楽しくて興味深い 12 個の VSCODE プラグインの概要と共有
「仕事をうまくやりたければ、まずツールを磨く必要があります!」、vscode フロントエンド開発の重要なツールとして、そのプラグインは戦闘効率を大幅に向上させます。 12 個のプラグインが厳選されており、常にいくつかのプラグインが用意されています。

vscode 入門チュートリアル 」]
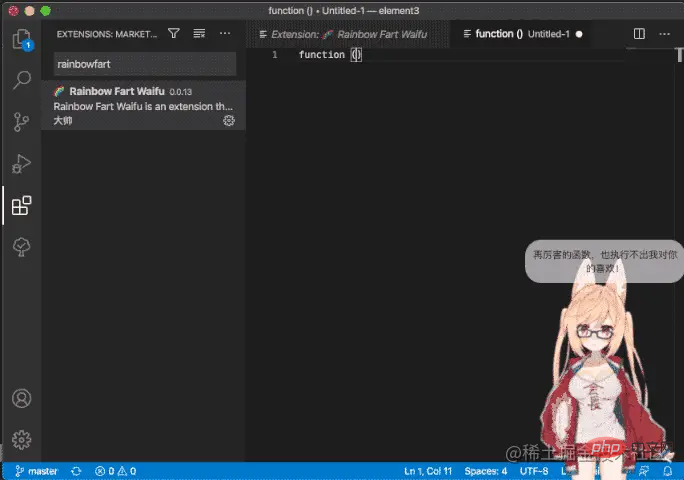
虹おなら妻
コードを書くと狂ったように褒めてくれる二次元の励まし/妻。
- ? ウェアハウス アドレス: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? プラグイン アドレス: https://marketplace .visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

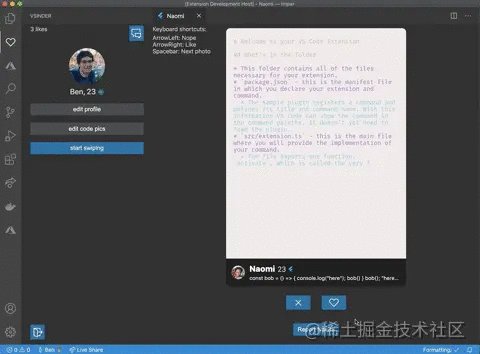
