WeChatミニプログラムクラウドサービス構成の詳細説明
この記事では、WeChat ミニ プログラム に関する関連知識を提供します。主に、クラウド開発プロジェクトの作成と使用、クラウド環境の構築、クラウド サービスのテストなど、クラウド サービスの詳細な構成を紹介します。以下でそれらを見てみましょう。皆さんのお役に立てれば幸いです。

[関連する学習に関する推奨事項: 小さなプログラム学習チュートリアル]
現在、クラウド ネイティブは非常に人気があり、多くのパートナーが次のように述べています。私たちはフロントエンド分野にいますが、これにはクラウドネイティブが関係していますか?もちろん!今日は、クラウド ネイティブの最も簡単な側面を紹介します。それは、WeChat アプレット開発におけるクラウド機能クラウド ストレージです。
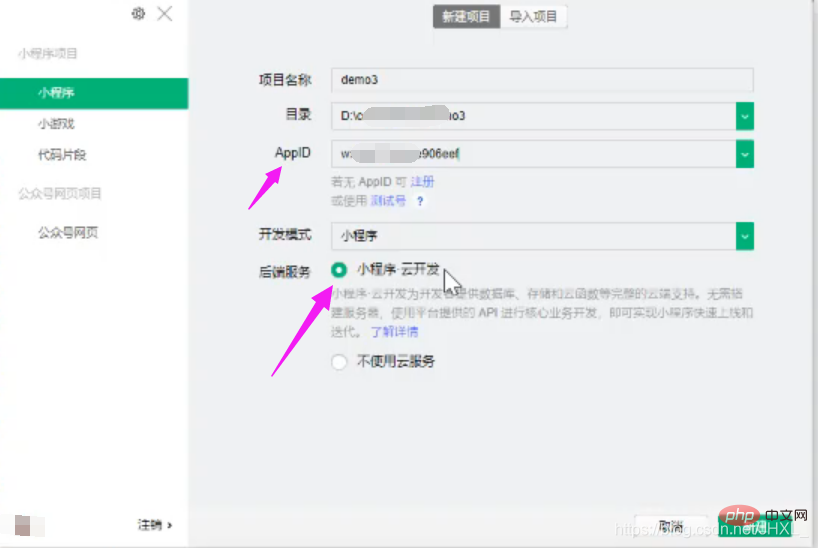
クラウド開発プロジェクトの作成と使用

