Excel で動的グラフを実装する方法 (詳細な例)
この記事では、excel に関する関連知識を提供します。主に、縦棒グラフの挿入、グラフ データ ソースの変更、動的タイトルの作成など、動的グラフに関連する問題について紹介します。以下の内容を見てみましょう。 , 皆様のお役に立てれば幸いです。

関連する学習の推奨事項: excel チュートリアル
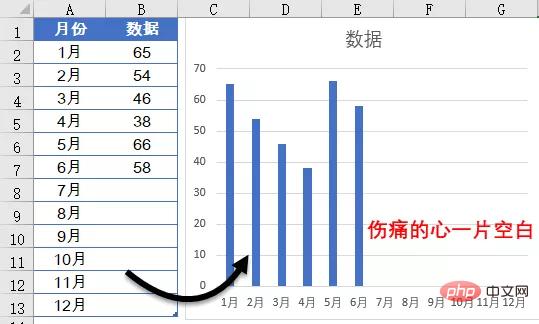
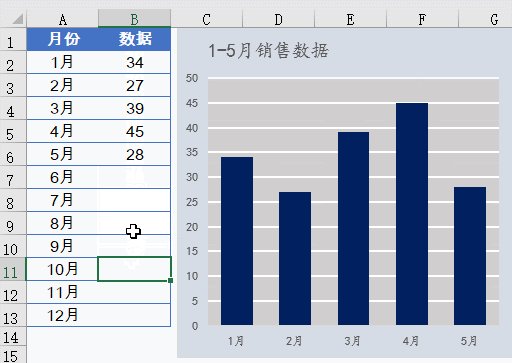
ヒストグラムにデータのない月が反映されないように設定するにはどうすればよいですか?
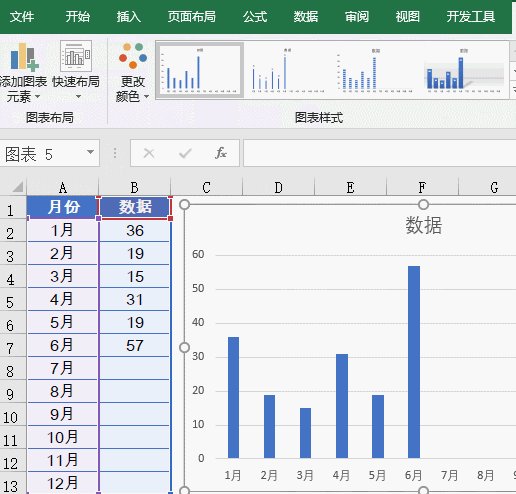
下の写真のように、右側の月は完全に空白で、非常に見苦しいです。

学生の中には、グラフを生成するときに、データのある範囲を選択してからグラフを挿入するだけだと言う人もいるかもしれません。
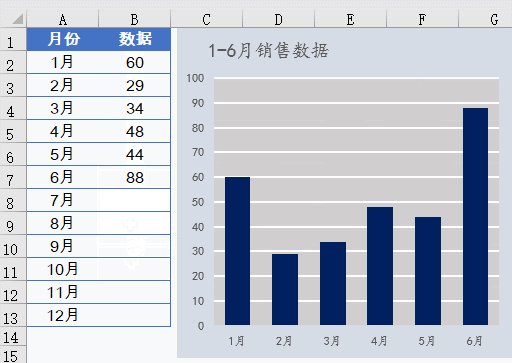
ただし、この場合、毎月データを追加した後、グラフのデータ ソースを変更する必要があります。実際のデータに基づいてグラフを自動的に調整する怠惰な方法はありますか?

