
方法: 1. 空のメソッド設定で ":gt()" セレクターを使用します。構文は "$("row element:gt(0)").empty()"; 2. を使用します。 not()、eq()メソッドはemptyメソッドと組み合わせて設定されており、構文は「行要素object.not(':eq(0)').empty()」となります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1. $("Row element: gt(0)").empty()
:gt() セレクターは、インデックス値が指定された数より大きい要素を選択します。
インデックス値は 0 から始まります。
最も一般的な使用法: 他のセレクターと併用して、指定された組み合わせで特定のシーケンス番号の後の要素を選択します。
empty() メソッドは、選択した要素のすべての子ノードとコンテンツを削除します。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
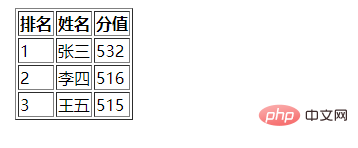
</html>jquery ステートメントが追加されていない場合、出力結果は次のようになります。

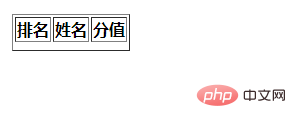
追加後の出力結果は次のようになります:

2. 行要素 object.not(':eq(0)').empty()
not() メソッド 特定の条件を満たさない要素を返します。
このメソッドでは条件を指定できます。基準を満たさない要素は選択から返され、基準を満たす要素は削除されます。
empty() メソッドは、選択した要素のすべての子ノードとコンテンツを削除します。
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。
インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
例は次のとおりです。
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>出力結果は、上記の出力結果例と同じです。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで最初の行をクリアしないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。