開発効率を大幅に向上させるフロントエンド Vscode プラグインをいくつか共有します。
VScode フロントエンドの学生にとっては非常によく知られたものであり、誰もがお気に入りのプラグインをいくつか持っています。最近、私自身の調査と同僚からの推奨を実際の開発と組み合わせて、実際の開発効率に非常に役立ついくつかの VScode プラグインを選択しました。

vscode 入門チュートリアル 」]
コード スペル チェッカー

「調査によると、漢字の順序は必ずしも読み方に影響しないことがわかっています。」 私たちの開発の過程では、変数名のスペルミスがよくあります。レビューパートナーならまだわかります。よく見ると違いはわかりますが、単語の綴りの順序が間違っている場合もありますが、読むには影響しません。英語はおろか中国語でも区別できないことがよくあります。
コード スペル チェッカーは、この時点で役に立ちます。プラグインのインストール後、スペルに誤りがある場合は、波線プロンプト## が表示されます。
 #たとえば、上の図の「削除」という単語がすべて大文字である場合、開発プロセス中に 1 文字が欠けていることを見つけるのは困難です。このエラーが他の場所で広範囲に使用されている場合、時間を節約するため、またはコード プロンプトや Word を使用するため、コード全体が比較的標準化されておらず、予期しないバグが発生する可能性があります。
#たとえば、上の図の「削除」という単語がすべて大文字である場合、開発プロセス中に 1 文字が欠けていることを見つけるのは困難です。このエラーが他の場所で広範囲に使用されている場合、時間を節約するため、またはコード プロンプトや Word を使用するため、コード全体が比較的標準化されておらず、予期しないバグが発生する可能性があります。
プラグインを使用した後、スペルミスのある単語についてのプロンプトが表示されるだけでなく、間違った単語の上にマウスを置いて
クイック修正を選択すると、次のようなプロンプトが表示されます。正しい単語も出てきます。
 このプラグインを初めてインストールしたとき、現在のプロジェクト内の 2 つの単語のスペルが間違っていて、多くの場所で引用されていることが判明したので、修正しました。時間、波。これは、このプラグインが実際の開発で非常に役立つことも示しています~
このプラグインを初めてインストールしたとき、現在のプロジェクト内の 2 つの単語のスペルが間違っていて、多くの場所で引用されていることが判明したので、修正しました。時間、波。これは、このプラグインが実際の開発で非常に役立つことも示しています~
 信じられないかもしれませんが、 140,000 ダウンロードされたプラグインにはアイコンがありません。 JavaScript コンソール ユーティリティの唯一の用途は、2 つのショートカット キーを提供することです:
信じられないかもしれませんが、 140,000 ダウンロードされたプラグインにはアイコンがありません。 JavaScript コンソール ユーティリティの唯一の用途は、2 つのショートカット キーを提供することです:
Cmd Shift L
変数 abc を選択する場合、最初のショートカット キーのセットを押すと、現在のコードの下に行が挿入されます:- Cmd Shift D
console.log( "abc" , abc )
そして 2 番目のショートカット キーは、挿入されたコード行を削除するために使用されます。公式のサンプル画像は次のとおりです:
 js を書いたことのあるプログラマーなら、2 つの単純なショートカット キーのセットが便利であることを知っています。実際に開発効率はどれくらい向上しますか?このシンプルで分かりやすいプラグインは見逃せません?
js を書いたことのあるプログラマーなら、2 つの単純なショートカット キーのセットが便利であることを知っています。実際に開発効率はどれくらい向上しますか?このシンプルで分かりやすいプラグインは見逃せません?
 # 前の 2 つのプラグインと比較して、GitHub Copilot はより多くの人に知られるはずです。正式な説明は
# 前の 2 つのプラグインと比較して、GitHub Copilot はより多くの人に知られるはずです。正式な説明は
であり、開発中の AI コード プロンプトに反映されますプラグインは、AI と組み合わせた現在の入力のコンテキストに基づいてコード ヒントを提供します。 最近の開発において、このプラグインは何度も私に衝撃を与え、少し怖いとさえ感じました。メソッド、変数、さらにはコメントのいずれであっても、ヒントを提供することができます。また、場合によっては、怖がるほど正確であることもあります。
 上の写真は、ボタンをデザインしていたときのものです。コンポーネント 、無意識のうちに属性を書きすぎました。コードをわかりやすくするためにラベル上のオブジェクトを分解したいときは、
上の写真は、ボタンをデザインしていたときのものです。コンポーネント 、無意識のうちに属性を書きすぎました。コードをわかりやすくするためにラベル上のオブジェクトを分解したいときは、
と入力するだけで、GitHub Copilot がやりたいことを実行してくれました。そして、const に基づいて後続のコードをどのように分析するのか想像もできません。 これは単なる子供の遊びですが、実際に使用すると、変数、定数、メソッド、フックのいずれであっても、必要なコードを推測できます。最初は、このようなAIはプログラマーにとって壊滅的なものになるだろうと思っていましたが、将来的にはプログラマーは必要なくなるのでしょうか?
しかし、実際に使用すると、本当に 理解できます。理由もなく大量のコードが表示されることはありませんが、現在のビジネス ロジックに基づいて、今何が必要かを判断します。思慮深くあなたに促します。

