
Hide メソッド: 1. 最初のタグ要素を取得するには、「:first」セレクターを使用します。構文は「$("a:first")」です。 2. Hide() または fadeOut() を使用します。取得を非表示にする a 要素オブジェクトの構文は、「a 要素 object.hide(ミリ秒値)」または「a 要素 object.fadeOut(ミリ秒値)」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
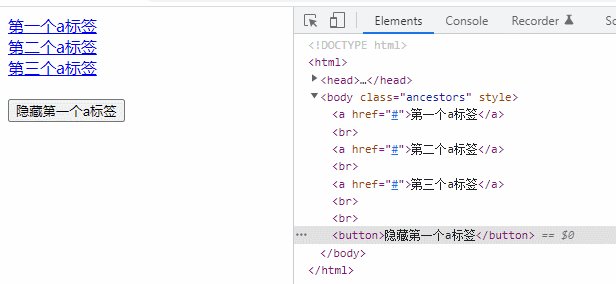
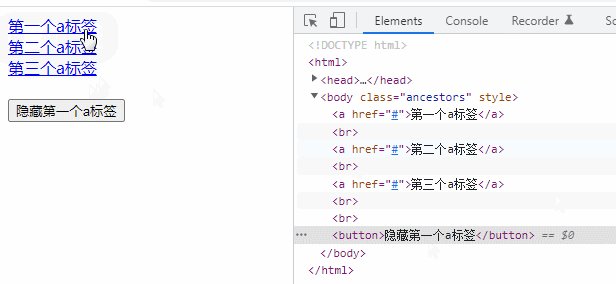
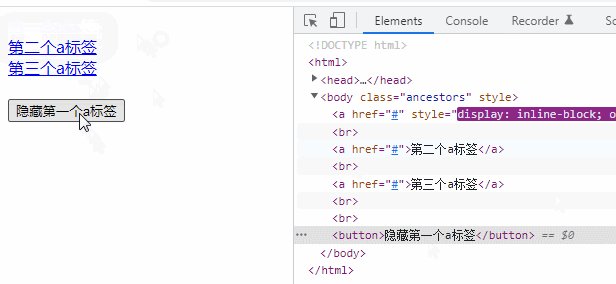
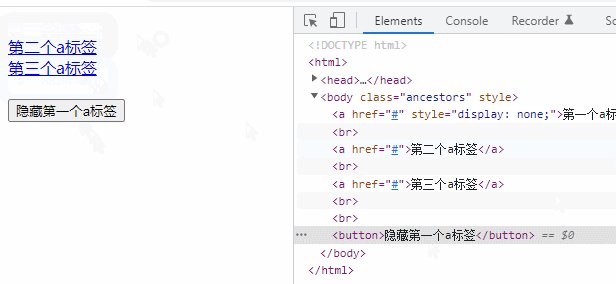
jquery で最初の a タグを非表示にする方法
##1. :first セレクターを使用して選択します最初のタグ要素
$("a:first")2. Hide() または fadeOut() メソッドを使用して、選択した要素を非表示にします
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで最初のaタグを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




