JS CSS は絶妙な二次ナビゲーション効果を実装します code_javascript スキル
この記事の例では、絶妙な二次ナビゲーション効果を実装するための JS CSS コードについて説明します。皆さんの参考に共有してください。詳細は以下の通りです。
これは JS CSS に基づいた美しい二次ナビゲーションで、基本的なポイントや基本的な JS の知識とスキルを学びたい友人に適しています。実はこのメニューを完成させるには、基礎的な知識だけでなく、CSSに慣れた上での工夫も必要になります。しかし、良いメニューを書くのはそう簡単ではありません。
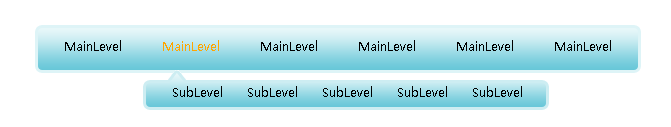
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-css-jm-2l-nav-menu-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+css精美二级导航</title>
<style>
<!--
body {margin0; padding:0; text-transform:capitalize;}
ul,li {margin:0; padding:0; list-style-type:none;}
.menu {width:606px; height:48px; background:url(images/nav.gif) 0 0 no-repeat;}
.inner {padding:0 0 0 9px;}
.menu li {float:left; font-size:12px;}
.menu li a {text-decoration:none; color:#000; display:block; padding:0 20px; font:12px/44px "微软雅黑";}
.menu li a:hover {text-decoration:none; color:orange; font:12px/44px "微软雅黑";}
.menu li ul {visibility:hidden; position:absolute;}
.menu li.hover ul {/*ie6不支持li:hover所以在这里写成li.hover以方便js取样式*/visibility:visible; position:absolute; display:block; width:408px; padding:0 0 0 18px; background:url(images/subUlBg.gif) 0 0 no-repeat;}
.menu ul ul li a {padding:0 1em; line-height:48px;}
.menu ul ul li a:hover {padding:0 1em; line-height:48px;}
.menu {margin:50px auto;}
p {text-align:center; font:12px/200% "微软雅黑"; color:skyblue; }
p a {color:skyblue;}
-->
</style>
</head>
<body>
<script language="javascript" type="text/javascript">
function showSubLevel(Obj){
Obj.className="hover";
}
function hideSubLevel(Obj){
Obj.className="";
}
</script>
<div class="menu">
<ul class="inner">
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
</ul>
</div>
<p>Made by Jacktomato<br />
适合想学一些简体、基本的js朋友们</p>
</body>
</html>この記事が皆さんの JavaScript プログラミングに役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点には、軽量エクスペリエンス、積み込み速度、ユーザー保持の改善が含まれます。クロスプラットフォームの互換性、さまざまなプラットフォームに適応する必要はなく、開発効率を向上させます。柔軟性と動的な更新、監査が不要で、コンテンツの変更と更新が容易になります。ネイティブアプリよりも費用対効果の高い開発コスト。
 モバイルターミナルでのマルチラインオーバーフローの省略と互換性のある方法は?
Apr 05, 2025 pm 10:36 PM
モバイルターミナルでのマルチラインオーバーフローの省略と互換性のある方法は?
Apr 05, 2025 pm 10:36 PM
VUE 2.0を使用してモバイルアプリケーションを開発する際に、さまざまなデバイスで省略されたモバイル端末のマルチローオーバーフローの互換性の問題は、テキストをオーバーフローする必要性に遭遇することがよくあります...
 ネストされたdiv要素のスタイルを効率的に変更する方法は?
Apr 05, 2025 pm 10:45 PM
ネストされたdiv要素のスタイルを効率的に変更する方法は?
Apr 05, 2025 pm 10:45 PM
ネストされたDivスタイルの変更方法に関する詳細な議論この記事では、ネストされた構造のDiv要素スタイルを効果的に変更する方法を詳細に説明します。私たちが直面する課題は方法です...
 H5ページの生産のしきい値は高くなっていますか?
Apr 05, 2025 pm 11:45 PM
H5ページの生産のしきい値は高くなっていますか?
Apr 05, 2025 pm 11:45 PM
H5ページを作成するためのしきい値は、目標に応じて高くも低くもありません。簡単な静的ページを作成する方が簡単です。HTMLとCSSの基本的な知識を習得するだけです。強力なインタラクティブで豊富な機能を備えたページを作成することは比較的高く、HTML、CSS、JavaScript、フロントエンドフレームワーク、パフォーマンスの最適化、互換性に関する詳細な知識が必要です。




