JavaScript の数値型を 1 つの記事でマスターする
この記事では、javascript に関する関連知識を提供します。主に数値型に関する関連内容を紹介します。JavaScript の数値には、次の 2 つの型があります: Number 型と BigInt 型です。見てみましょう。皆さんのお役に立てば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
JavaScript には 2 つのタイプの数値があります:
-
Numberタイプ。これは従来の意味での数値タイプであり、64ビットIEEE-754形式のストレージで、「倍精度浮動小数点数」に属します。これまでに私たちが扱ってきたすべての数値は、Number; ## 型です。 - #BigInt
任意の長さの整数を表す型。253 ~ -253 以外の数値を表す場合を除き、通常は使用しません。このような専門的なデータ型を次の章で詳しく紹介します;
JavaScrpt には、私たちが使用できる便利で高速な糖鎖構文がたくさんあります。これらの糖鎖糖鎖をよく学ぶと、コードの読み取り能力が向上するだけでなく、コードの高度な感覚も向上します。
セパレータ
10 進数は最も単純です。ほぼすべての記事で多かれ少なかれこれらを使用します。たとえば、変数を作成し、 100 を格納します。 10 億:
let tenbillion = 10000000000;
1 の後ろに 0 が何個あるかを数えるのは困難です。私が書くコードは転送コードなので、0を間違えると全てを失う可能性があります。
__ を区切り文字として使用できます。
let tenbillion = 10_000_000_000;
0 の個人を明確にカウントできます。数値は明らかに最適解です。
# は JavaScript のシンタックス シュガーであり、実行中にエンジンによって無視されます。上記 2 つの記述方法は同じ効果がありますが、読書体験が変わります。非常に大きなものです。
清気脳回路
子供靴について質問しなければなりません。私は子供の頃から常に40 でした。はい、なぜ 30 をグループに分ける必要があるのでしょうか?したがって、次のように書いても問題ありません。
let tenbillion = 100_0000_0000;
let tenbillion = 1_0000_0000_00;
を使用すると多くの 0 をエレガントに分割できますが、実際には通常このようには記述しません。たとえば、We 10000000000 を「100 億」と書くことが多いため、0 の多くを省略できるため、間違いの可能性が低くなります。
JavaScript には、0 を省略する方法も用意されています。文字 e に続いて数字を使用して、0## を表すことができます。 # の数。例:
let tenbillion = 1e10;//100亿,1后面10个0console.log(3.14e9);//3140000000,后面7个0,此处疑惑可往下看
e10 は 1_0000_0000_00、つまり 1 と理解できます。 その背後には 10 0 があるため、次のように考えることができます:
1e10 === 1 * 1_0000_0000_00;//e10表示1后面10个03.14e9 === 3.14 * 1_000_000_000;//e9表示1后面9个0
などの非常に小さな数値を表すこともできます。 1 Nano:
let nm = 0.000000001;//单位(米)
0 が多すぎるため、__ を使用して分割することもできます:
let nm = 0.000_000_001;
e を使用して 0 をすべて省略することもできます。
let nm = 1e-9;//1的左边9个0,包括小数点前面的那个
e-9 は 1-9 を意味します。 、つまり 1/1000_000_000 であるため、次の等式が成り立ちます:
1e-9 === 1 / 1_000_000_000;3.14e-8 === 3.14 / 1_000_000_00;
0x を追加して 16 進数を表すことができます:
let hex = 0xff;//255,不区分大小写,0xFF是一样的
0b を使用します。
let bin = 0b1011;//11
0o で始まります:
let oct = 0o777;//511
parseInt)。
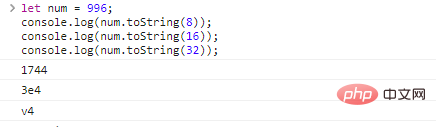
toString メソッドは、数値をベース base に対応する文字列形式に変換できます。
let num = 996; console.log(num.toString(8));//转为8进制字符串 console.log(num.toString(16));//转为16进制字符串 console.log(num.toString(32));//转为32进制字符串

