
削除メソッド: 1. find() を使用してドキュメントのすべての li 要素を選択します。構文は "$("body").find("li")" で、すべてを含む jQuery オブジェクトを返します。 li 要素; 2 、li 要素とそのすべての内容を削除するには、remove() を使用します。構文は「JQ object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
すべての li 要素を削除する jquery メソッド
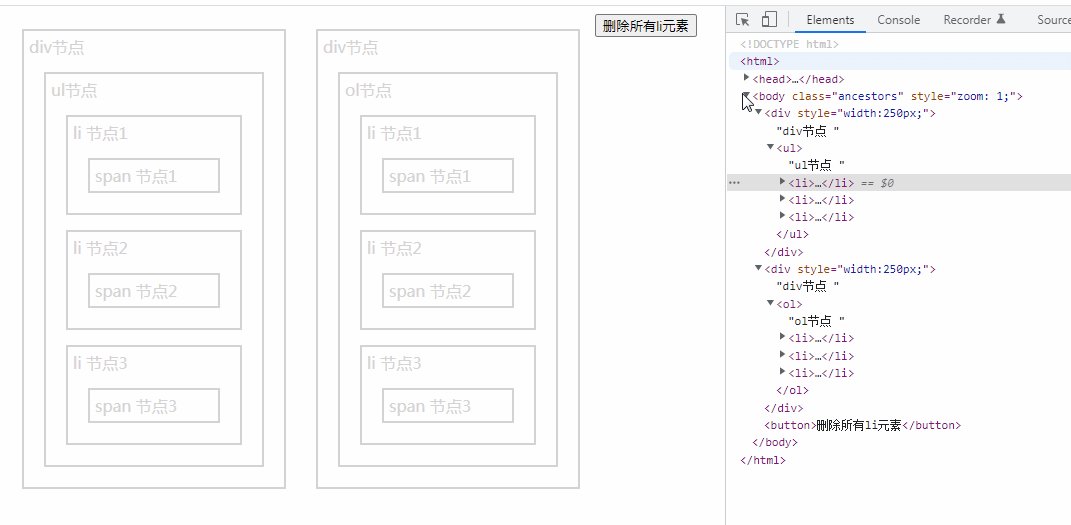
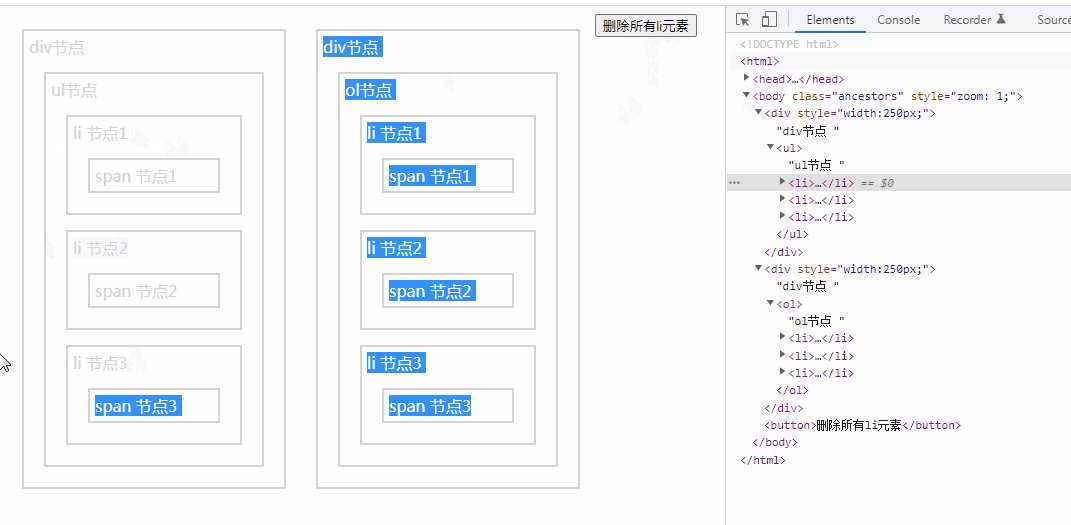
