Vue でのライフサイクルとデータ共有の簡単な分析
この記事では、Vueを引き続き学習し、Vueを始める上で必須の知識であるライフサイクルやデータ共有について詳しく紹介していきますので、皆様のお役に立てれば幸いです。

#1. コンポーネントのライフサイクル
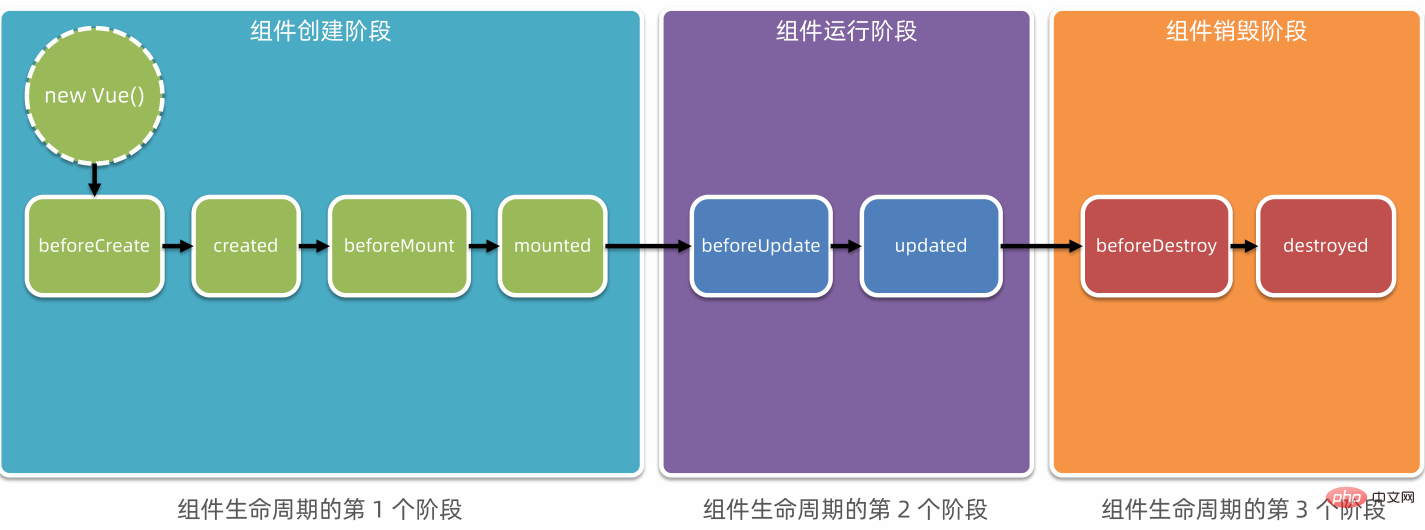
##1.1 ライフサイクルとライフサイクル機能#1️⃣ ライフサイクルとは、コンポーネントの 作成→実行→破棄
までの段階全体を指します。は期間 を強調しています。 (学習ビデオ共有: vue ビデオチュートリアル) 2️⃣ ライフサイクル機能: vue フレームワークによって提供される 組み込み関数
であり、ライフサイクルに同行します。コンポーネントのサイクル、順番に自動的に実行されます。 ?注意喚起?: ライフ サイクル
は期間を強調し、ライフサイクル関数は 時点を強調します。
1.2 コンポーネントのライフサイクル機能の分類

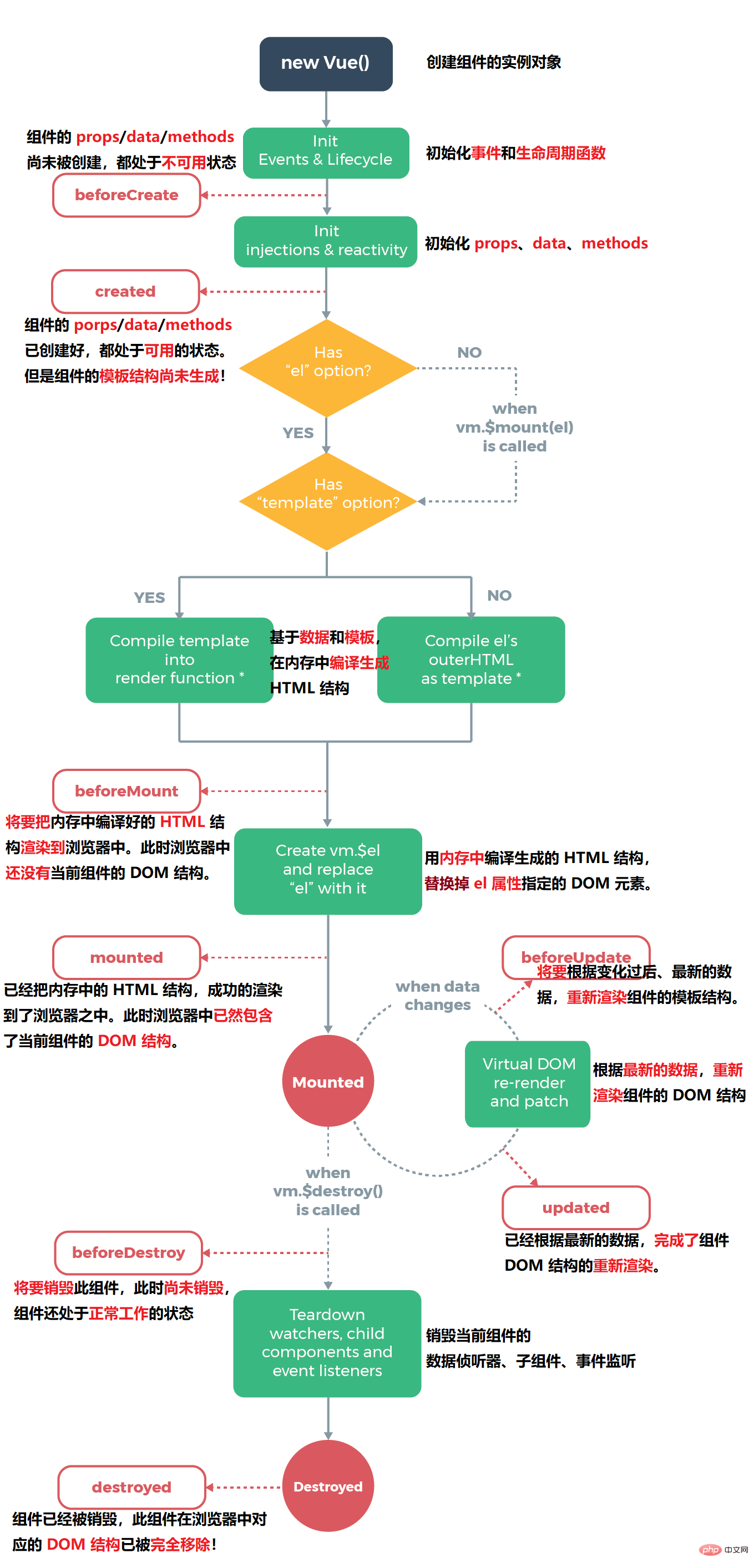