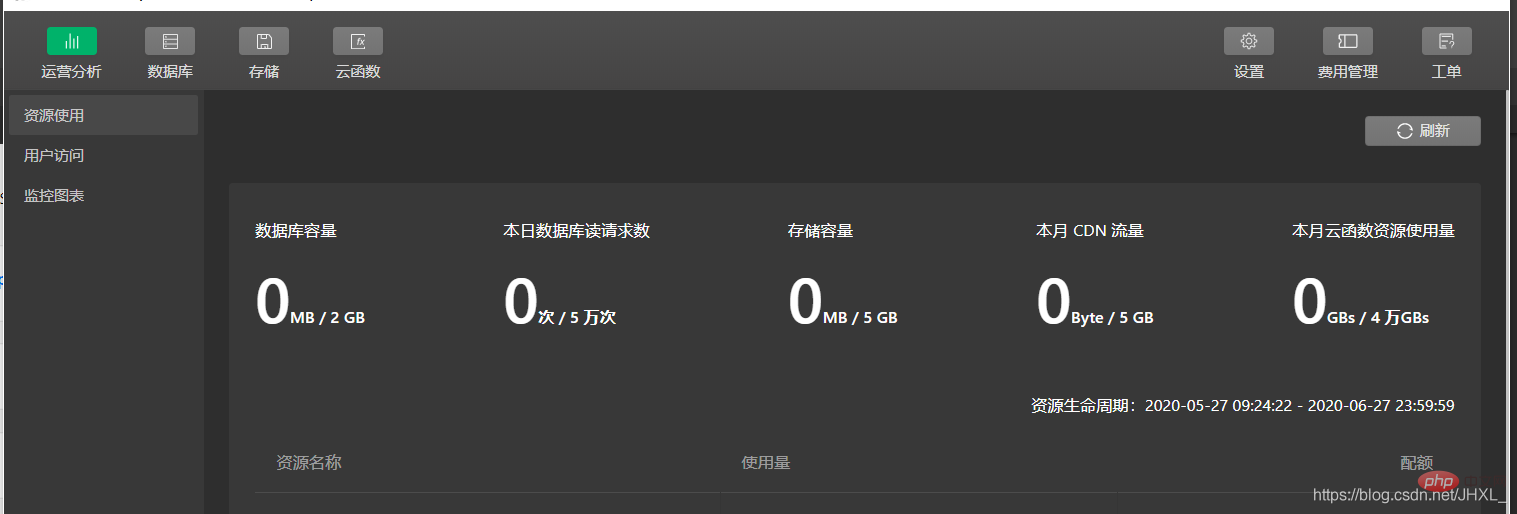
- 作成するミニ プログラム クラウド開発を選択します #成功すると、インスタンスが表示されます
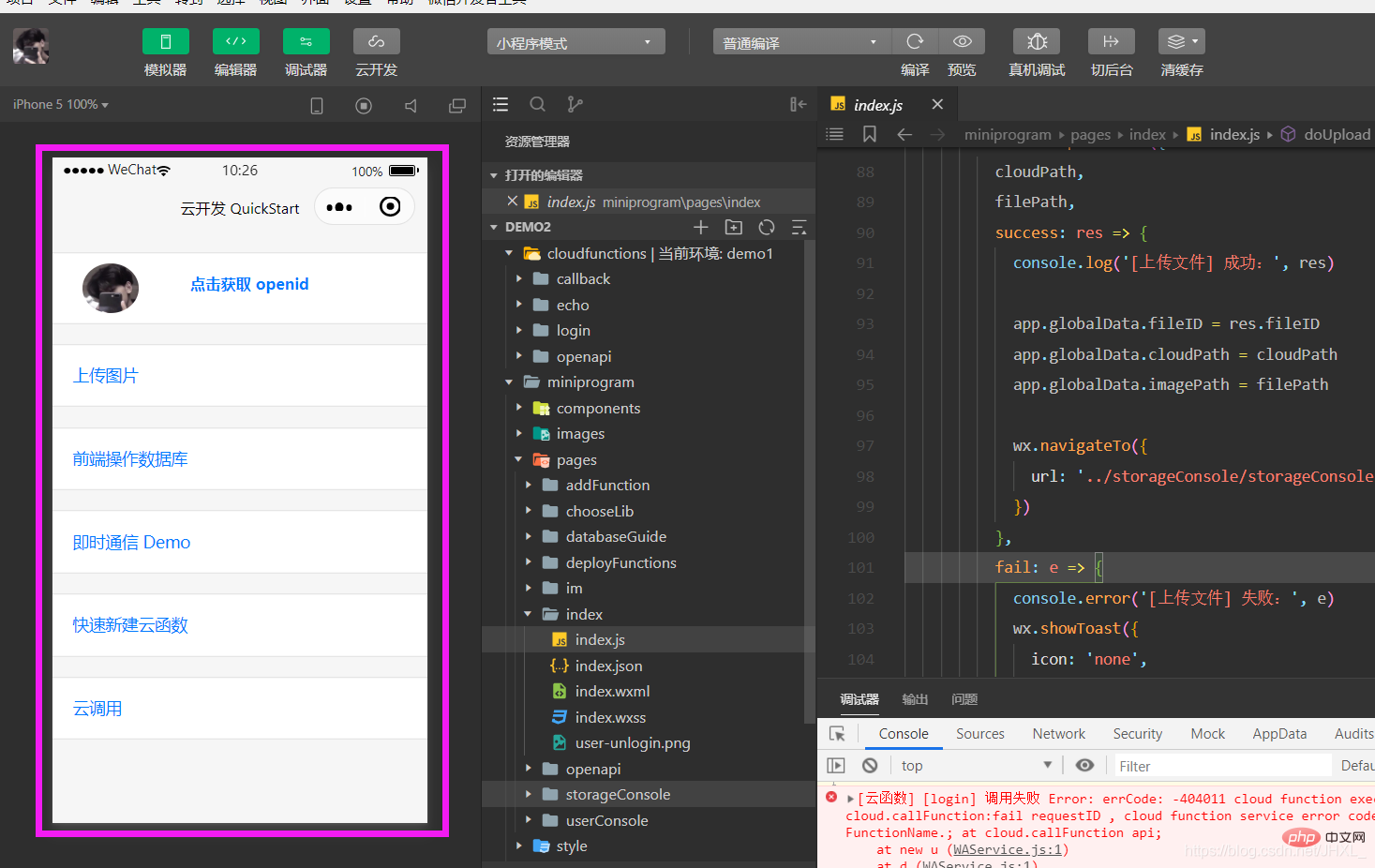
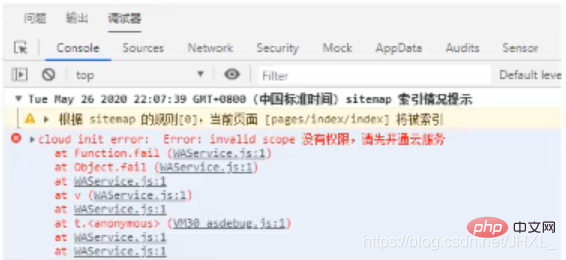
- #先ほど作成したクラウド サービス プロジェクトのテスターに次のエラーがあります