実際、そのような効果を達成するのは複雑ではありません。
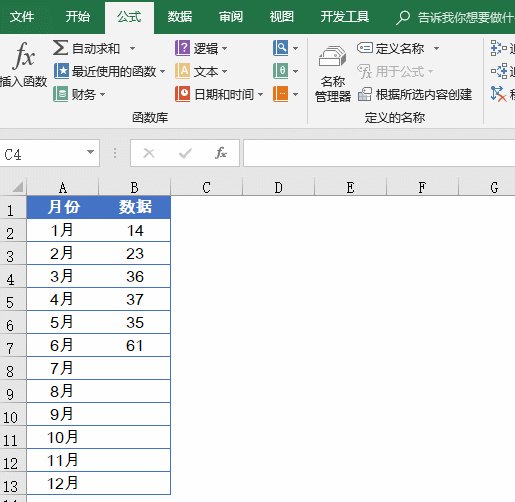
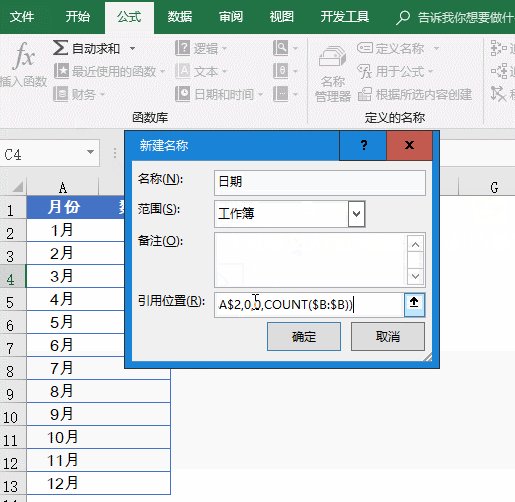
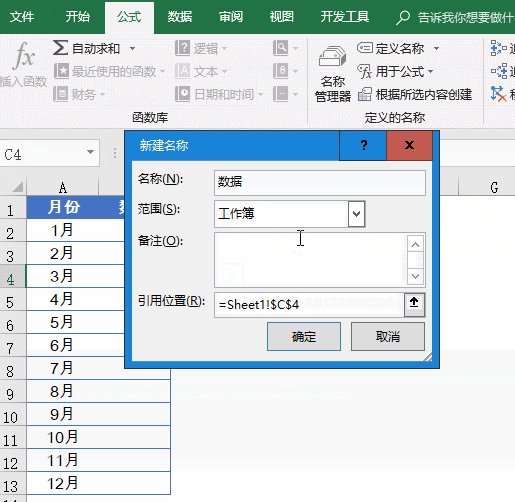
ステップ 1: 名前を定義します
Date
=OFFSET($A$2,0,0,COUNT($B:$B))
Data
=OFFSET($B$2,0,0,COUNT($B:$B))

「日付」という名前の数式を使用します。 " たとえば、次の式の意味について簡単に説明します。
=OFFSET($A$2,0,0,COUNT($B:$B))
COUNT($B :$B) パートでは、まず COUNT 関数を使用して列 B の値の数をカウントします。
OFFSET 関数は、セル A2 を基点として、0 行を下に、0 列を右にオフセットします。新しく参照された行の数は、COUNT 関数の統計結果です。つまり、複数の値がある場合、数行引用するだけです。
「データ」という名前の数式の考え方は同じで、セルB2からは実際の値の数に基づいて参照される行数が決まります。
OFFSE について詳しく知りたい場合は、ここをクリックして最初から OFFSET を詳しく確認できます。
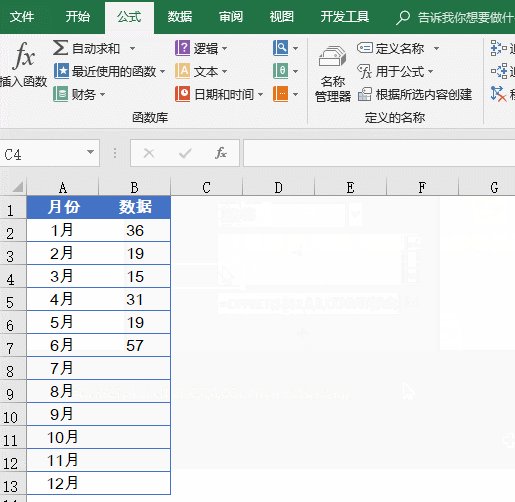
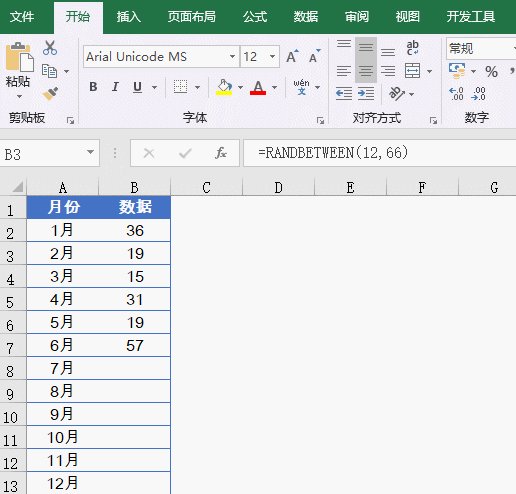
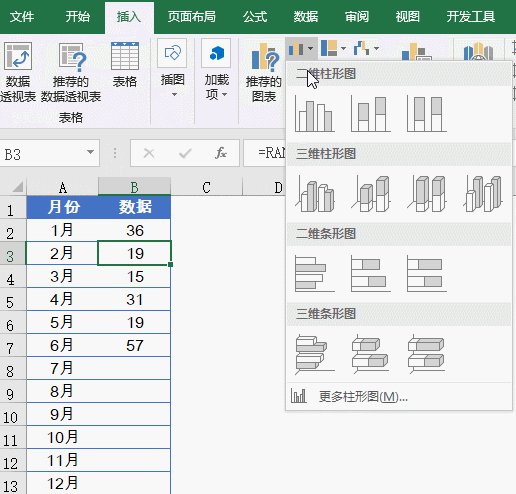
ステップ 2: 縦棒グラフを挿入します。
データ領域 に、縦棒グラフを挿入します。

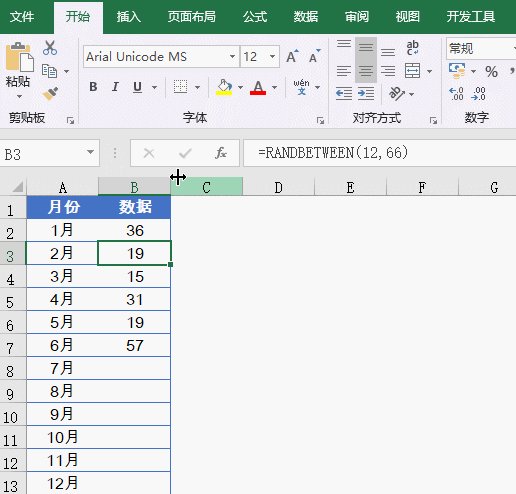
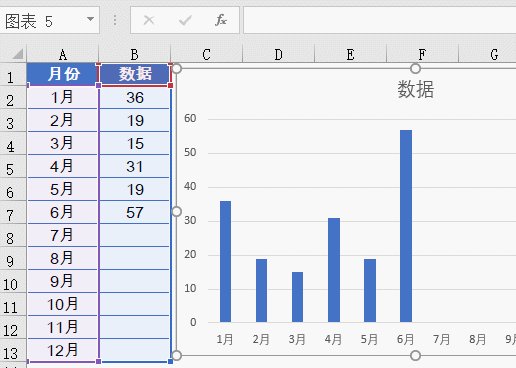
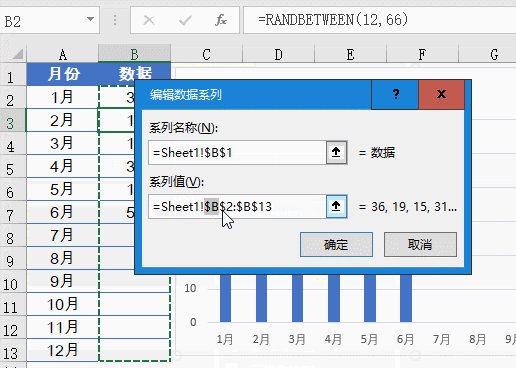
ステップ 3: チャート データ ソースを変更する
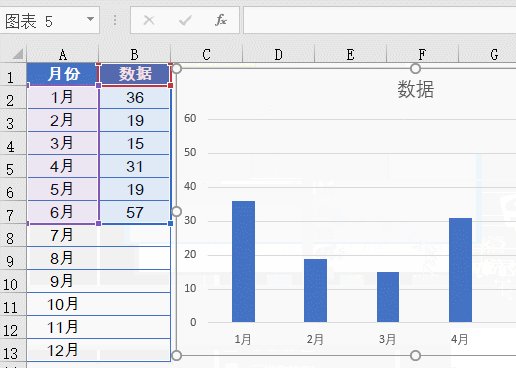
チャートを右クリック→データを選択