コンポーネントのライフサイクル実行のプロセスをさらに理解するには、vue 公式ドキュメントに記載されている「ライフ サイクル図」を参照してください: https://cn.vuejs。 org/v2/guide/instance.html#ライフサイクル図

2.1 コンポーネント間の関係
##プロジェクト開発において、コンポーネント間の最も一般的な関係は、次の 2 つのタイプに分類されます。
#父と息子の関係
#兄弟関係
2.2親コンポーネントと子コンポーネント間のデータ共有
親コンポーネントと子コンポーネント間のデータ共有は次のように分割されます:
親 → 子共有データ
子→親共有データ
2.2.1 親コンポーネントから子コンポーネントへの共有data
親コンポーネントから子コンポーネントにデータを共有するには、
カスタム属性を使用する必要があります。サンプルコードは以下のとおりです。
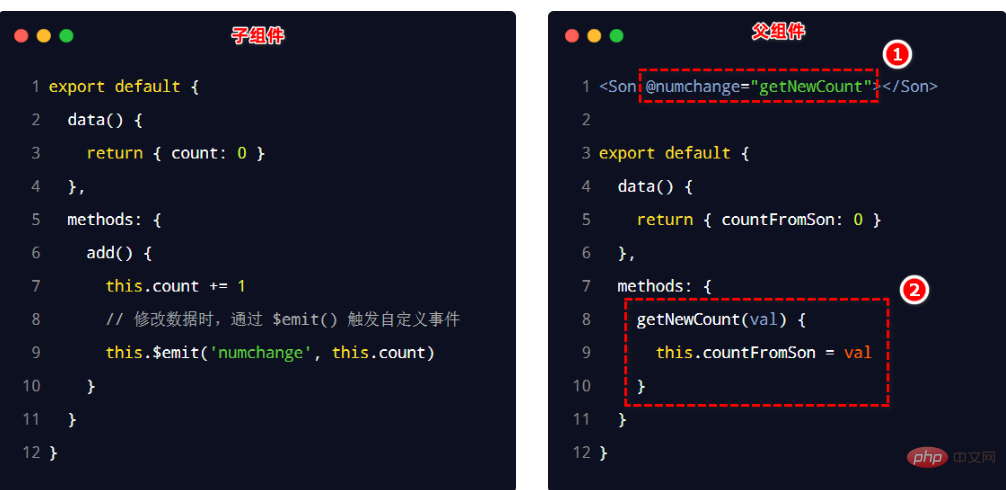
2.2.2 子コンポーネントが親コンポーネントとデータを共有する 子コンポーネントが親コンポーネントとデータを共有する場合に使用します。
子コンポーネントが親コンポーネントとデータを共有する場合に使用します。
カスタムイベント。サンプル コードは次のとおりです。