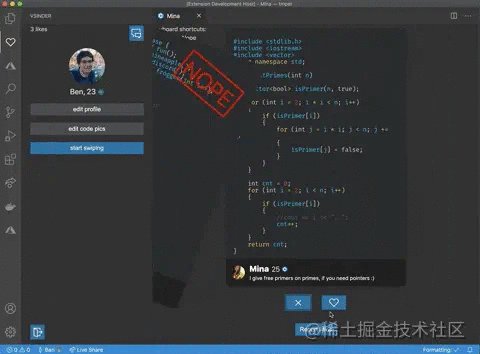
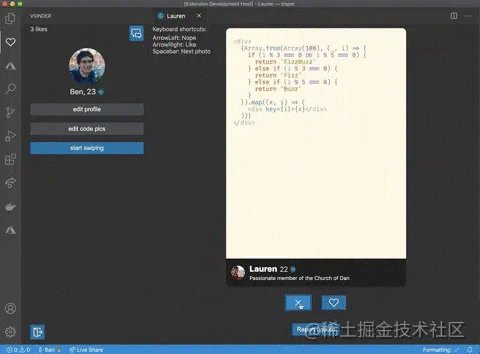
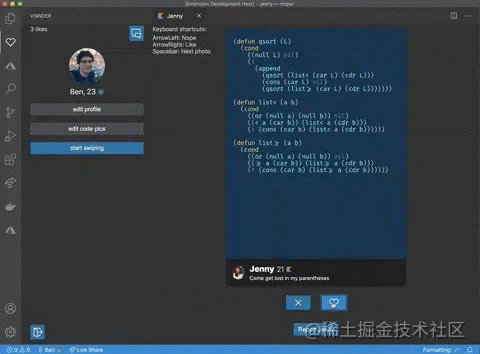
vsinder
One for プログラマーによって設計された、コードをスワイプできる出会い系アプリ。
- ? ウェアハウス アドレス: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? プラグイン アドレス: https://marketplace .visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

小オーバーロード
小オーバーロードは、vscode ベースの nes ゲーム プラグインで、激しい開発の後に vscode でリラックスできるようにします。作業と休憩を組み合わせて開発効率を向上させます。
- ? ウェアハウス アドレス: https://github.com/gamedilong/anes