-
クラウド環境の構築
- 環境の作成を開始します

- 環境名のカスタマイズ
 [OK]をクリックして 30 秒待ちます
[OK]をクリックして 30 秒待ちます - ビルドは成功しました
- 成功直後は使用できません。以前のエラーがまだ存在します
 使用するには 10 分待ってください
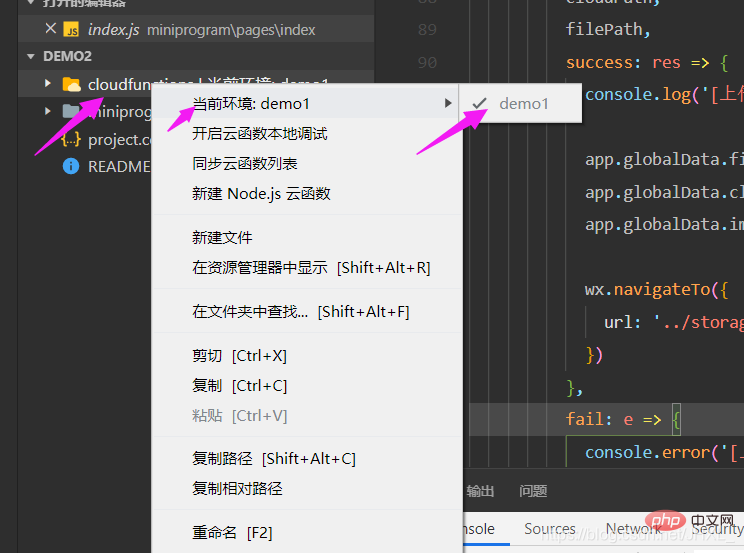
使用するには 10 分待ってください - エラー後が消えたら、現在の環境に接続します (構成した Demo1 を選択してください)
-
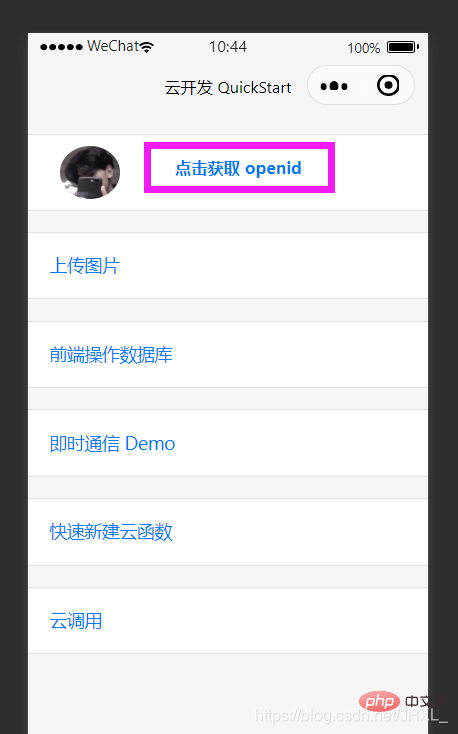
クラウド サービスをテストします 1. openid を取得します (ローカル ログイン クラウド関数をアップロードします)
1. openid を取得します (ローカル ログイン クラウド関数をアップロードします)
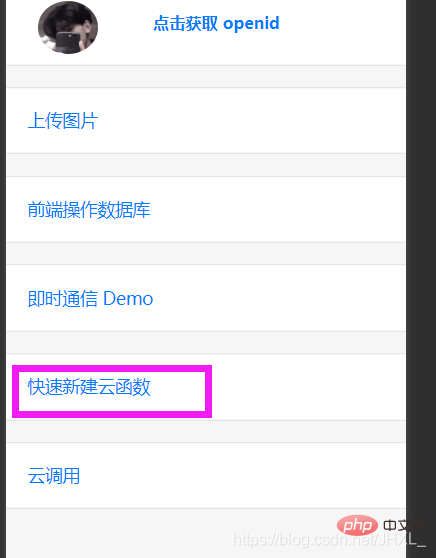
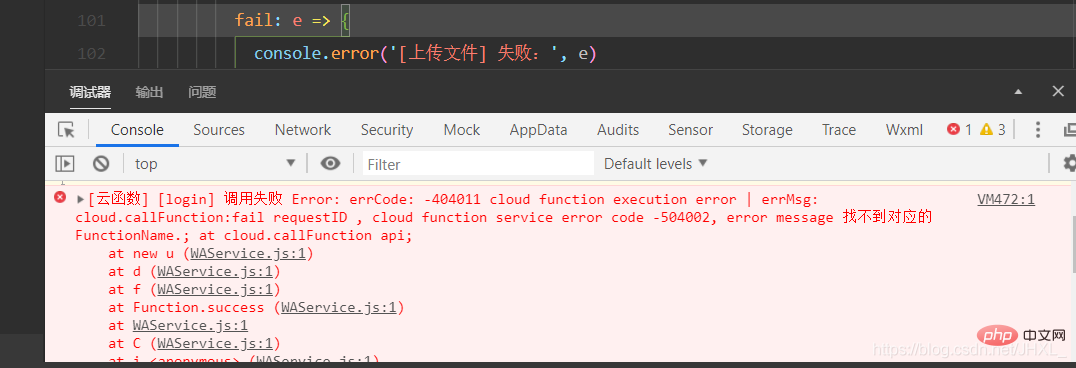
クリックして openid を取得します。初めてクリックするとエラーが報告されます
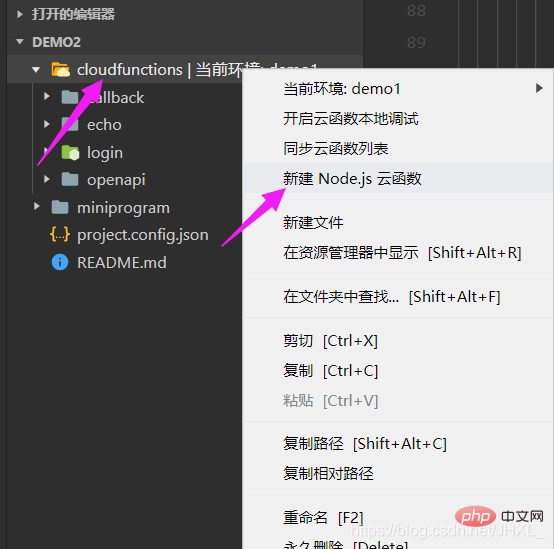
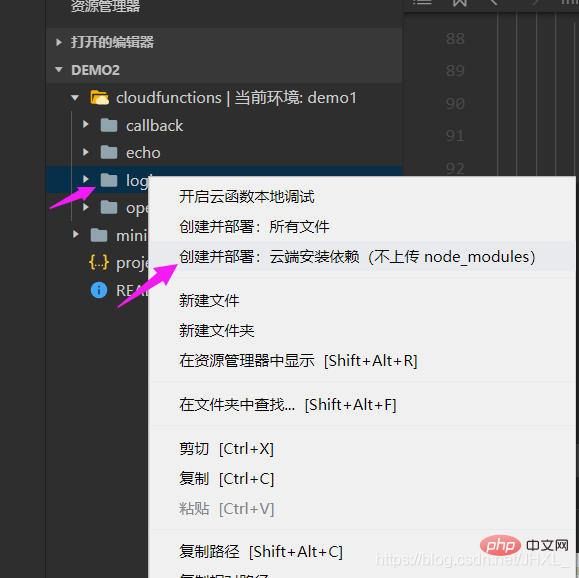
- #右-ログイン フォルダーをクリックして作成してデプロイします