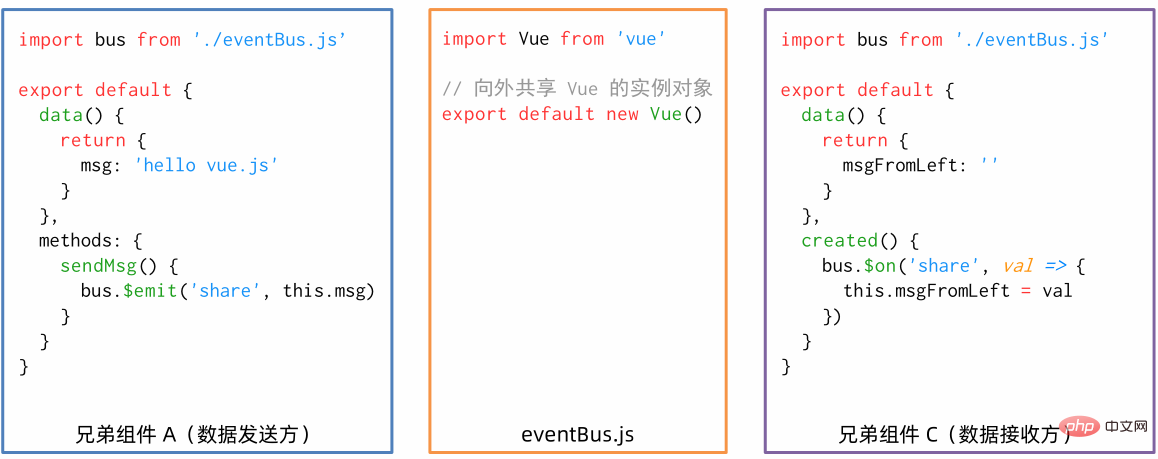
2.3 兄弟コンポーネント間のデータ共有
vue2.x では、兄弟コンポーネントそれらの間のデータ共有スキームは EventBus です。
?EventBus を使用する手順?:
eventBus.js モジュールを作成し、Vue インスタンス オブジェクトを外部に共有します;
モジュールを作成し、Vue インスタンス オブジェクトを外部に共有します;
- bus.$emit
- ('イベント名', 送信されるデータ) メソッドを呼び出してカスタム イベントをトリガーします;
データ受信側で ## を呼び出します#bus.$on('イベント名', イベント処理関数) メソッドはカスタム イベントを登録します; - 3. ref Reference
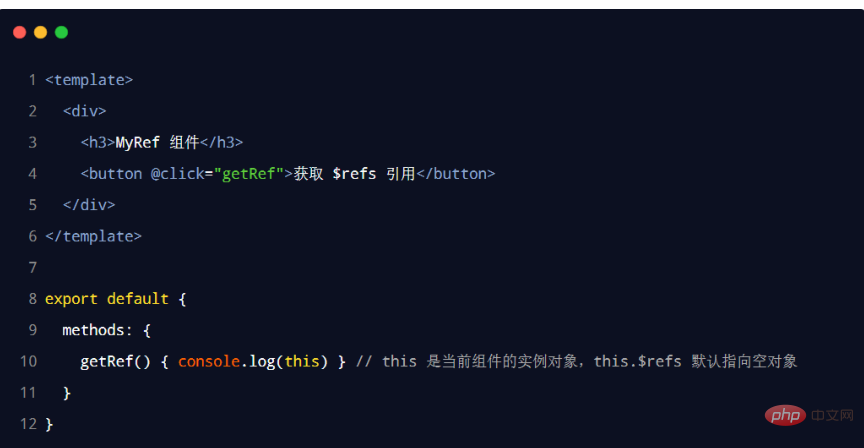
3.1 ref 参照とは
1️⃣ ref は、開発者が
jQuery に依存せずに DOM を取得できるようにするために使用されます。要素への参照、または成分。 2️⃣ 各 vue コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクト が含まれています。デフォルトでは、