[編集] ボタンをクリックします。左側、シリーズの値を次のように変更します: =Sheet1!Data
"Sheet1" は実際のワークシート名、"data" は先ほど定義した名前です。真ん中に感嘆符を忘れないでください。
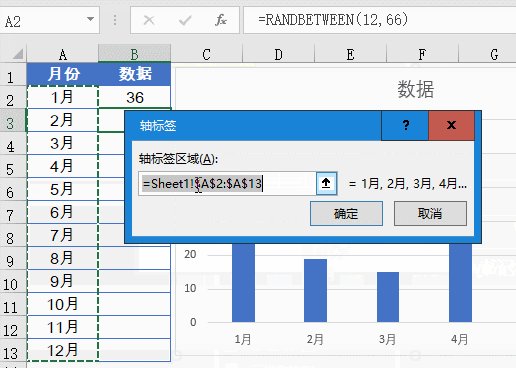
右側の[編集]ボタンをクリックし、軸ラベル領域を次のように変更します:
=Sheet1!Date

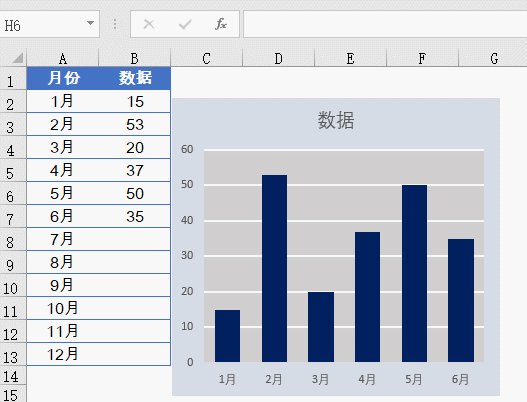
ステップ 4 : グラフのメイクを行う
グラフ内の列をダブルクリックし、書式を設定し、間隔の幅を 85% 程度に調整します。ここで値が小さいほど、列の間隔が狭くなり、間隔が狭くなります。痩せすぎて見える。

次に、

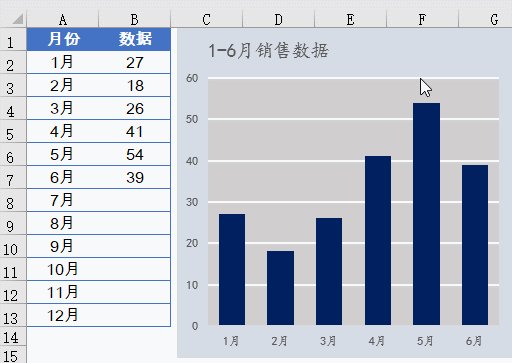
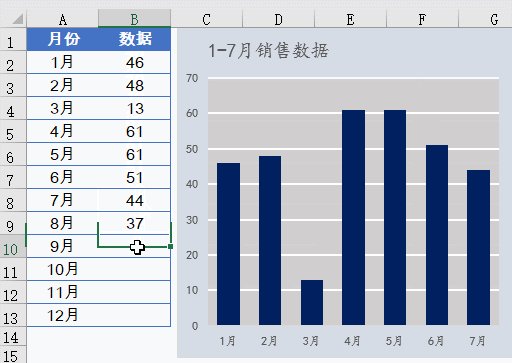
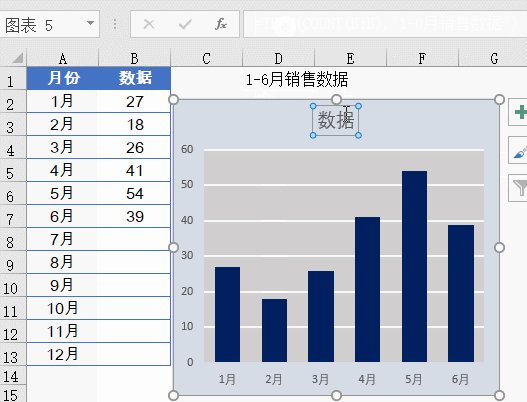
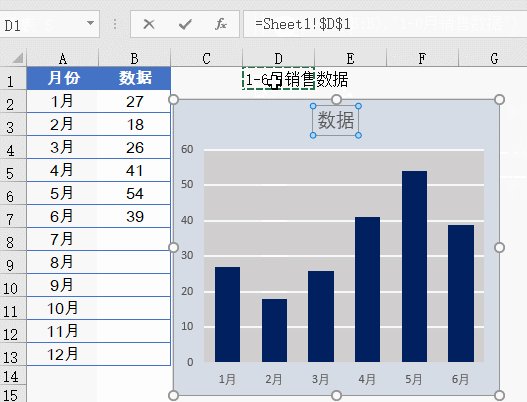
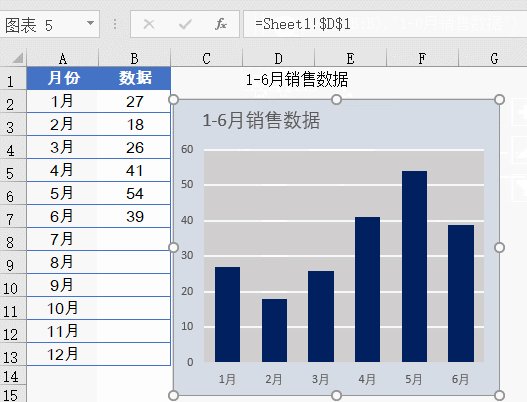
をクリックします。 ステップ 5: 空白セルに動的なタイトル
を作成します。数式:
=TEXT(COUNT(B:B),"1-0 Month Sales Data")
数式では、最初に COUNT(B:B) を使用して値をカウントします。列 B に n を入力します。
TEXT 関数を使用して、数式の結果を「1 ~ n か月間の売上データ」の形式に変更します。
数式を入力した後、グラフ タイトルの境界線の位置をクリックし、編集バーに等号を入力して、数式セルをクリックして Enter キーを押します。

関連する学習の推奨事項: Excel チュートリアル
以上がExcel で動的グラフを実装する方法 (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