-
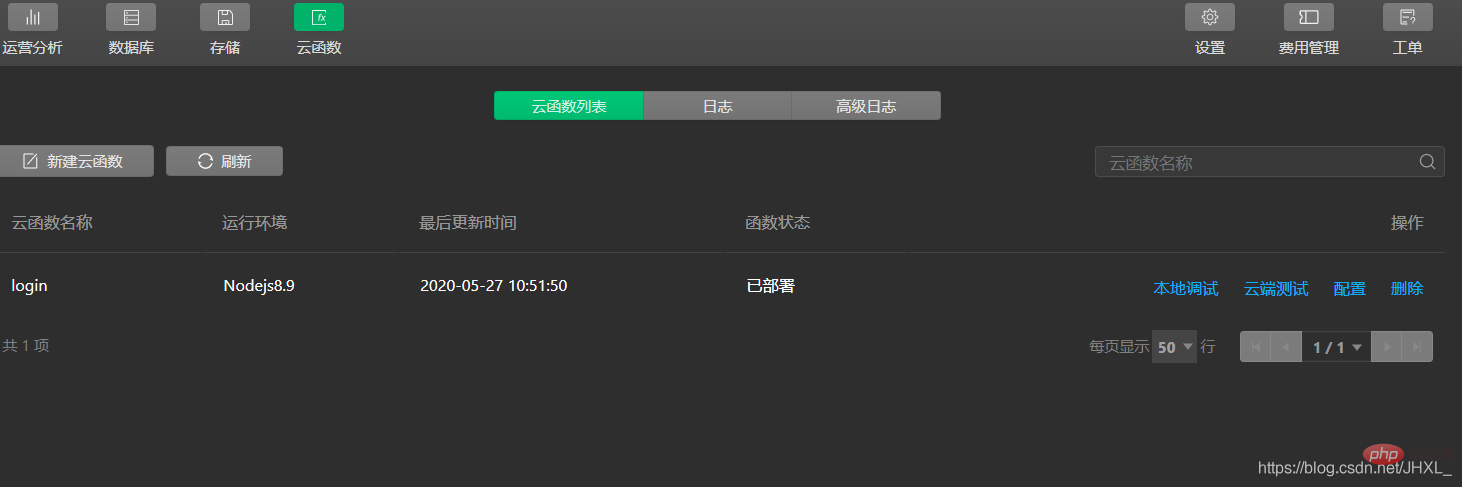
#成功すると、クラウド開発/クラウド機能で確認できます
 openid を再度確認すると確認できます。
openid を再度確認すると確認できます。 -
 1.1 デプロイメント ログイン ファイルを作成します。エラーが発生した場合は、
1.1 デプロイメント ログイン ファイルを作成します。エラーが発生した場合は、

