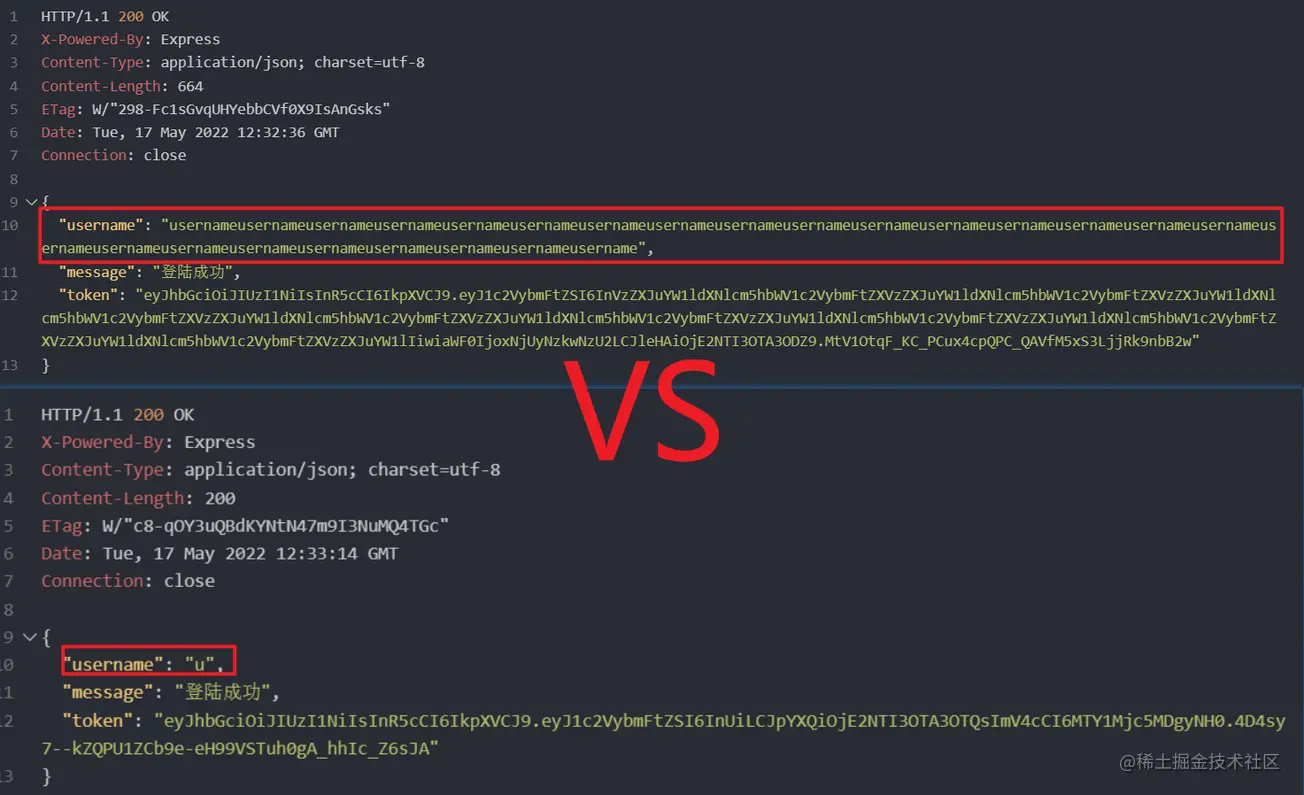
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果
token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;不灵活的时效性,其实JWT的某方面意义在于用户
token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
总结
以上主要讲了几点:
-
JWT の原理は主に、サーバーの秘密キーを介して JSON 署名によって生成された
#詳細な紹介nodejs を介して JWT を使用する方法、tokenを使用して会話を行うことです。 JWT の内部データの構成は、署名アルゴリズムとタイプを指定するためのヘッダー、JSON データを送信するためのペイロード、およびデータに対して署名アルゴリズムを実行して改ざんを防止するための署名によって使用されます。 sign - メソッドを使用してデータ署名を実行する方法、および署名検証のための
verify
メソッドを使用する方法を見てみましょう。 - # には、JWT の欠点もいくつか紹介されています:
1 つは、署名データの量の増加に伴ってストレージ容量が増加することです。 - もう 1 つはセキュリティです。保存領域が大きすぎると、比較的セキュリティ レベルの高い
Cookie
に保存されず、スクリプトが勝手に取得されてしまいます。-
次に、柔軟に制御できない適時性があります。
token の適時性; - これは、参考のため、上記の nodejs の
デモ ソース コード
https://github.com/wangzi6224/jwt-usage-nodejsです;
ノード関連の知識については、 -
を参照してください。
以上がJWTとは何ですか? NodejsでJWTを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
Web 開発において Node.js と Java にはそれぞれ長所と短所があり、どちらを選択するかはプロジェクトの要件によって異なります。 Node.js はリアルタイム アプリケーション、迅速な開発、マイクロサービス アーキテクチャに優れており、Java はエンタープライズ グレードのサポート、パフォーマンス、セキュリティに優れています。