印刷が必要なファイルを開いたときに、印刷プレビューで表の枠線が何らかの原因で消えてしまった場合は、早めに対処する必要があります。 file このような質問がある場合は、エディターに参加して次のコースを学習してください: Excel で表を印刷するときに枠線が消えた場合はどうすればよいですか? 1. 次の図に示すように、印刷する必要があるファイルを開きます。 2. 以下の図に示すように、必要なコンテンツ領域をすべて選択します。 3. 以下の図に示すように、マウスを右クリックして「セルの書式設定」オプションを選択します。 4. 以下の図に示すように、ウィンドウの上部にある「境界線」オプションをクリックします。 5. 下図に示すように、左側の線種で細い実線パターンを選択します。 6.「外枠」を選択します
 Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelは日々の事務作業でデータ処理に使用されることが多く、「フィルター」機能を使用することが多いです。 Excel で「フィルタリング」を実行する場合、同じ列に対して最大 2 つの条件しかフィルタリングできません。では、Excel で同時に 3 つ以上のキーワードをフィルタリングする方法をご存知ですか?次に、それをデモンストレーションしてみましょう。 1 つ目の方法は、フィルターに条件を徐々に追加することです。条件を満たす 3 つの詳細を同時にフィルターで除外する場合は、まずそのうちの 1 つを段階的にフィルターで除外する必要があります。最初に、条件に基づいて姓が「Wang」の従業員をフィルタリングできます。 [OK]をクリックし、フィルター結果の[現在の選択をフィルターに追加]にチェックを入れます。手順は以下の通りです。同様に再度個別にフィルタリングを行う
 Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
私たちは日々の仕事や勉強で、他人からExcelファイルをコピーし、そのファイルを開いて内容を追加したり、再編集したりして保存することがありますが、互換性チェックのダイアログボックスが表示されることがあり、非常に面倒です。ソフトウェア. 、通常モードに変更できますか?そこで以下では、エディターがこの問題を解決するための詳細な手順を紹介します。一緒に学びましょう。最後に、忘れずに保存してください。 