- #2. sum 関数をカスタマイズし、デプロイメントを作成します

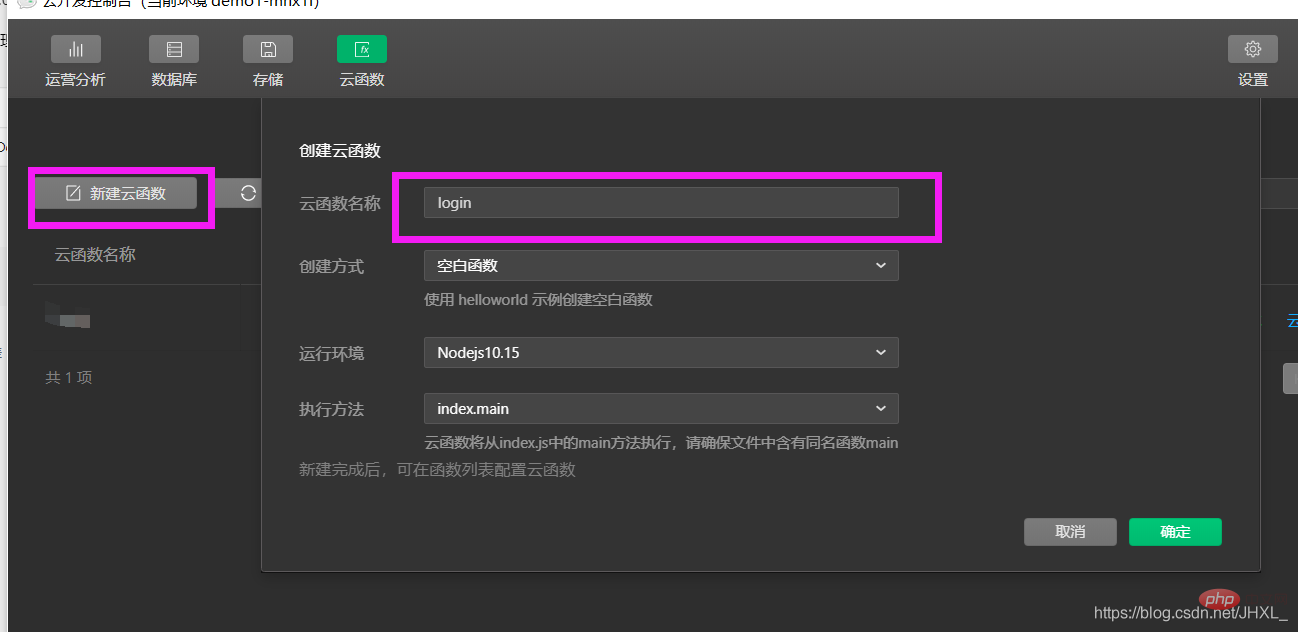
- [新しいクラウド関数] をクリックします
- クラウド関数の合計を作成

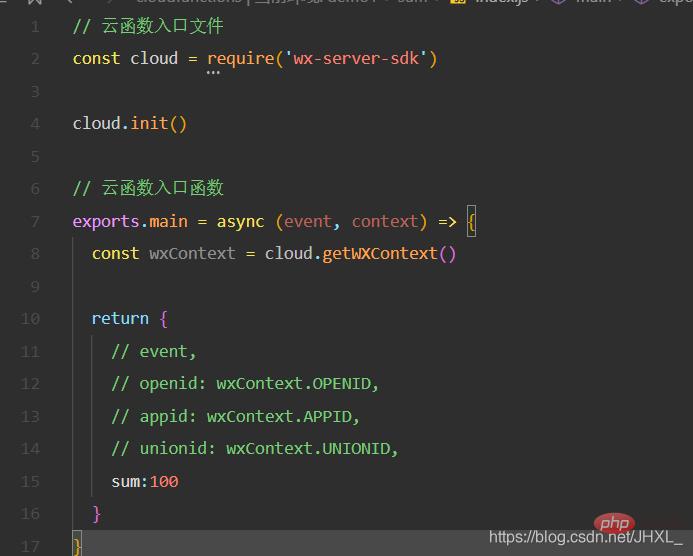
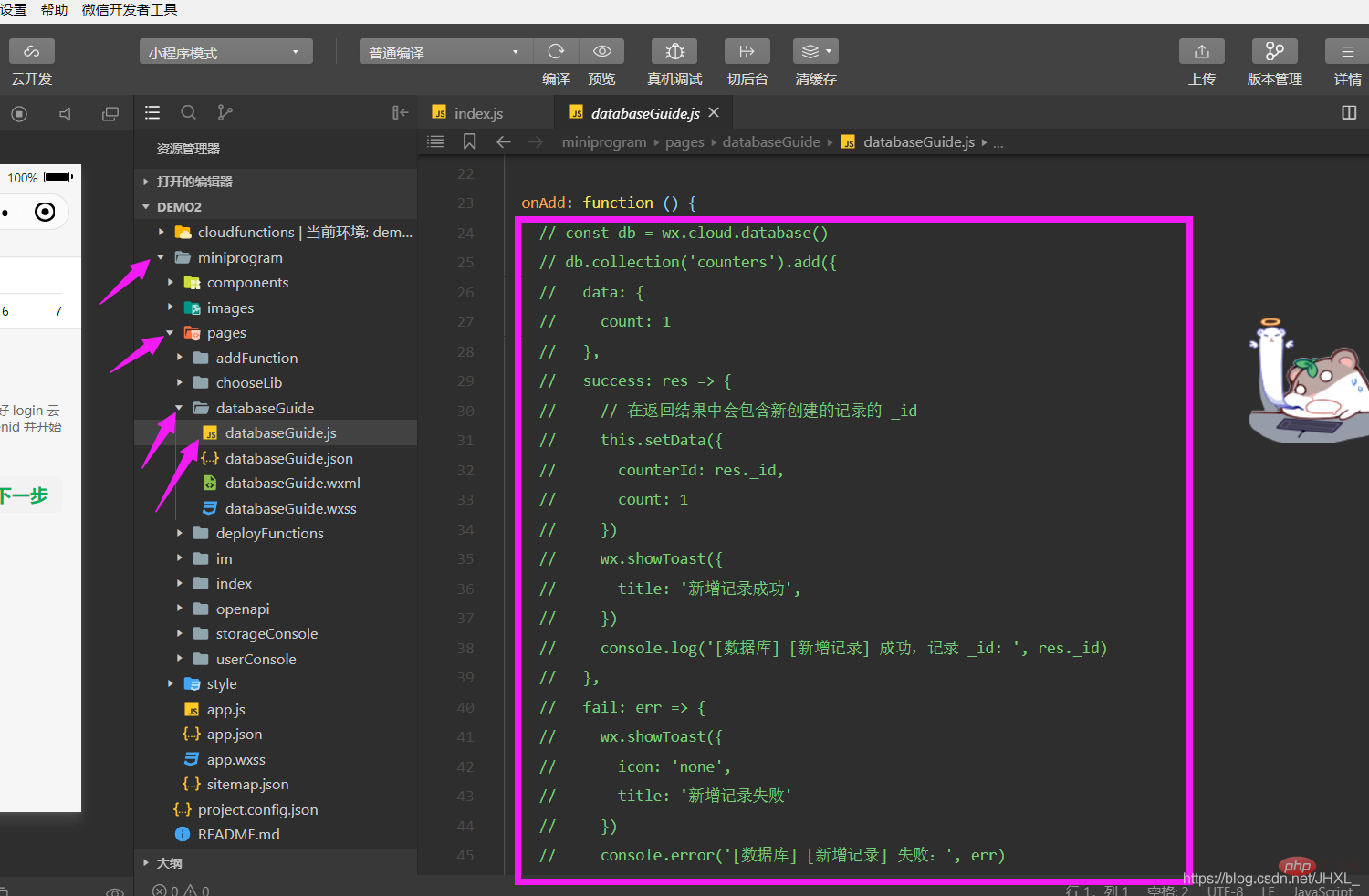
- クラウド関数のindex.jsを次のコードに変更します

// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }}ログイン後にコピー - 同様にsumをデプロイします