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items ?itemName =gamedilong.anes
 ##VSC Netease Music
##VSC Netease Music
VSCODE Netease クラウド ミュージック プラグイン
? プラグイン アドレス: https://marketplace.visualstudio.com /items?itemName= nondanee.vsc-netease-music? ウェアハウス アドレス: https://github.com/nondanee/vsc-netease-music
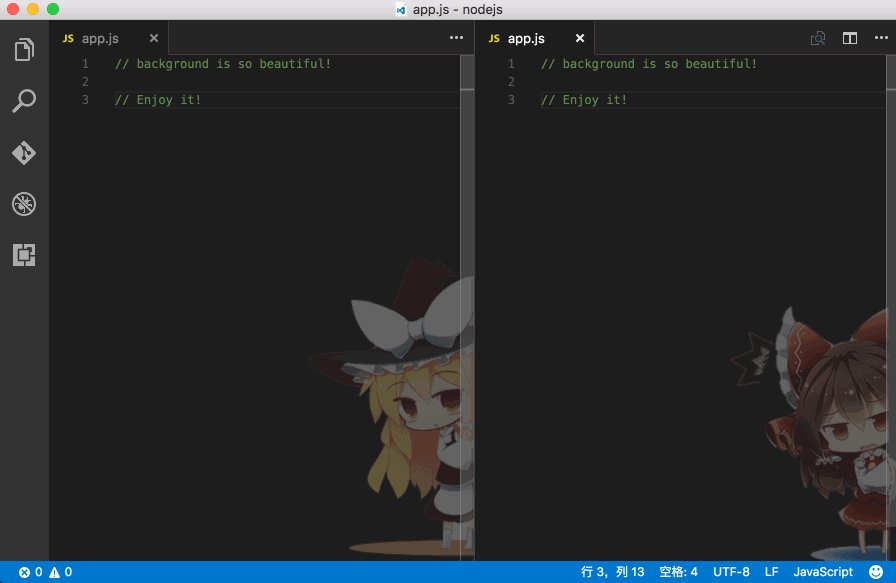
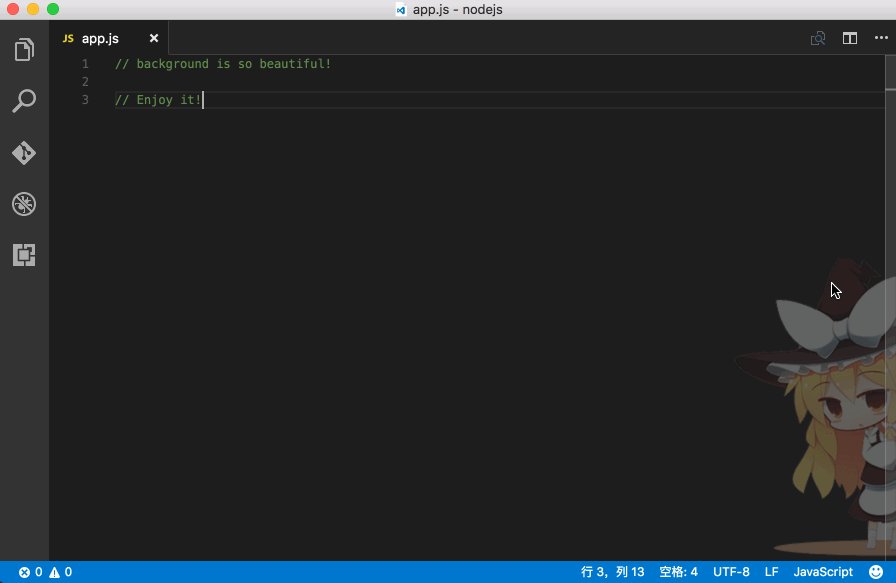
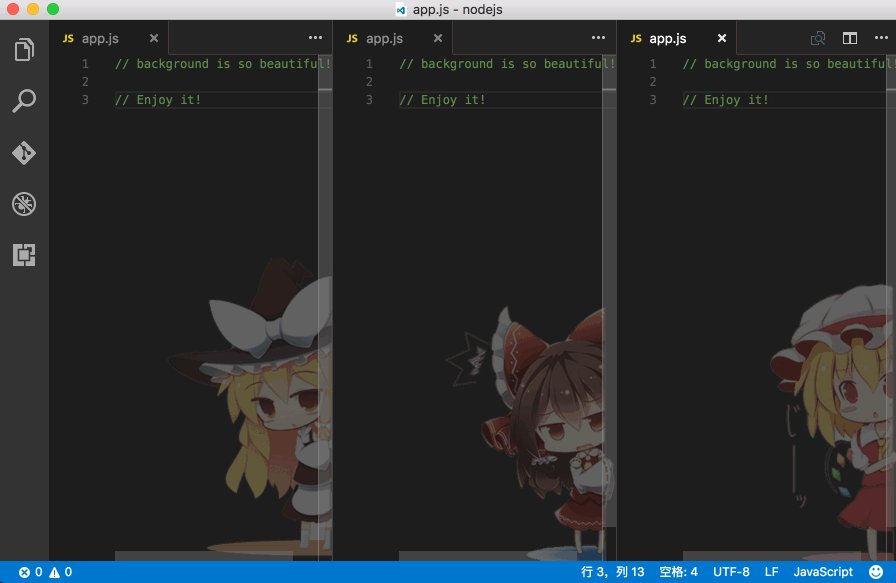
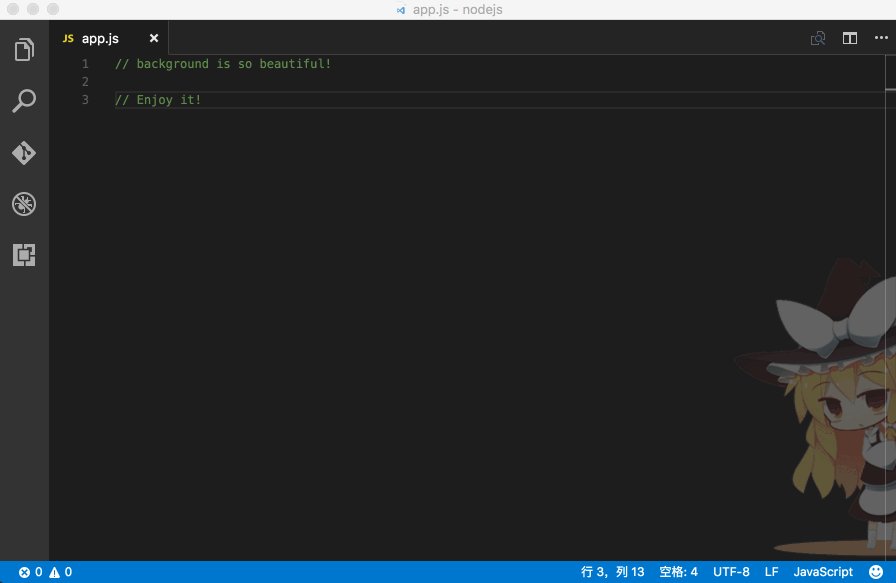