1. 図に示すように、ワークシートを開き、ワークシートの名前に追加の互換モードを表示します。 2. このワークシートでは、内容を変更して保存すると、図のように互換性チェックのダイアログが必ず表示され、非常に面倒です。 3. [Office] ボタンをクリックし、[名前を付けて保存] をクリックして、
 Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
e私たちはExcelを使ってデータテーブルなどを作成することがあります。パラメータ値を入力するときに、特定の数値の上付きまたは下付きが必要になることがあります。たとえば、数式がよく使用されます。では、Excelで下付き文字を入力するにはどうすればよいですか?詳細な手順を見てください: 1. 上付き文字の方法: 1. まず、Excel に a3 (3 は上付き文字) と入力します。 2. 数字「3」を選択し、右クリックして「セルの書式設定」を選択します。 3. 「上付き文字」をクリックし、「OK」をクリックします。 4. ほら、効果はこんな感じです。 2. 下付き文字の設定方法: 1. 上付き文字の設定方法と同様に、セルに「ln310」(3 は下付き文字) と入力し、数字の「3」を選択し、右クリックして「セルの書式設定」を選択します。 2.「下付き文字」にチェックを入れて「OK」をクリックします。
 Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
データを処理していると、倍数や温度などのさまざまな記号が含まれるデータに遭遇することがあります。 Excel で上付き文字を設定する方法をご存知ですか? Excel を使用してデータを処理する場合、上付き文字を設定しないと、大量のデータを入力するのがさらに面倒になります。今回はエクセルの上付き文字の具体的な設定方法をエディターがお届けします。 1. まず、図に示すように、デスクトップで Microsoft Office Excel ドキュメントを開き、上付き文字に変更する必要があるテキストを選択します。 2. 次に、図に示すように、右クリックして、クリック後に表示されるメニューで「セルの書式設定」オプションを選択します。 3. 次に、自動的に表示される「セルの書式設定」ダイアログボックスで
 エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
ほとんどのユーザーは Excel を使用してテーブル データを処理します。実は Excel にも VBA プログラムがあります。専門家を除けば、この関数を使用したユーザーはあまり多くありません。VBA で記述するときによく使用されるのが iif 関数です。実際には、次の場合と同じです。関数の機能は似ていますが、iif関数の使い方を紹介します。 SQL ステートメントには iif 関数があり、Excel には VBA コードがあります。 iif 関数は Excel ワークシートの IF 関数と似ており、論理的に計算された真値と偽値に基づいて真偽値を判定し、異なる結果を返します。 IF 関数の使用法は (条件、はい、いいえ) です。 VBAのIF文とIIF関数、前者のIF文は条件に応じて異なる文を実行できる制御文であり、後者は条件に応じて異なる文を実行できる制御文です。
 Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
ソフトウェアの学習では、Excel が便利なだけでなく、実際の作業で必要なさまざまな形式に対応できるため、Excel の使用に慣れています。Excel は非常に柔軟に使用でき、今日は「みんなのために:Excelの読み取りモードを設定する場所」を持ってきました。 1. コンピュータの電源を入れ、Excel アプリケーションを開き、目的のデータを見つけます。 2. Excel で読み取りモードを設定するには 2 つの方法があります。 1 つ目: Excel には、Excel レイアウトで多数の便利な処理メソッドが配布されています。 Excelの右下に読み取りモードを設定するショートカットがあります。バツマークのパターンを見つけてクリックすると、読み取りモードに入ります。バツマークの右側に小さな立体マークがあります。 。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。




