WeChat ミニ プログラムのページ ルーティングに関する知識ポイントのまとめ
この記事では、WeChat ミニ プログラム に関する関連知識を提供します。主にページ ルーティングに関する関連コンテンツを紹介します。ルーティングとは、パケットが送信元から宛先に送信されるときに、宛先を決定することを指します。ネットワーク全体のエンドパスのプロセスを見てみましょう。

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
ルーティングとは何ですか?
ルーティングとは、送信元から宛先までのパケットのエンドツーエンド パスを決定するネットワーク全体のプロセスを指します。 WeChat アプレットのページ ルーティングと、ルーティング ルール (パス) に基づいてあるページから別のページにジャンプするためのルールを理解できます。
1. ページ ジャンプをトリガーするもの
- 小さなプログラムを開始して最初のページを初期化します
- 新しいページにジャンプして
を呼び出しますwx.navigateToまたは<navigator /> - ページのリダイレクト。
wx.redirectToまたは<navigator /># を呼び出します。#ページに戻るには、ページの左上隅にある戻るボタン - wx.navigateBack
を呼び出します。 - wx.switchTab
implementationtabBarページ切り替え
ヒント: すべてのページは、 などの app.json に登録する必要があります。
{ "pages": [ "pages/index/index", "pages/classification/classification", "pages/start/start", "pages/detail/detail", ] }ログイン後にコピー
2. WeChat ミニ プログラムでページ ルーティングを実装するいくつかの方法
- wx.navigateTo
,現在のページを保持してジャンプアプリケーション ページの特定のポイントまで移動できますが、タブバー ページにはジャンプできません
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})- wx.redirectTo
,現在のページを閉じて、アプリケーション内のページにジャンプしますが、タブバー ページへのジャンプは許可されていません
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})- <navigator />
コンポーネントジャンプメソッド
<navigator url=pages/detail/detail">跳转</navigator>
- wx.navigateBack
前のページに戻る
wx.navigateBack({
delta: 1,
})ヒント: delta が 1 の場合は前のページに戻ることを意味し、2 の場合は前のページに戻ることを意味し、以下同様であり、dalta が開いたページの総数より大きい場合は、ホームページに戻ります。戻った後、メタ インターフェイスは破棄されます
- #wx.switchTab
-
tabBar ページにジャンプし、他のすべての非 tabBar ページを閉じますapp.json:{ "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", }, { "pagePath": "pages/car/car", "text": "购物车", }, ... } }ログイン後にコピーindex.js:
wx.switchTab({
url: 'pages/car/car'
})3. ミニ プログラム ルーティングの実装原則
ミニ プログラム ルーティングは自分で実装しますスタック(先入れ先出し)で管理されます。
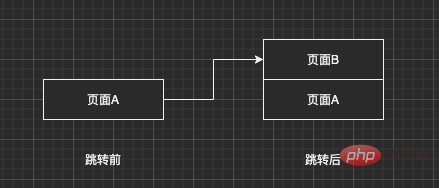
wx.navigateTo または <navigator/> を通じてページ A からページ B にジャンプするとき。ルーティングスタックの変更点は以下の通りです。  ルーティング スタックには、最初はページ A のみが含まれています。
ルーティング スタックには、最初はページ A のみが含まれています。
を使用してジャンプすると、ページ B がルーティング スタックにプッシュされ、インターフェイスに表示されます。隠れたもの。
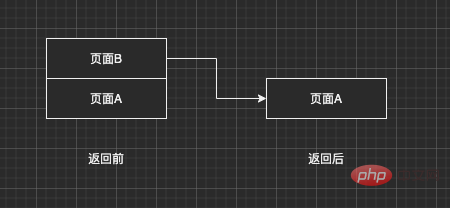
を使用して  を返す場合、
を返す場合、
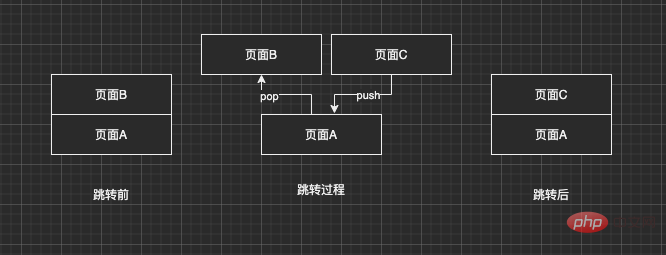
と wx.navigateTo違いは何ですか?現在 2 次ページ B にいる場合、
を使用してページ C にジャンプします。プロセスは次のとおりです。  現在セカンダリ ページ B にいる場合、
現在セカンダリ ページ B にいる場合、
を使用してページ C にジャンプします。プロセスは次のとおりです。 [外部リンク画像転送...(img-mkPnbKug-1650431194878)]
ページ B がポップアウトされ、次にページ C がスタックにプッシュされます。この時点では、まだスタックには 2 ページしかありません。
[関連する学習の推奨事項:
小プログラム学習チュートリアル以上がWeChat ミニ プログラムのページ ルーティングに関する知識ポイントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




