VSCodeで背景画像を設定するにはどうすればよいですか?以下の記事では、VScode のプラグインを使用して背景画像を設定する方法を紹介しますので、ご参考になれば幸いです。

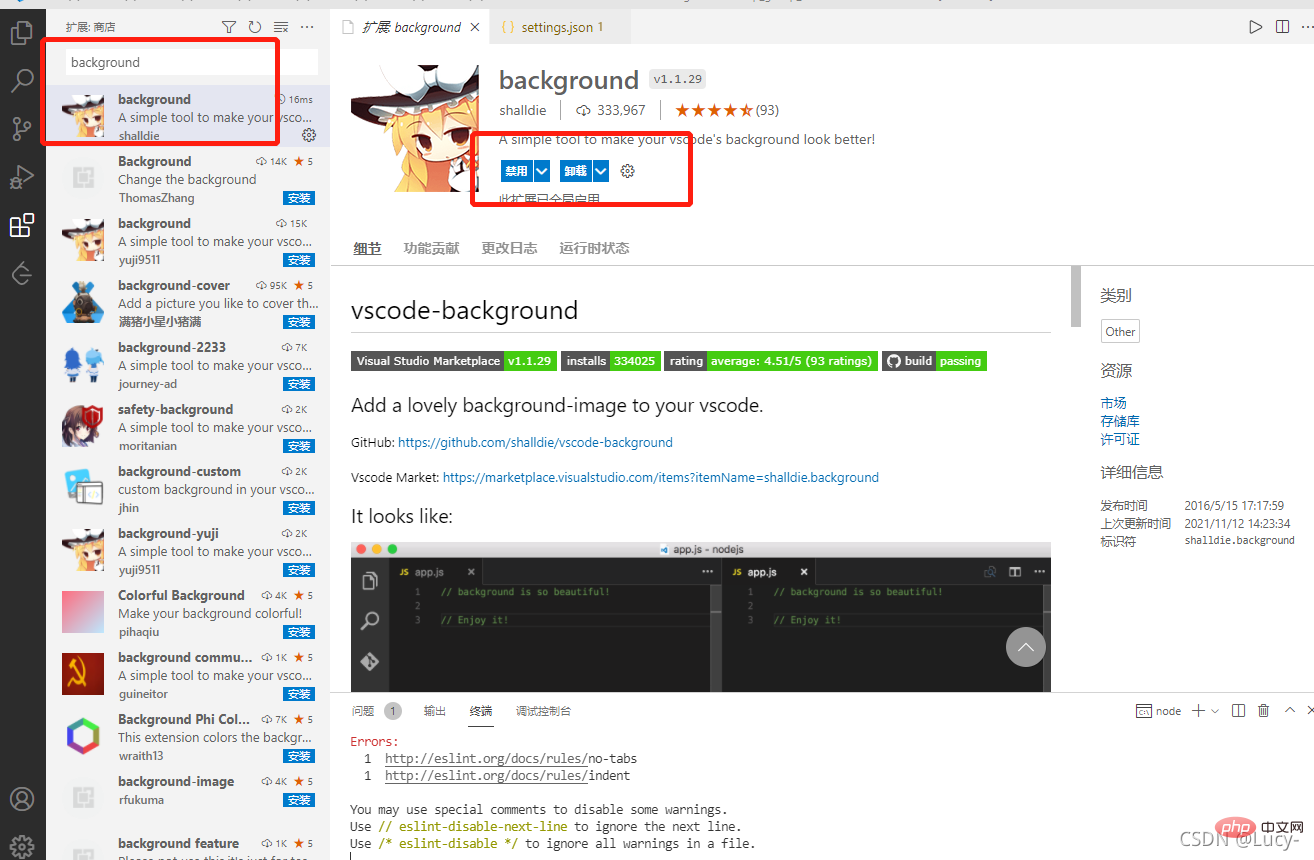
1. vscode 拡張機能で、背景プラグインを見つけます。に入れてインストールします。 [推奨学習: 「vscode 入門チュートリアル 」]

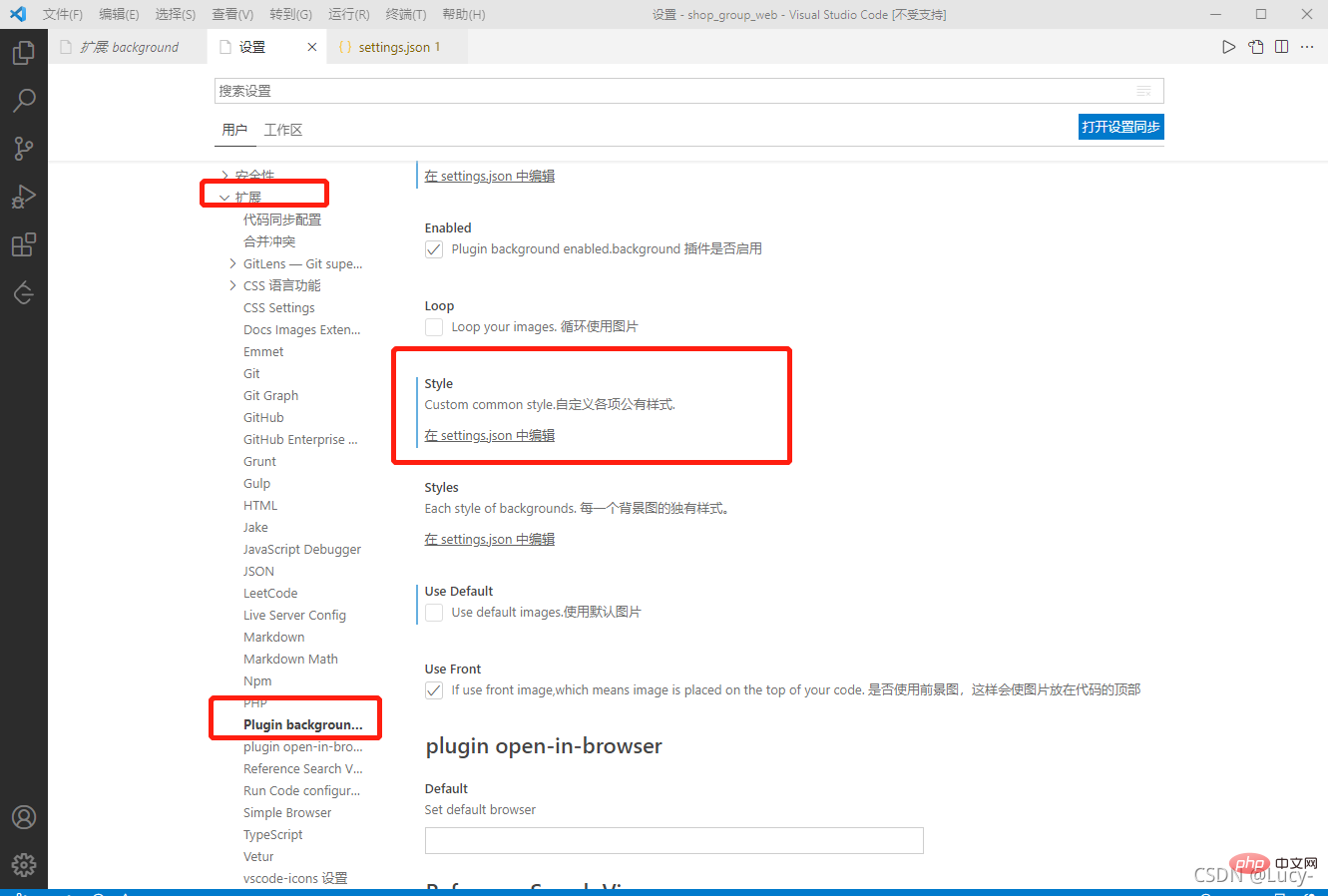
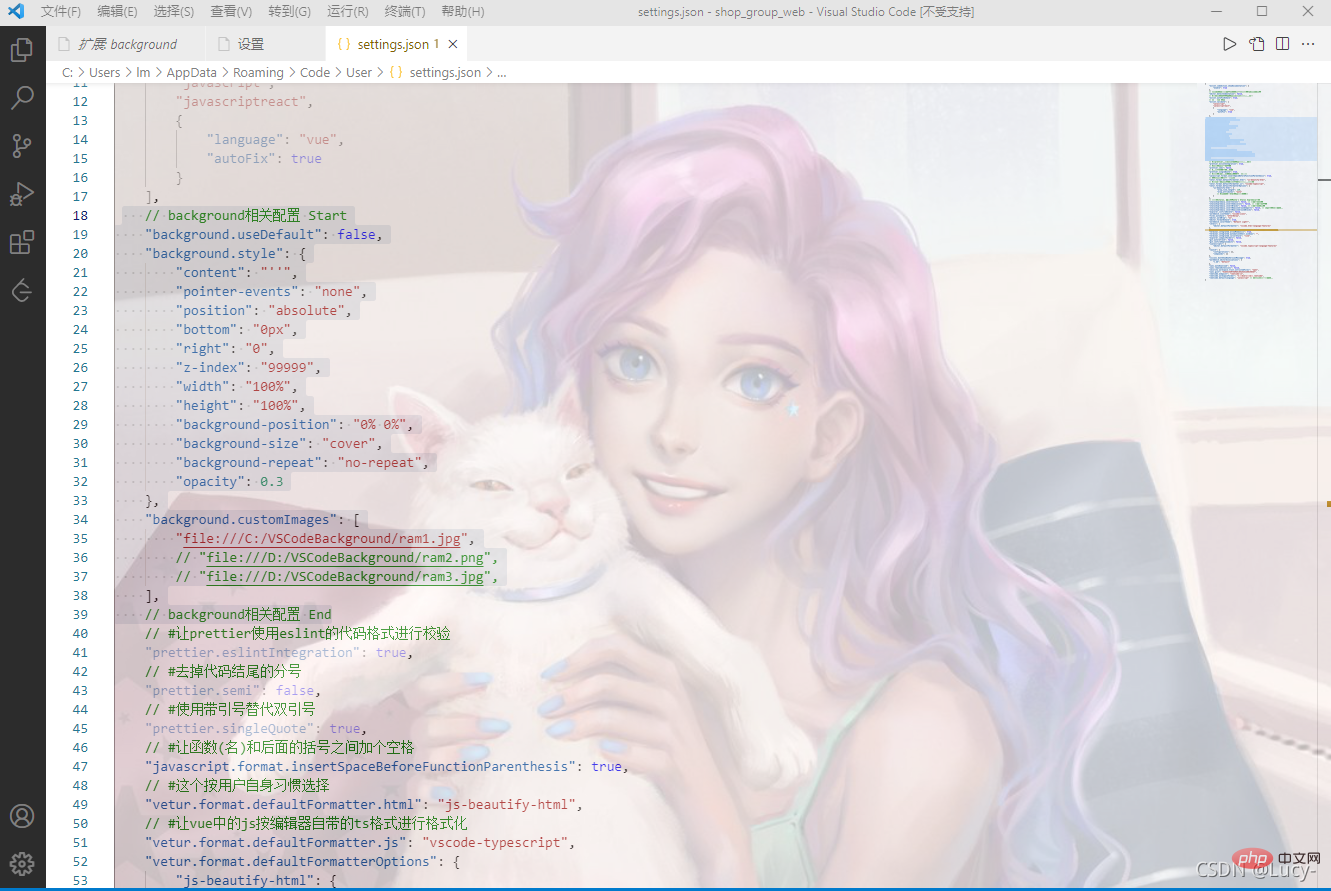
