
jquery オブジェクトのアクセス メソッドは次のとおりです: 1. each()、指定された jquery オブジェクトを走査でき、構文は「$.each(object, callback function)」です; 2. size()、これは可能ですjquery オブジェクトの要素数をカウントする; 3. オブジェクト内の要素の数をカウントできる長さ; 4. セレクターなど

#jquery オブジェクト アクセス メソッド
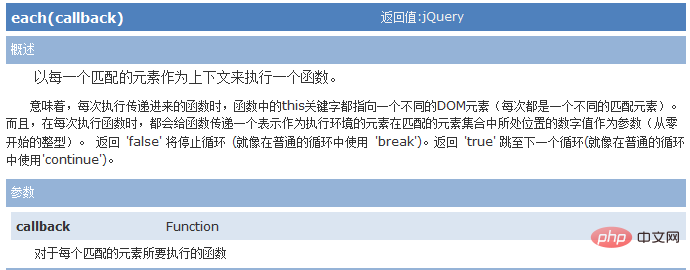
$.each( object, callback )
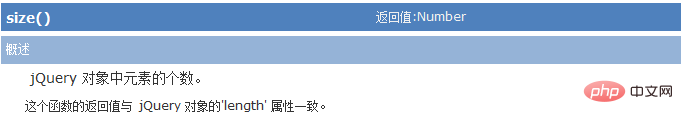
 #サイズ()
#サイズ()
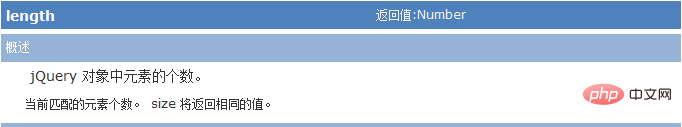
 長さ
長さ
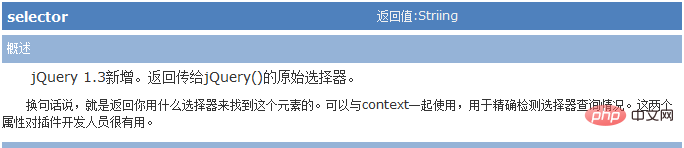
 セレクター
セレクター
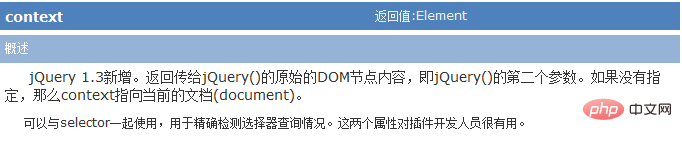
 コンテキスト
コンテキスト
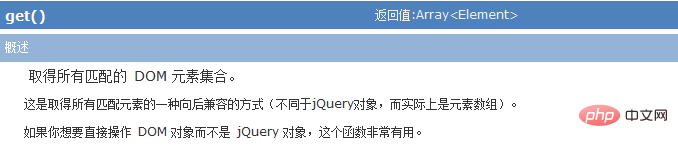
 get()
get()
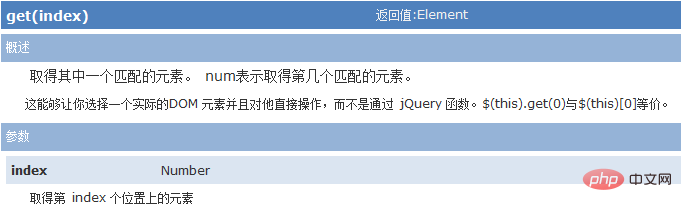
##get(index)
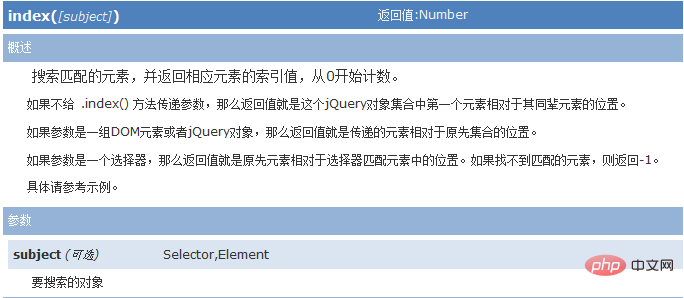
index( [件名])
[推奨学習:
jQuery ビデオ チュートリアル  、
、
以上がjqueryオブジェクトにアクセスする方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。