- クリックしてクラウド機能をテストします

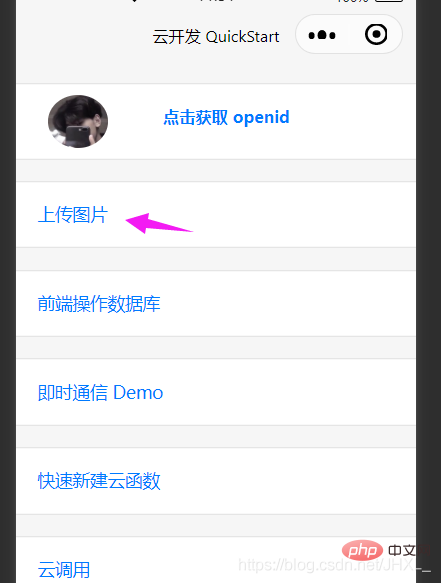
3. 写真をアップロードします
- クリックして写真をアップロードします

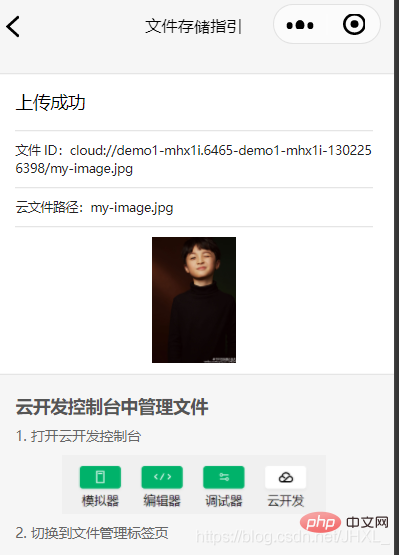
- アップロードは成功し、クラウドに直接アップロードされます

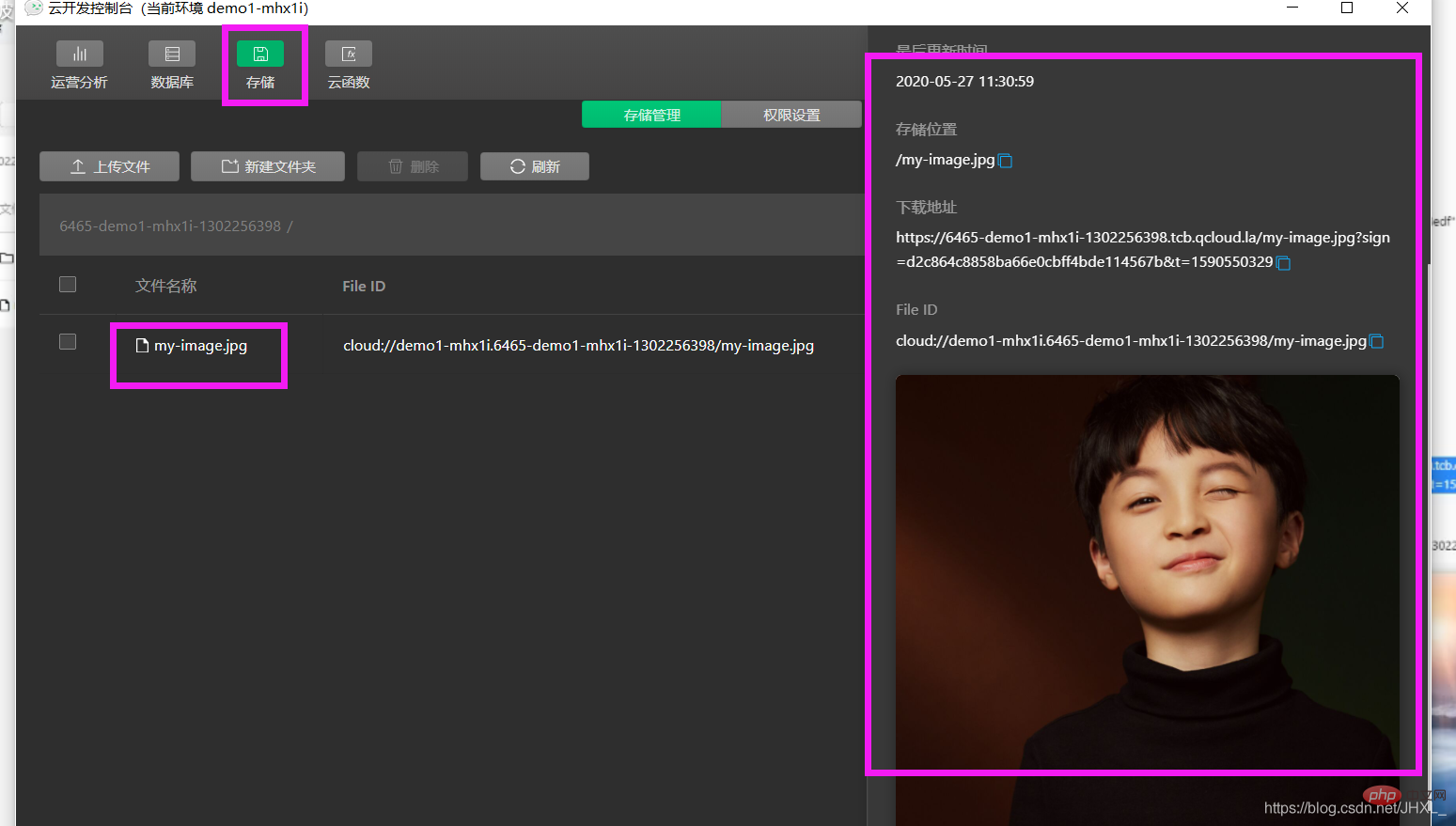
- クラウド開発コンソール/ストレージでイメージ情報を表示できます (イメージのネットワーク アドレスを直接使用できます)

