
es6 には継承があります。 es6 では、extends キーワードを使用して、コンストラクターとプロトタイプを持つ任意のオブジェクトを継承できます。クラスを継承するだけでなく、通常のコンストラクターも継承できます。コンストラクターはクラスのコンストラクターであり、クラスの作成時に自動的に呼び出されます。 new.メソッドによるクラスのインスタンス。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
ECMAScript 6 の最も優れた新機能の 1 つは、クラス継承メカニズムのネイティブ サポートです。クラス継承メカニズムでは新しい構文が使用されていますが、その背後ではプロトタイプ チェーンが引き続き使用されています。
ES6 クラスは単一継承をサポートします。 extends キーワードを使用すると、 [ [constructor ] ] とプロトタイプを持つ任意のオブジェクトを拡張できます。これは、大部分において、クラスだけでなく、通常のコンストラクターも継承できることを意味します。
ES6 では、糖衣構文が導入され、クラスの概念が導入されました。クラスには、デフォルトの属性メソッドであるコンストラクターがあります。このメソッドはクラスのコンストラクターであり、new を通じてクラスのインスタンスを作成するときに自動的に呼び出されます。
クラスおよびプロトタイプで定義されたメソッドは、派生クラスにもたらされます。
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}派生クラスのメソッドは、super キーワードを通じてプロトタイプを参照できます。このキーワードは、派生クラス内でのみ、またクラス コンストラクター、インスタンス メソッド、および静的メソッド内でのみ使用できます。クラス コンストラクターで super を使用して、親クラス コンストラクターを呼び出します。
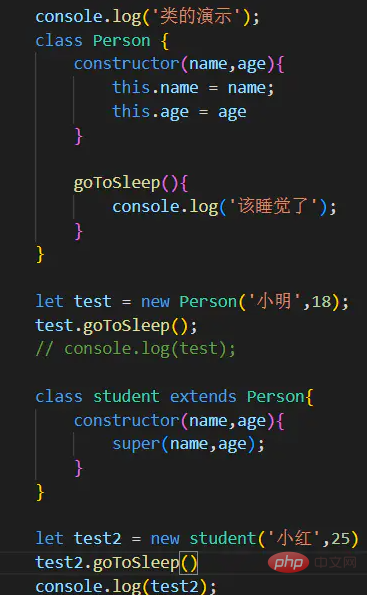
extends キーワード、super()
extends は親クラスの継承を意味し、super() は親クラスのコンストラクターを意味し、メソッドの記述は上記のように続きます。
#それでは、ここで非常に明確になるはずです。ES5 でのこのポインタとコンストラクタ ポインタの面倒な変更と比較すると、extends と super() を直接使用することで解決できます。推奨事項: JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
Web フロントエンド
]以上がes6には継承はありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。