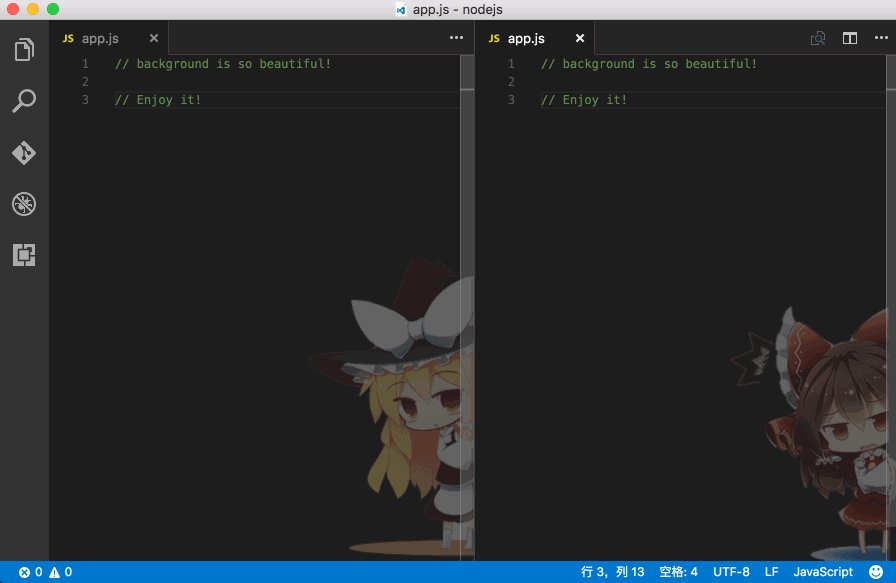
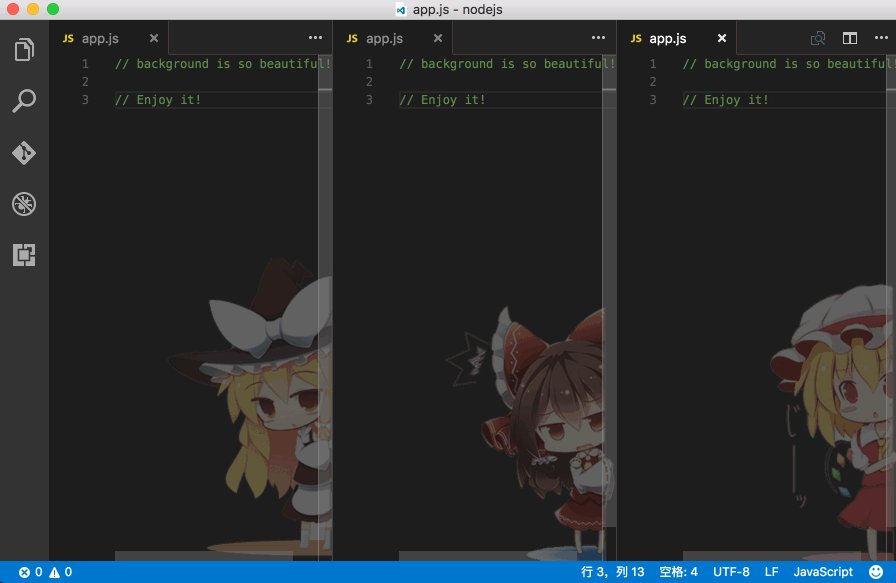
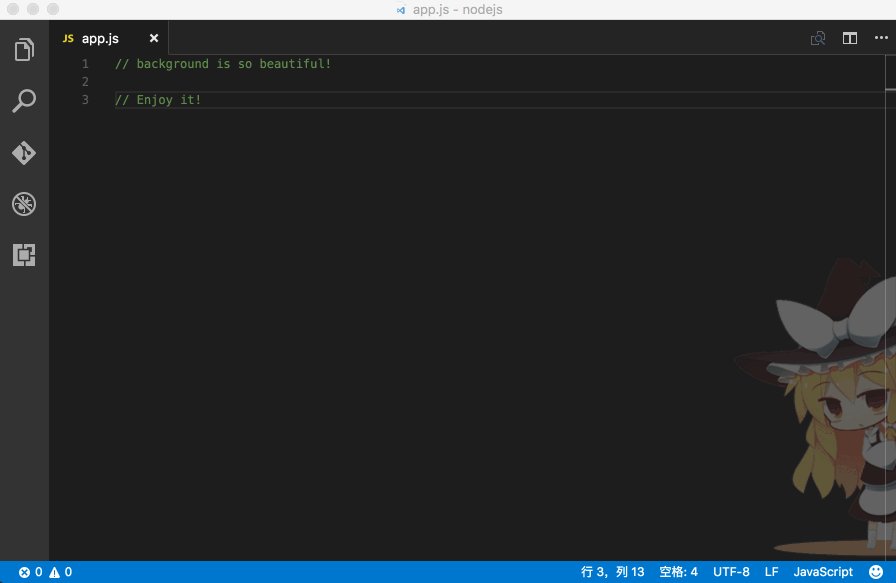
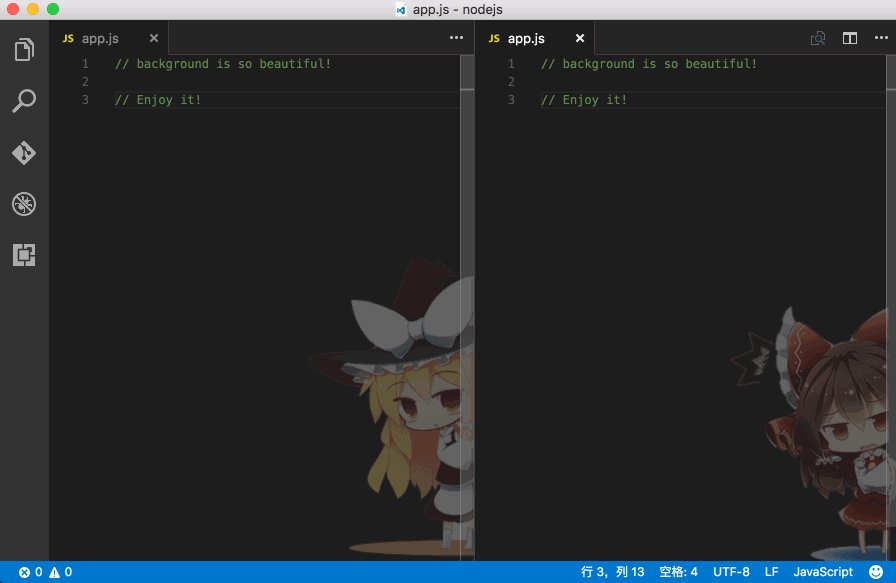
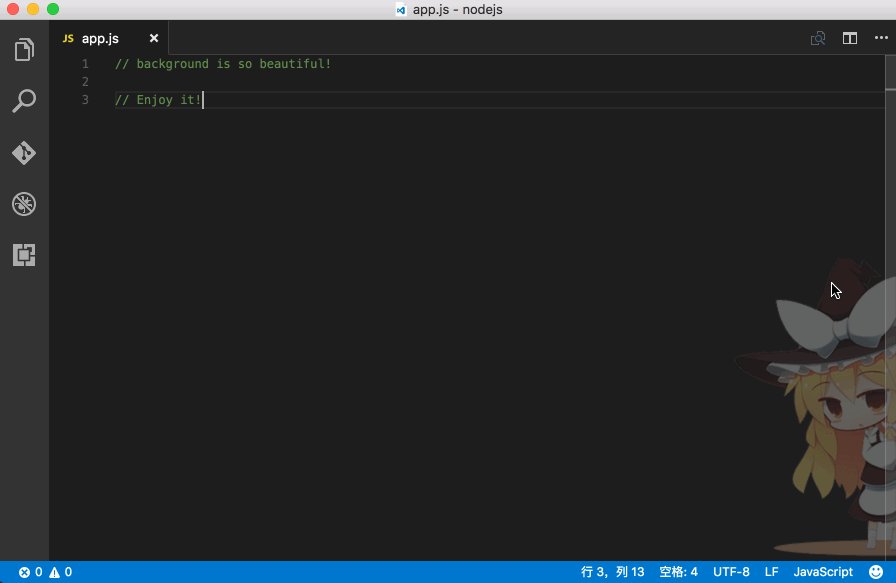
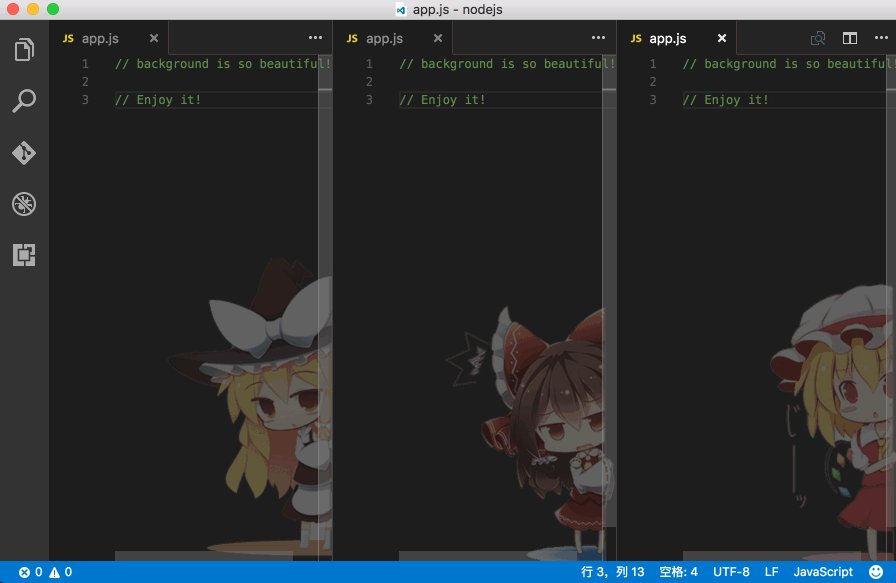
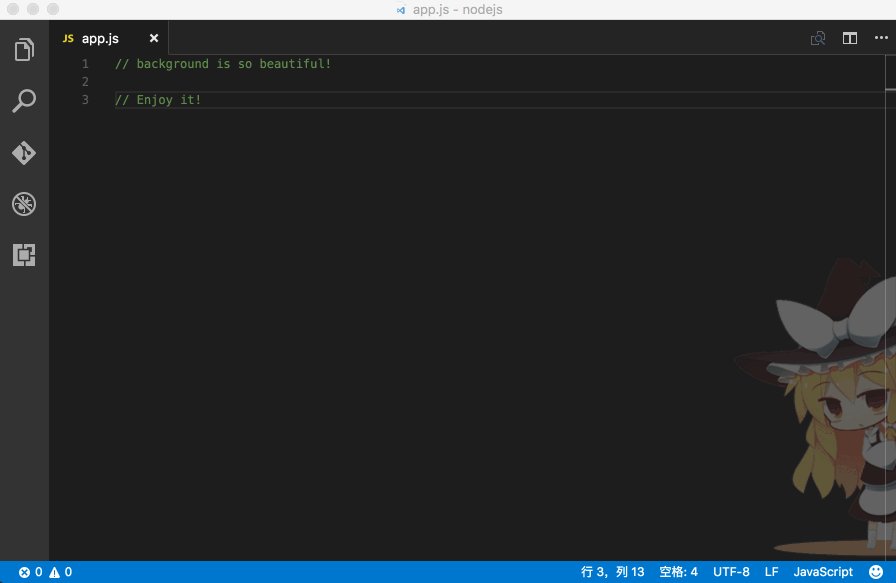
vscode-background
vscode 背景plugin
? プラグイン アドレス: https://marketplace.visualstudio. com/items?itemName=shalldie .background? ウェアハウス アドレス: https://github.com/shalldie/vscode-background