コンポーネントの $refs は空のオブジェクトを指します。 コードのデモは次のとおりです。
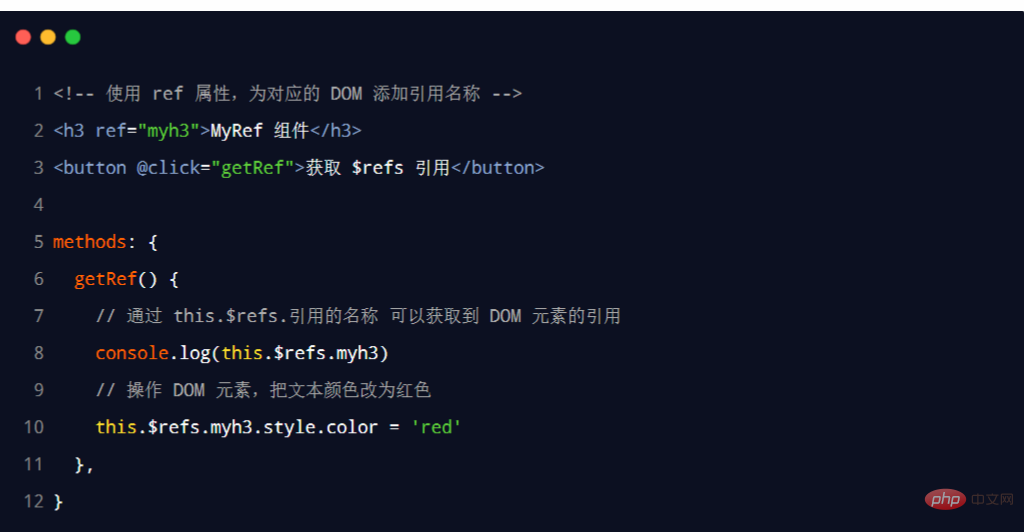
3.2 ref を使用して DOM 要素を参照します
 If ref がページ上の DOM 要素を参照する場合は、次のように操作できます。
If ref がページ上の DOM 要素を参照する場合は、次のように操作できます。
コードは次のように示されます。
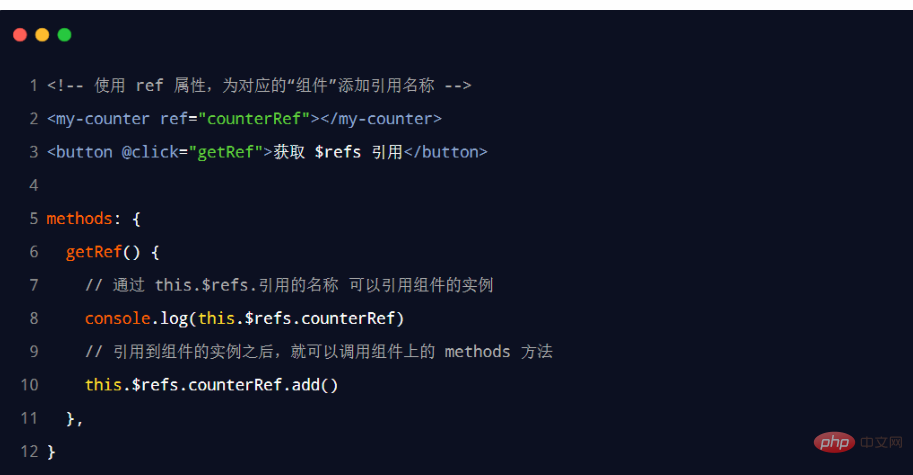
##3.3 ref を使用してコンポーネント インスタンスを参照します。
次の場合は、 use ref ページ上のコンポーネント インスタンスを参照するには、次のように操作できます。 
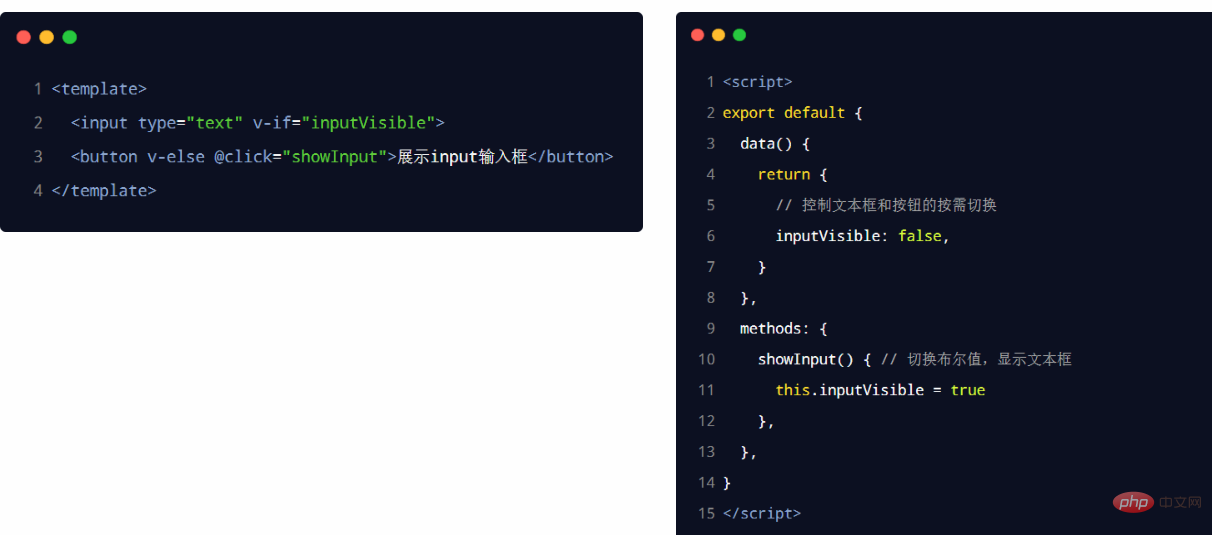
3.4 テキストのオンデマンド切り替えを制御するボックスとボタン