4 . フロントエンド操作データベース
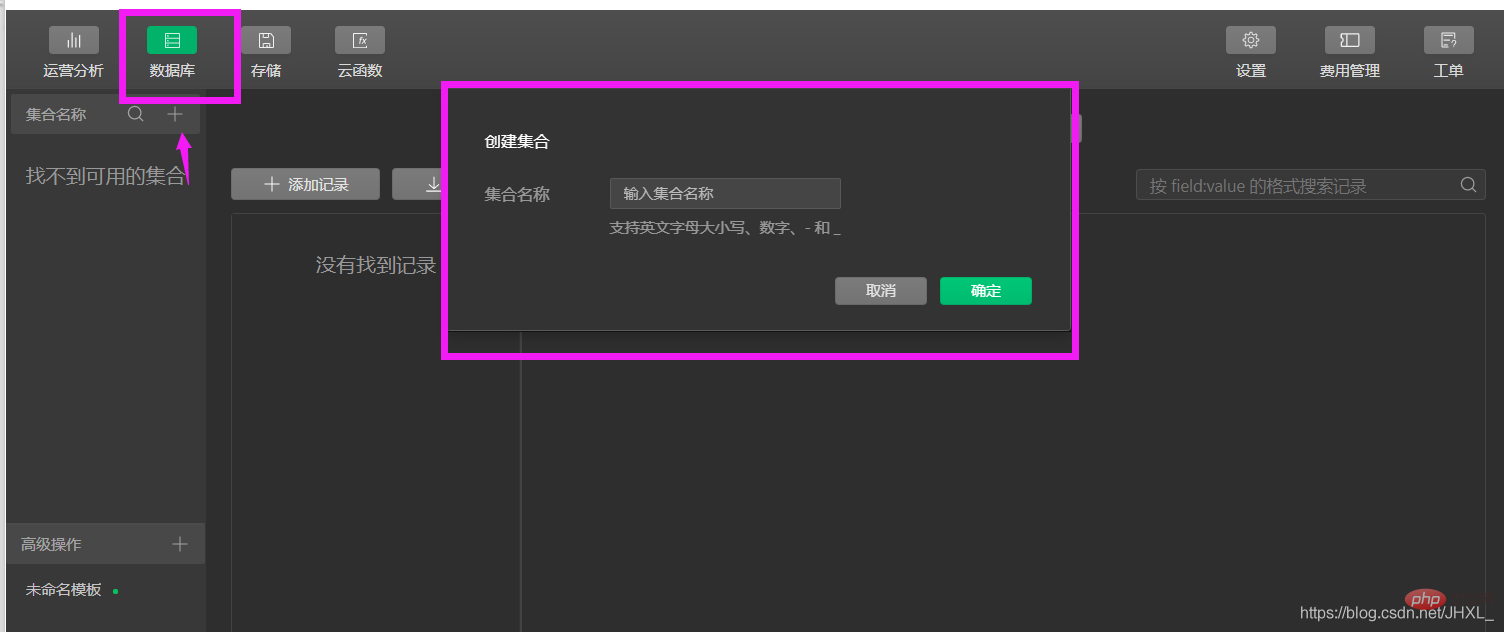
- クラウド開発コンソールを開く
- #コレクション (データベース) の作成
 ##コレクションにデータを追加(データの更新、データの削除、データの表示はすべて同じ操作です)
##コレクションにデータを追加(データの更新、データの削除、データの表示はすべて同じ操作です) -
 上記のコメント コードのコメントを解除します
上記のコメント コードのコメントを解除します - クリックして新しいレコードを追加します
-
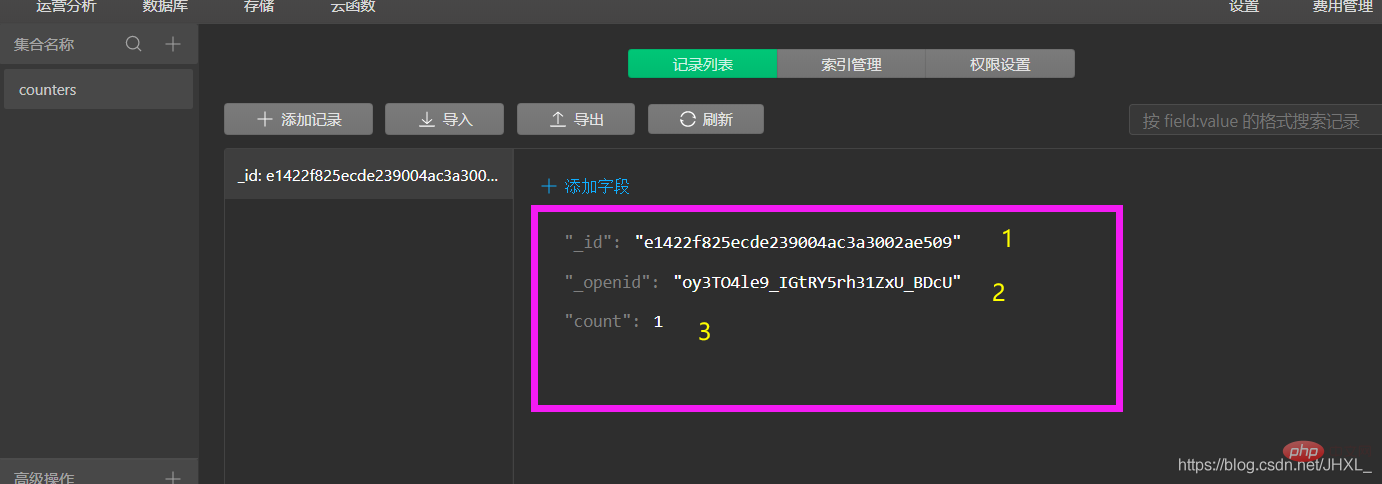
 データをコレクションに追加するには
データをコレクションに追加するには -
 1 はシステム自体によって作成された ID
1 はシステム自体によって作成された ID - #2 はシステム自体によって作成されたユーザー情報の openid
- ##3 はコード内の情報です
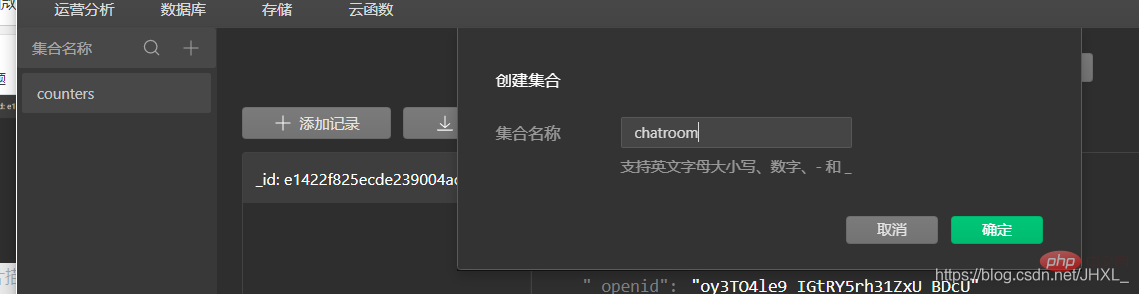
- 5. インスタント メッセージングのデモ
##コレクション名をチャットルームに追加します
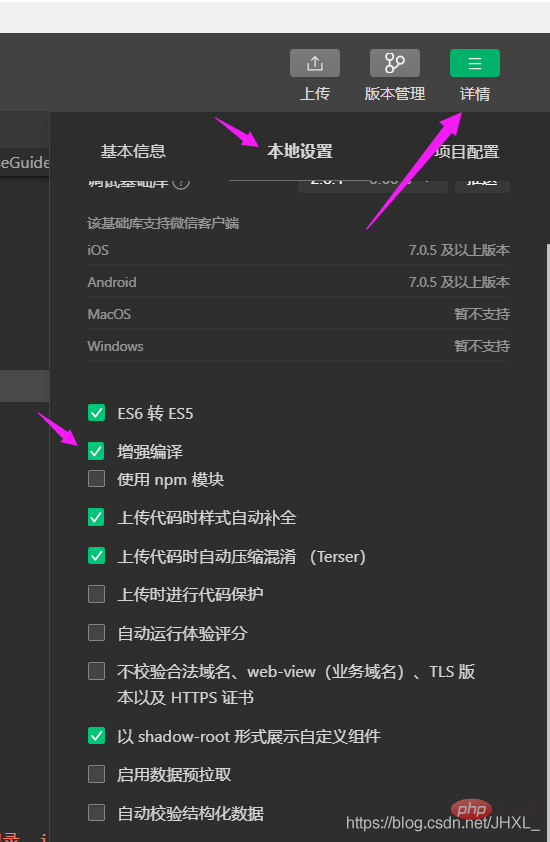
- ##拡張コンパイルの設定