Chase プラグイン (=・ω・=)
? ウェアハウスアドレス: https://github.com/deepred5/daily-anime? プラグインアドレス: https:// marketplace.visualstudio.com/items?itemName =deepred.daily-anime
- 関数:
- アニメ:
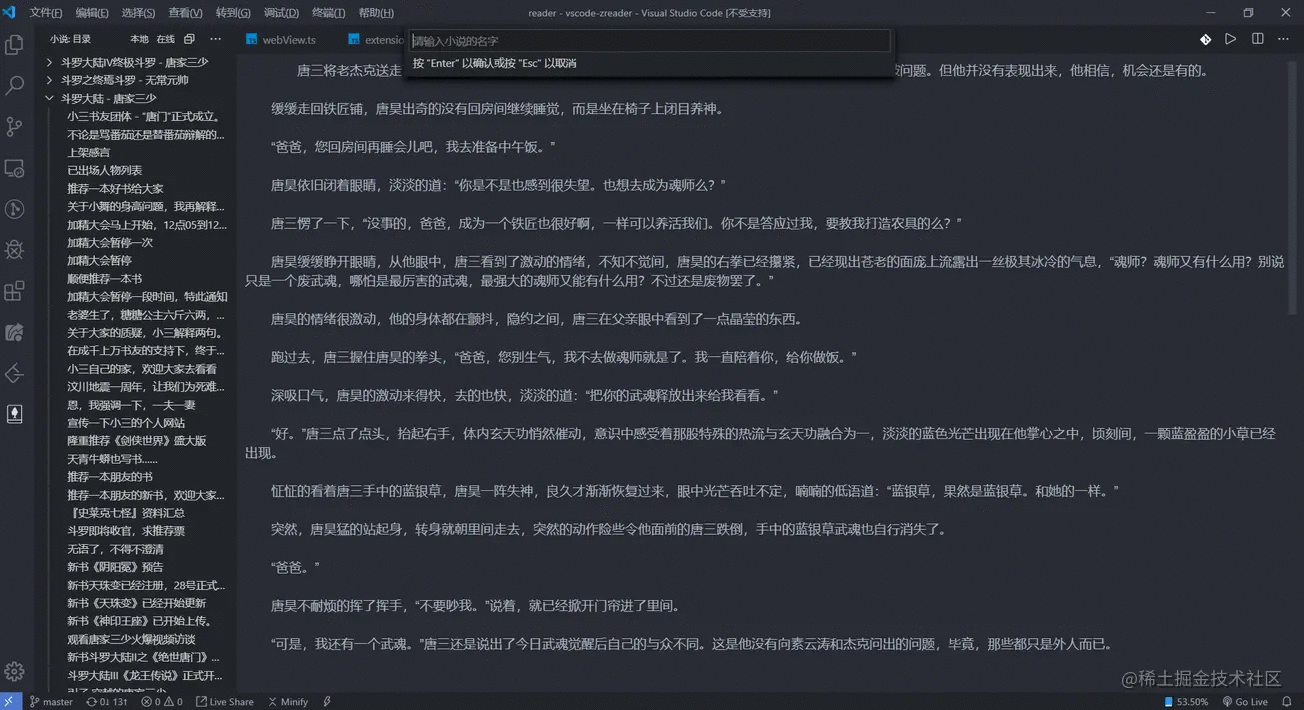
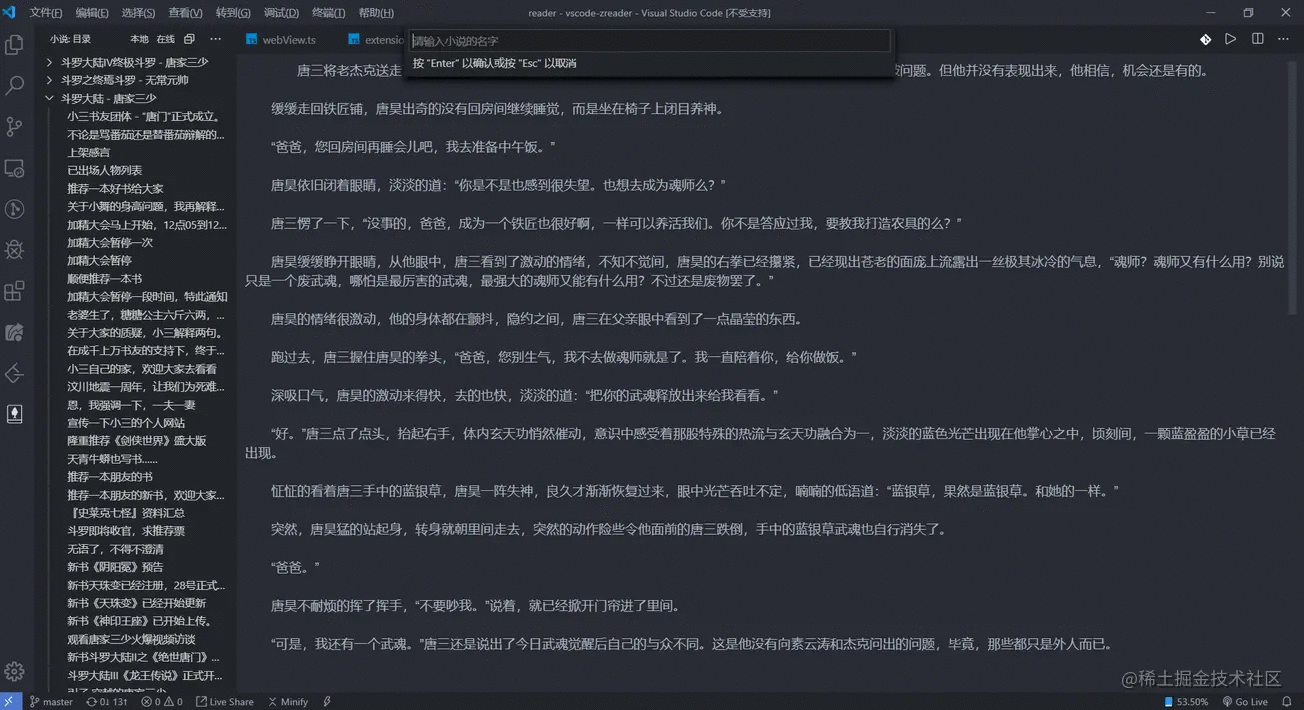
## からドラマを入手
#hitokoto: インターネットから acgn 文を取得してランダムに
? ウェアハウス アドレス: https://github.com/aooiuu/z -reader
? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=aoiu.z-reader
#Beyond Encourage Teacher