ブール値inputVisible を使用して、コンポーネント内のテキスト ボックスとボタンのオンデマンド切り替えを制御します。サンプル コードは次のとおりです。 
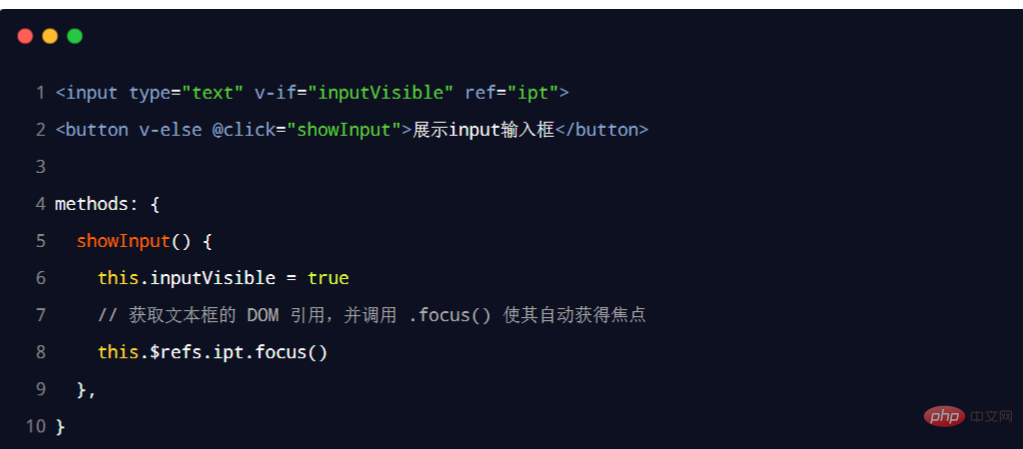
3.5 テキスト ボックスが自動的にフォーカスを取得するようにします
テキスト ボックスがフォーカスされた後、すぐにフォーカスを取得した場合は、それに ref 参照を追加し、ネイティブ DOM オブジェクトの.focus() メソッドを呼び出すことができます。サンプルコードは次のとおりです。 
##3.6 this.$nextTick(cb) メソッド
$nextTick (cb) メソッドは、cb コールバック を次の DOM 更新サイクル後の実行 まで延期します。一般的な理解は、コンポーネントの DOM 更新が完了するまで待ってから cb コールバック関数を実行するというものです。これにより、cb コールバック関数が最新の DOM 要素で動作できるようになります。  (学習ビデオ共有:
(学習ビデオ共有:
以上がVue でのライフサイクルとデータ共有の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