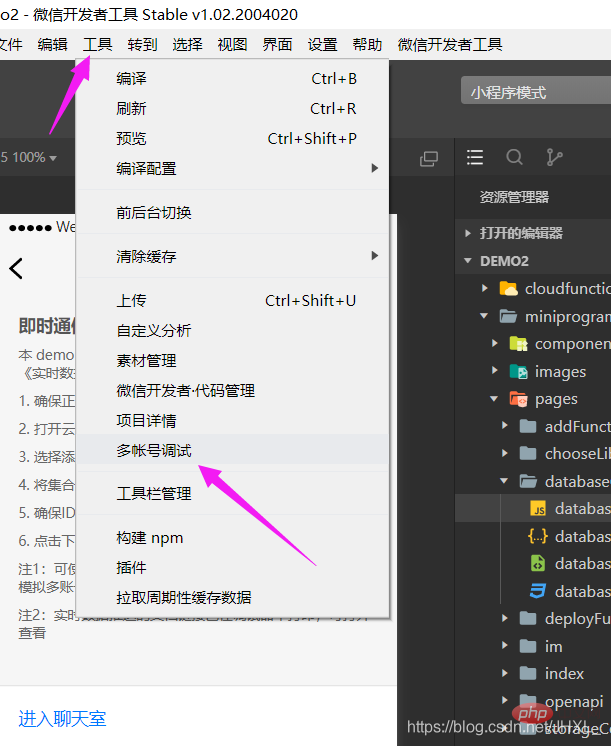
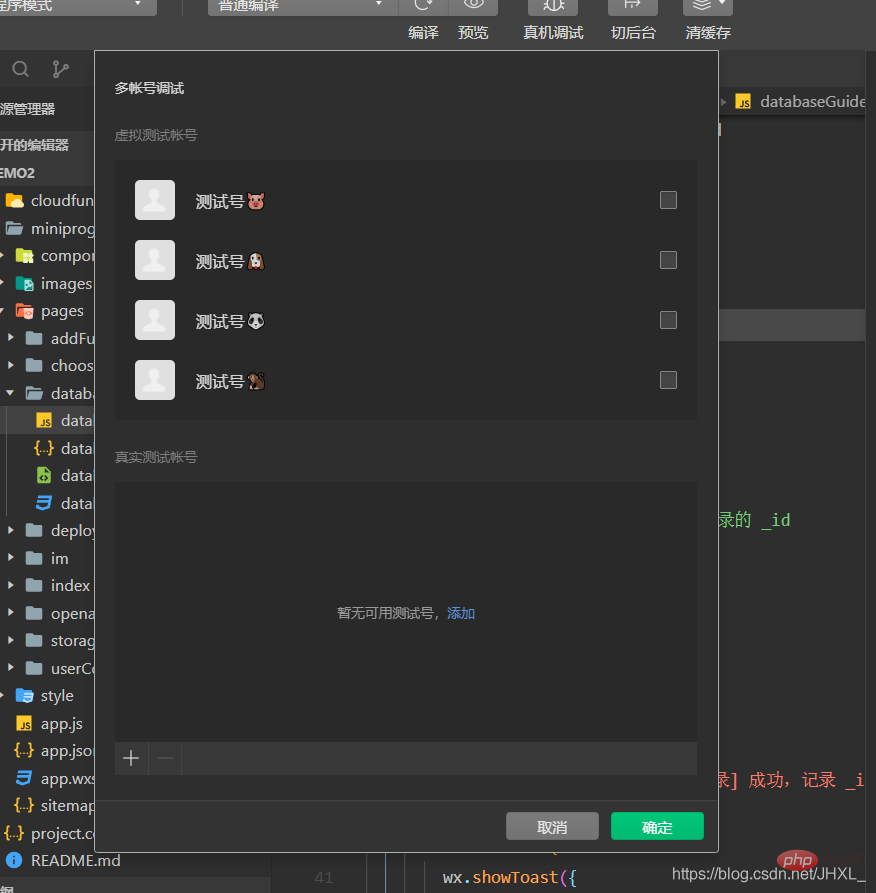
- 複数アカウントの有効化デバッグ

- 数量の選択

- 確認後、チャットにログインできます
 [関連する学習の推奨事項:
[関連する学習の推奨事項: - ミニ プログラム学習チュートリアル ]
以上がWeChatミニプログラムクラウドサービス構成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。







 [OK]をクリックして 30 秒待ちます
[OK]をクリックして 30 秒待ちます 使用するには 10 分待ってください
使用するには 10 分待ってください



 1.1 デプロイメント ログイン ファイルを作成します。エラーが発生した場合は、
1.1 デプロイメント ログイン ファイルを作成します。エラーが発生した場合は、