 Beyond Encourage Teacher VS Code で 1 時間連続してコードを書くと (時間は構成可能)、Yang Chaoyue がリマインドします休憩する時間です~
Beyond Encourage Teacher VS Code で 1 時間連続してコードを書くと (時間は構成可能)、Yang Chaoyue がリマインドします休憩する時間です~
? ウェアハウス アドレス: https://github.com/formulahendry/vscode-ycy
? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy1 時間ごとに自動的にポップアップするリマインダー ページに加えて、
- F1## を押すこともできます。 # を入力し、「
- ycy: リマインダー ページを開く 」と入力してリマインダー ページを開きます
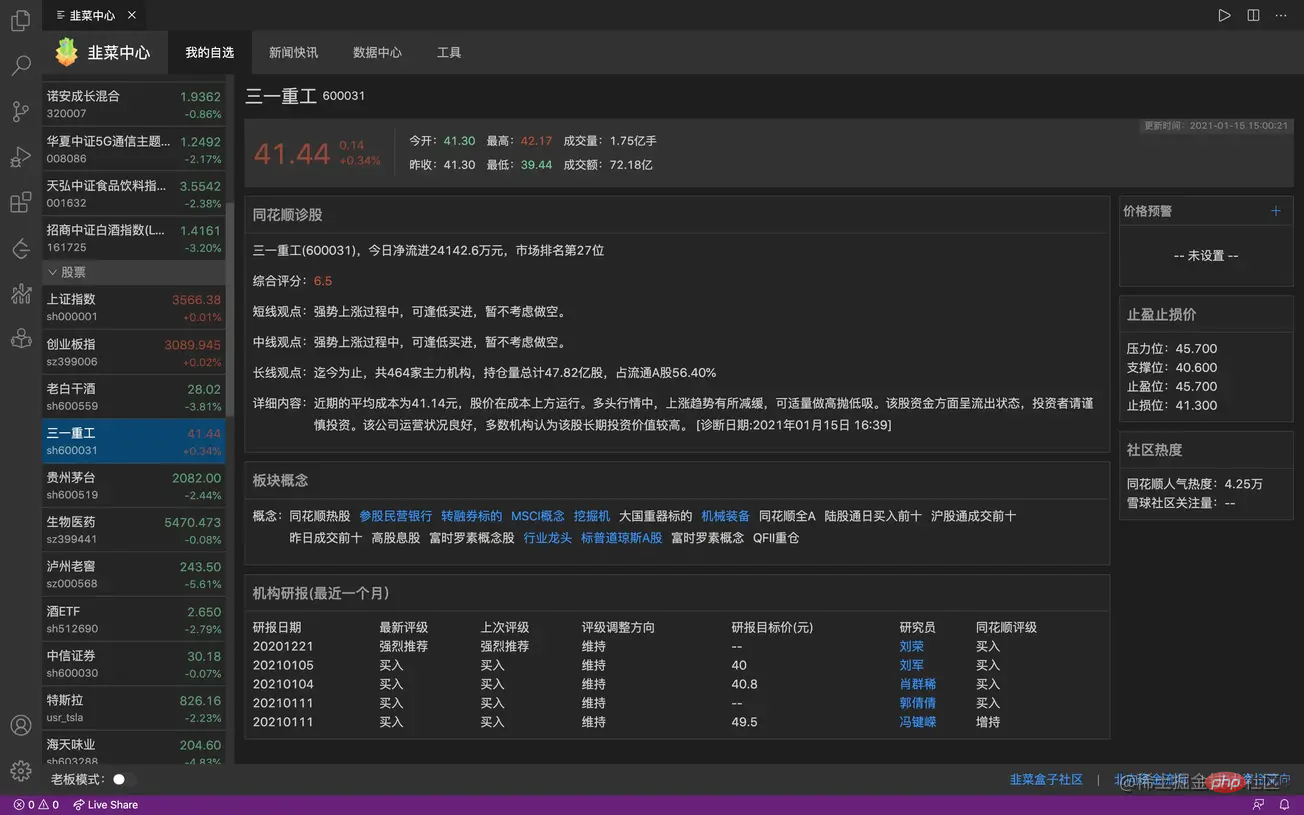
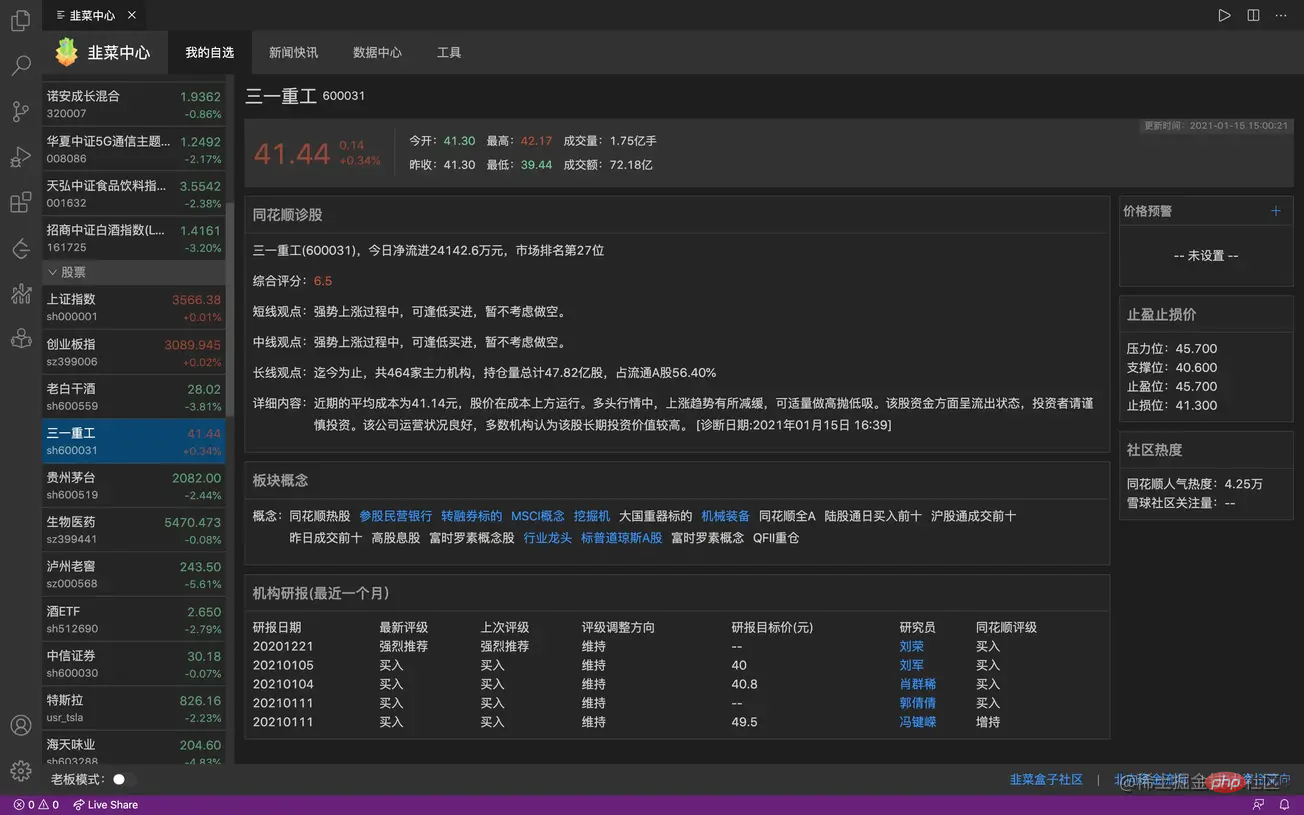
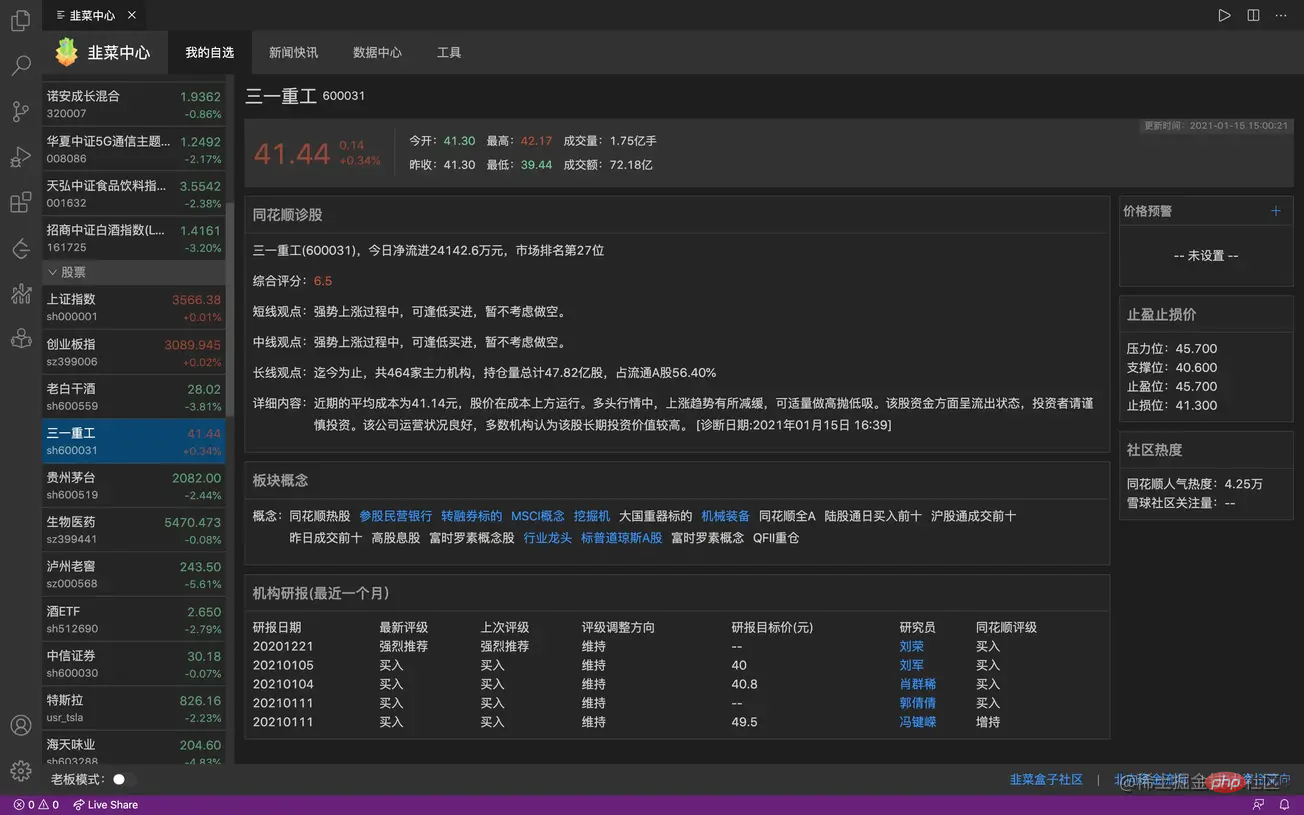