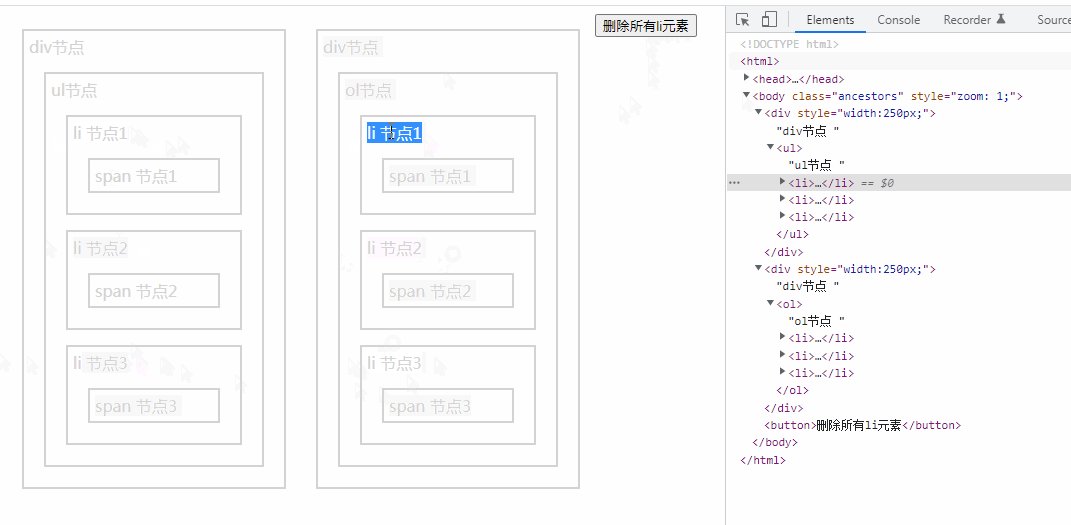
1. ドキュメントのすべての li 要素を選択します
$("body").find("li")body の下にあるすべての li サブ要素の選択を示します
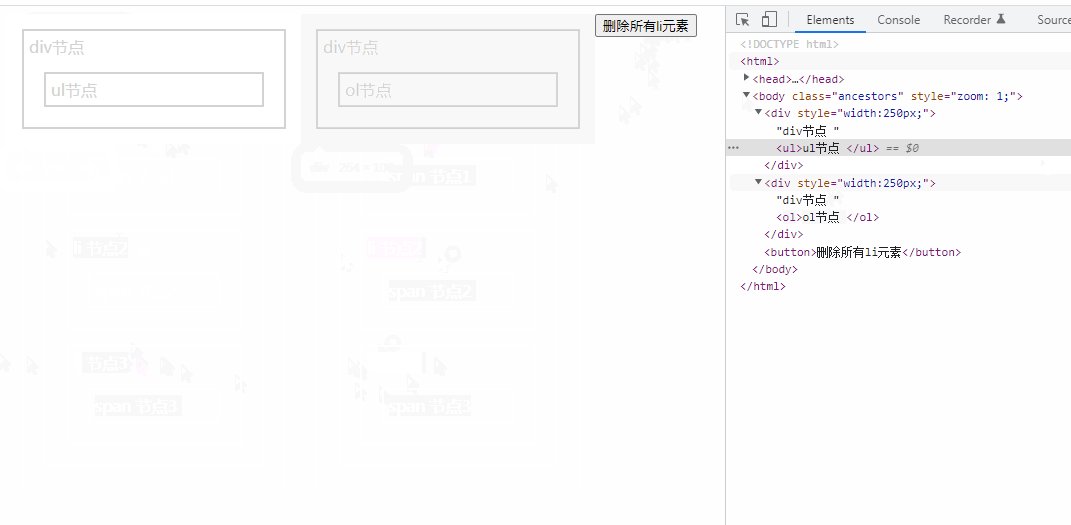
2. 指定した要素を削除するには、remove() を使用します。
remove() メソッドは、要素とそのすべての内容を削除できます実装例:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryのすべてのli要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