2. settings.json 設定を開き、好みの背景を設定します図
[ファイルを開く] > [環境設定] > [設定]
// background相关配置 Start
"background.useDefault": false, // 是否使用默认图片,改成false不默认,设置自己想要的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"bottom": "0px",
"right": "0",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"background.customImages": [
"file:///C:/VSCodeBackground/ram1.jpg", //图片的路径地址 ,最多 3张
// "file:///D:/VSCodeBackground/ram2.png",
// "file:///D:/VSCodeBackground/ram3.jpg",
],
// background相关配置 End
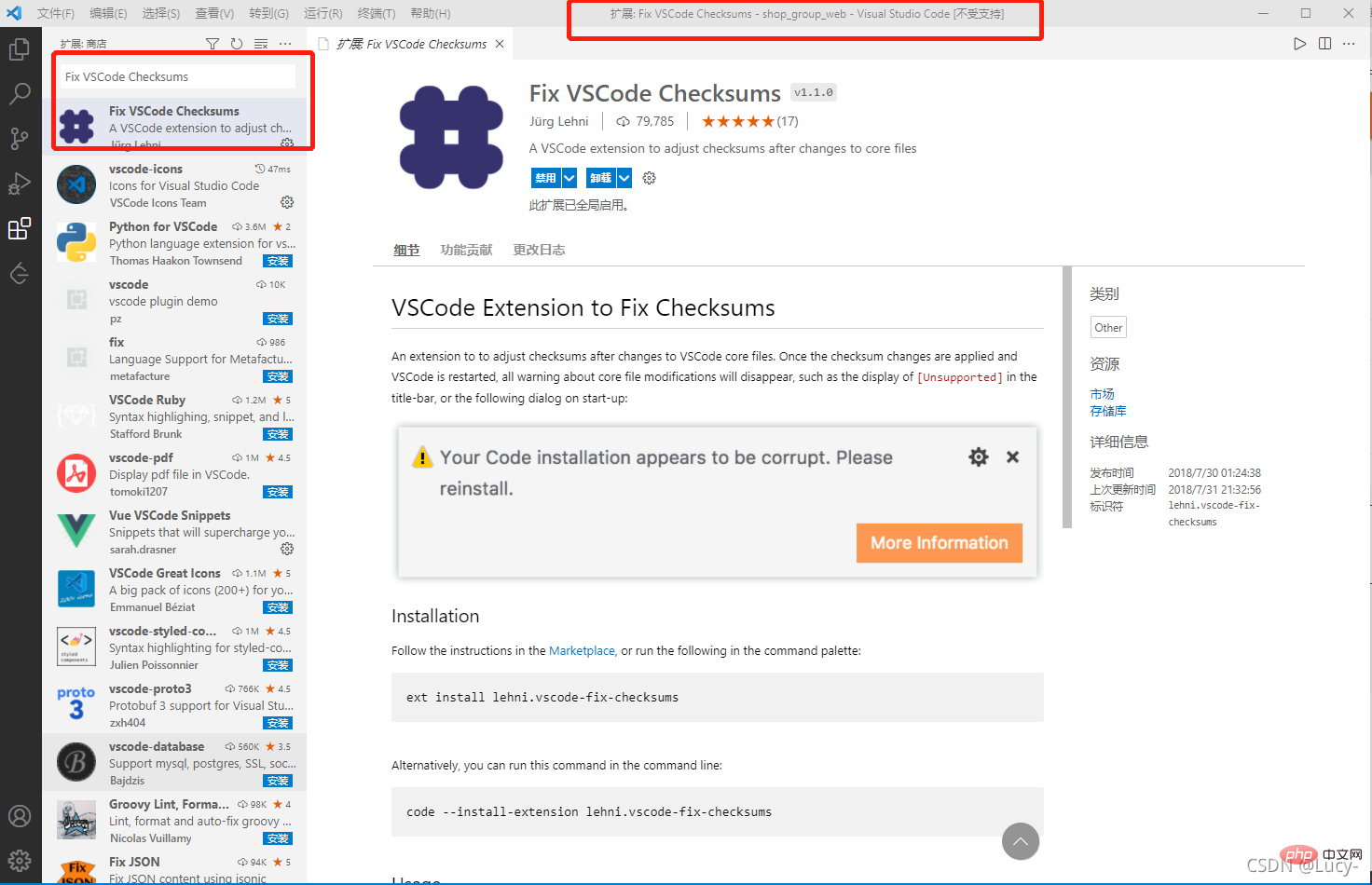
4. 背景画像を設定した後、[サポートされていない] プロンプトの解決策が Vscode タイトル バーに表示されます
拡張製品: VSCode チェックサムの修正

プラグインインストール後ctrlShiftp
コマンドパネル:コマンドを入力し、再起動すると正常になりますFix Checksums: Apply
VSCode に関する関連知識の詳細については、vscode チュートリアル
を参照してください。
以上がVSCode で背景画像を構成する方法 (プラグイン共有) の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。