リーク ボックス
- ? ウェアハウス アドレス: https://github.com/LeekHub/leek-fund
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items? itemName= giscafer.leek-fund


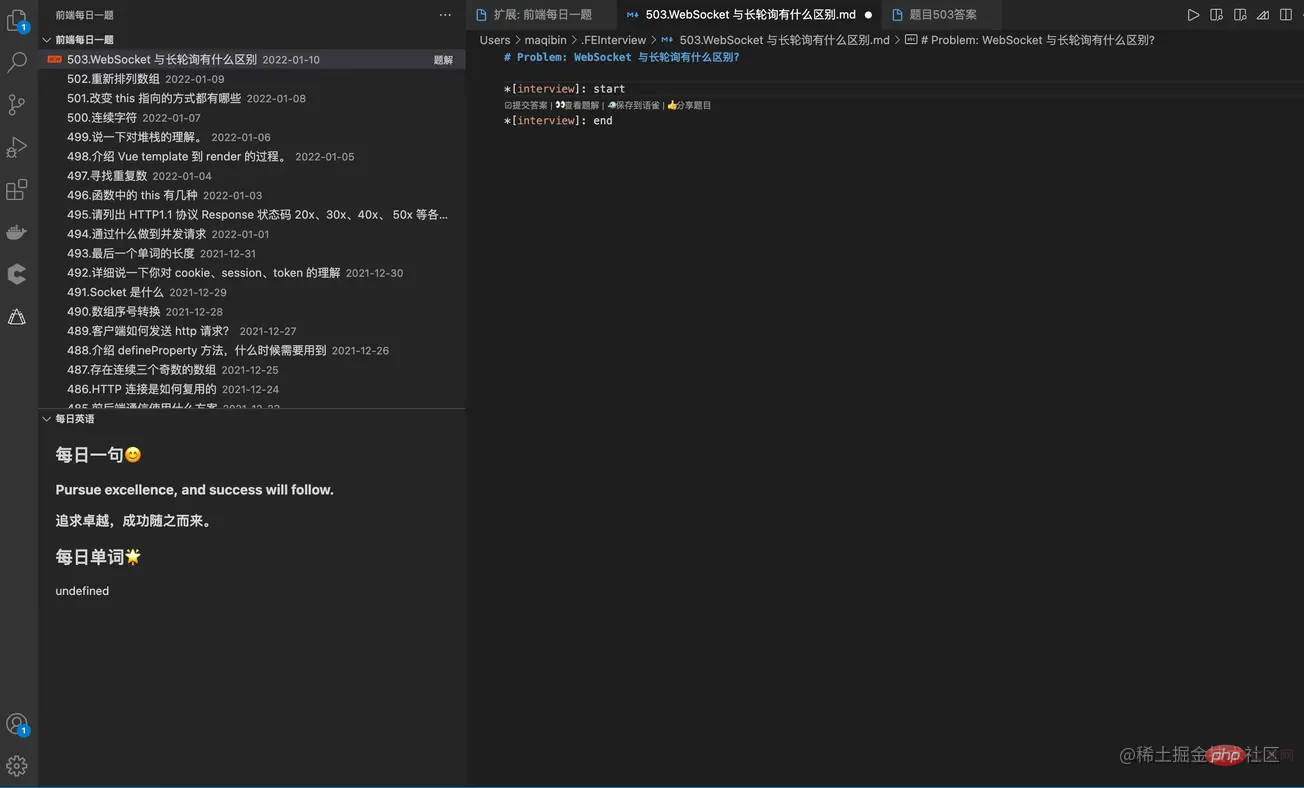
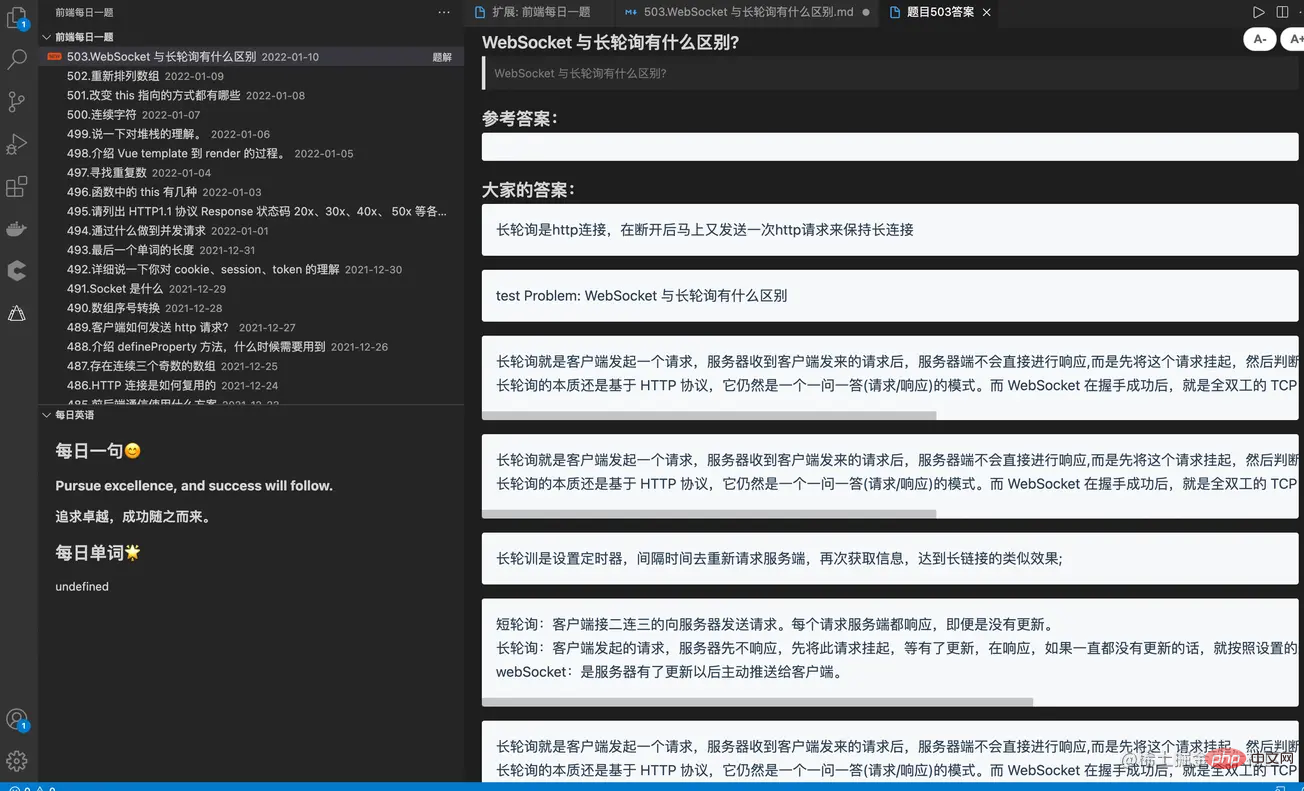
#フロントエンドの毎日の質問
フロントエンドの質問ブラッシング プラグイン、github を使用してログインすると、回答を表示できます
- ? ウェアハウス アドレス: https://github.com/everest-architecture /front-end-daily-question
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question


VS Code で LeetCode を練習する
? ウェアハウス アドレス: https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName= LeetCode.vscode-leetcode
単語の暗記と英語の筋記憶エクササイズ ソフトウェア。 Coder touch?バージョン
? ウェアハウス アドレス: https://github.com/Kaiyiwing/qwerty-learner
- ? プラグイン アドレス: https://marketplace .visualstudio.com/items?itemName=Kaiyi.qwerty -learner

以上が楽しくて興味深い 12 個の VSCODE プラグインの概要と共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7676
7676
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。





