
実装方法: 1. 「element object.click(function(){})」ステートメントを使用して、クリックイベントを指定された要素にバインドし、処理関数を設定します; 2. 関数内に、 「alert(情報)」、「confirm(情報)」、または「prompt(プロンプト、デフォルト値)」を使用して、指定した情報を表示するポップアップウィンドウを作成します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
#jquery はクリック イベントをバインドしてクリック ポップアップ効果を実現します
1. クリック イベントを設定します
click() を使用して、クリック イベントを指定された要素にバインドし、イベント処理関数を設定します。構文:元素对象.click(function() {
//点击事件发生后,执行的代码
});2 をクリックした後の効果コードです。ポップアップ ウィンドウの作成
In イベント処理関数では、alert()、confirm()、または prompt() メソッドを追加して、ポップアップ ウィンドウを追加できます。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
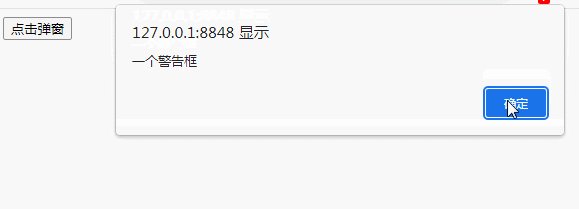
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});$(document).ready(function() {
$("button").click(function() {
prompt("请输入您的名字","Bill Gates");
});
});
jQuery ビデオ チュートリアル ,Web フロントエンド ビデオ ]
以上がJQueryでクリックイベントをバインドしてポップアップウィンドウを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