たとえば、上の図では、この型の前に constant を定義しました。ここで使用する必要がある型はすでに推測されています。これは、まさに私が必要としているものです。コードの量が多い場合、おそらく 1 日のコードの 60% が GitHub Copilot によってプロンプトされます。
このプラグインを使用する前に申請が必要でした。現在の状況はわかりません。ダウンロードして試してみることを強くお勧めします~
インポートコスト

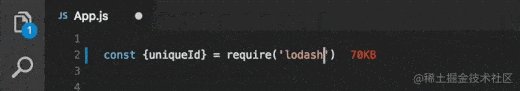
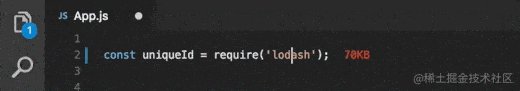
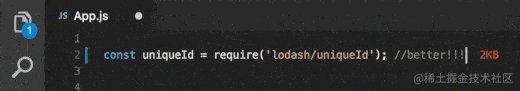
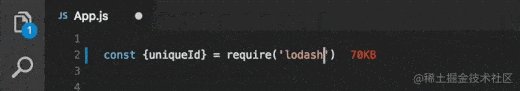
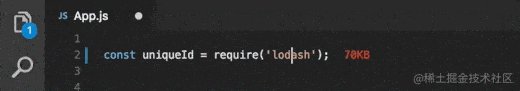
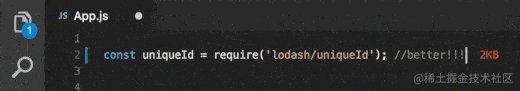
インポートコスト このプラグインの使用方法は非常に簡単です。直接インストールしてください。インストール後、依存関係のサイズが表示されます。 js または ts に導入された依存関係の後。公式のサンプル画像は次のとおりです。

実際の使用効果は次のとおりです。場合によっては、代替の 3 番目のメソッドを使用した方が便利な場合があります。 -party の依存関係を調べて、どれがより軽量かを判断します。

#VS コード カウンター

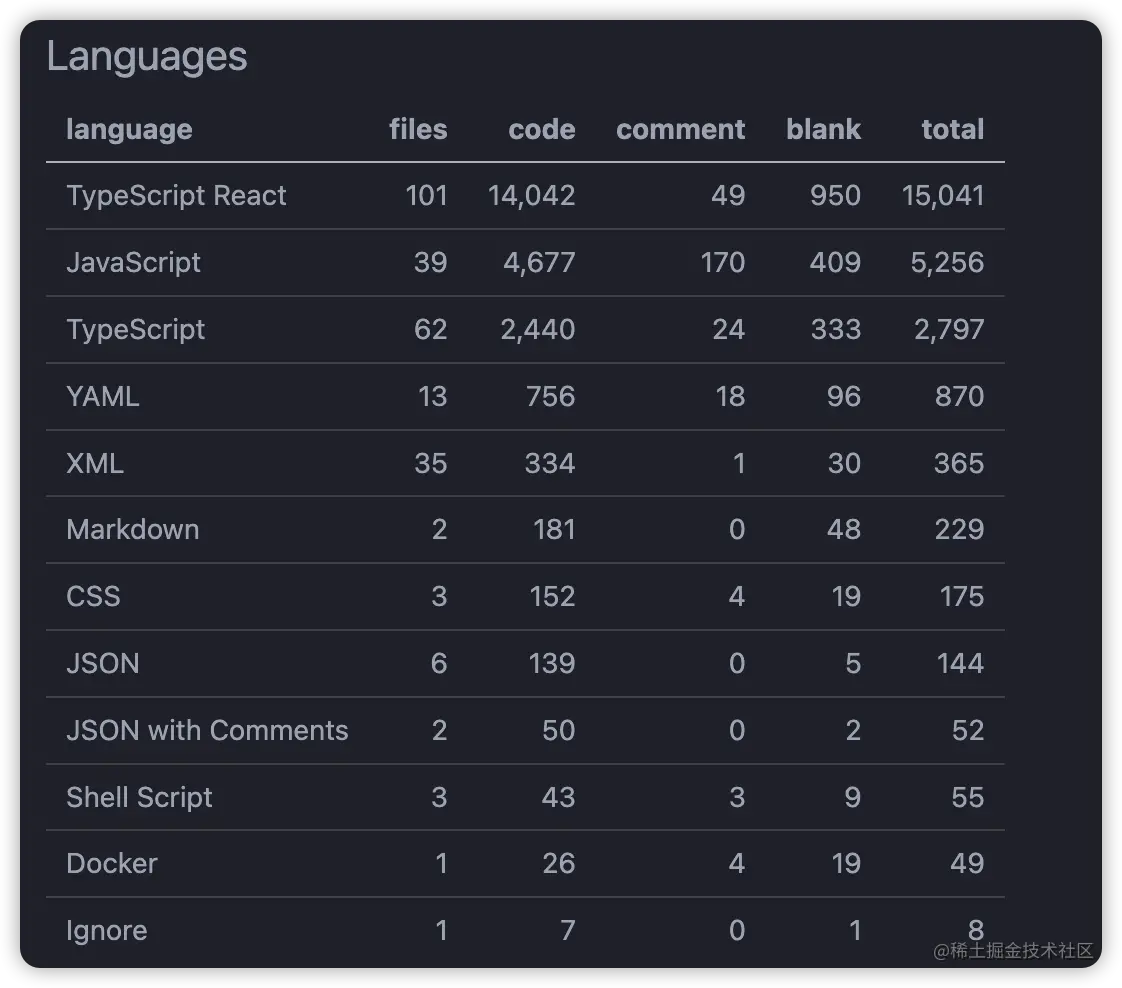
View->CommandPanel をクリックし、count を入力し、オプションを選択します。下の図を参照すると、現在のワークスペース ディレクトリ内のすべてのコードをカウントします。


まとめ
今回推奨するプラグインは、特定の言語やフレームワークとの関連性が強くなく、適用可能です。幅広い機能を備えているので、友達がインストールして試してみることもできます。優れたプラグインの独自のコレクションをお持ちの場合は、コメント エリアでお気軽に共有してください~詳細はこちらVSCode に関する関連知識については、vscode チュートリアル をご覧ください。
以上が開発効率を大幅に向上させるフロントエンド Vscode プラグインをいくつか共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。