base の範囲は次のとおりです。 2 から 36 までです。入力しない場合、デフォルトは 10 です。
toString メソッドを直接呼び出す場合、場合によっては 2 つの . を適用する必要があることに注意してください。たとえば、次のようになります。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">console.log(123.toString(8));//Error,语法错误console.log(123..toString(8));//正确,173</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>数字后面有两个<code>.,这是因为在JavaScript中数字后面的第一个.被认为是小数点,第二个点才是调用函数的.。
如果是小数就不存在这个问题,举个栗子:
console.log(3.14.toString(8));
亦或者,我们使用小括号可以避免使用两个点,举个栗子:
console.log((123).toString(8));//'173
舍入
舍入是数字最常用的操作之一,通常包括:
-
向下取整,
Math.floor(num)console.log(Math.floor(3.14));//3 console.log(Math.floor(9.99));//9 console.log(Math.floor(-3.14));//-4 console.log(Math.floor(-9.99));//-10
ログイン後にコピー不遵循四舍五入原则,直接取小于等于当前数值的最近整数。
-
向上取整,
Math.ceil(num)console.log(Math.ceil(3.14));//4 console.log(Math.ceil(9.99));//10 console.log(Math.ceil(-3.14));//-3 console.log(Math.ceil(-9.99));//-9
ログイン後にコピー不遵循四舍五入原则,直接取大于等于当前数字的最近整数。
-
就近取整,
Math.round(num)console.log(Math.round(3.14));//3 console.log(Math.round(9.99));//10 console.log(Math.round(-3.14));//-3 console.log(Math.round(-9.99));//-10
ログイン後にコピー遵循四舍五入原则,取距离当前数字最近的整数。
-
移除小数,
Math.trunc(num)console.log(Math.trunc(3.14));//3 console.log(Math.trunc(9.99));//9 console.log(Math.trunc(-3.14));//-3 console.log(Math.trunc(-9.99));//-9
ログイン後にコピー直接移除小数点后面的数字,取整数位。IE浏览器不支持这个方法
对比以上四种方法:
| Math.floor | Math.ceil | Math.round | Math.trunc | |
|---|---|---|---|---|
| 3.14 | 3 | 4 | 3 | 3 |
| 9.99 | 9 | 10 | 10 | 9 |
| -3.14 | -4 | -3 | -3 | -3 |
| -9.99 | -10 | -9 | -10 | -9 |
精度
上述方法只是简单的把小数舍入成了整数,在有些情况下,我们需要特定精度的小数,例如取圆周率后4位应该怎么办呢?
有两种方法:
-
数学乘除计数
let pi = 3.1415926;console.log(Math.round(pi * 10000) / 10000);//3.1416
ログイン後にコピー上述代码先将
pi乘以10000,然后取整,再除以10000,从而得到了符合精度要求的结果。但是,这么做看起啦呆呆的,JavaScript为我们提供了更简单的方法。 -
toFixed(n)
let pi = 3.1415926;console.log(pi.toFixed(4));//3.1416
ログイン後にコピー以上代码看起来输出上没有什么问题,实际上,
toFixed返回的是一个字符串,如果我们需要一个数字类型,要转换一下才行,可以使用单目运算符+ pi.toFixed(4)。此外,如果小数的尾数长度不够,
toFixed会在后面补上'0':let num = 3.1;console.log(num.toFixed(9));
ログイン後にコピー代码执行结果如下:

这也侧面证明了toFixed的返回值是一个字符串,否则0会被省略。
偏差
浮点数表示在很多情况下总是存在偏差
在计算机内部,浮点数根据IEEE-754标准进行表示,其中单精度浮点数32位,双精度浮点数64位。在双精度浮点数中,1位用于表示符号,52位用于存储有效数字,11位存储小数点的位置。
偏差现象
虽然64位已经可以表示非常大的数字了,但是仍然存在越界的可能,例如:
let bigNum = 1e999;console.log(bigNum);//Infinity
越过做最大值的数字将变为Infinity(无穷),这样就丢失了原有数字的大小,属于偏差的一种。
还有一种偏差,需要我们学习:
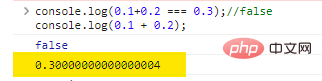
console.log(0.1+0.2 === 0.3);//falseconsole.log(0.1 + 0.2);
代码执行结果如下:

没错,0.1 + 0.2的结果并不是0.3,而是一堆0后面加个4。
这种偏差是非常致命的,尤其在商城、银行工作场景中,即使是一个非常小的偏差,在高流水场景下都会丢失无尽的财富。
曾经听说过一个银行员工通过克扣工人工资,盗取百万财富的故事,每个员工的工资只克扣2毛!
我想这种事情发生在我身上,我肯定发现不了,所以无时无刻的精确是多么的重要。
这个故事不知真假~~
偏差原因
先以我们常见的十进制为例,我们都知道,小数中存在两个奇葩,一个叫无限循环小数,另一个叫无限不循环小数,例如1/3就是一个无限循环小数0.3333333(3),而圆周率就是一个无限不循环小数。无限就意味着无法用数字清楚的描述这个数字的大小,我们能写出来的都是不精确的。
二进制同样存在一些无限循环的数字,不同的是在十进制中0.1这种看起啦很简单的数字,在二进制中却是无限循环小数。
举个例子:
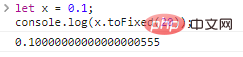
let x = 0.1;console.log(x.toFixed(20));
代码执行结果如下:

是不是觉得不可思议呢?我们只是简单的创建了一个变量并赋值0.1,然后取小数点后20位,却得到了一个匪夷所思的结果。
如果我们换一个角度或许会更容易理解这种现象,在十进制中,任何整数除以10或者10整数次幂都是正常的精确的数字,例如1/10或者996/1000。但是,如果以3为除数,就会得到循环的结果,例如1/3。
这种描述如果换到二进制上,同样是成立的。
在二进制中,任何整数除以2或者2的整数次幂都是正常的精确的数字,但是,如果以10为除数,就会得到无限循环的二进制数。
所以,我们就可以得出结论,二进制数字无法精确表示0.1和0.2就像十进制没有办法描述1/3一样。
注意:
这种数据上的偏差并非JavaScript的缺陷,像PHP、Java、C、Perl、Ruby都是同样的结果。
解决方法
-
舍入
在展示一个无限循环小数的时候,我们可以直接使用
toFixed方法对小数进行舍入,该方法直接返回字符串,非常方便用于展示价格。0.3.toFixed(2);//0.30
ログイン後にコピー -
使用小单位
另外一种方式是,我们可以使用较小的单位计算诸如价格、距离,例如采用分而不是元计算总价,实际上很多交易网站都是这么做的。但是这种方法只是降低小数出现的次数,并没有办法完全避免小数的出现。
Infinity、NaN
JavaScript数字中有两个特殊值:Infinity和NaN。
如何判断一个数字是不是正常数字呢?
我们可以使用两个方法:
- isFinite(val)
该函数会将参数val转为数字类型,然后判断这个数字是否是有穷的,当数字不是NaN、Infinity、-Infinity时返回true。代码执行结果如下:console.log(isFinite(NaN));//falseconsole.log(isFinite(Infinity));//falseconsole.log(isFinite(3));//trueconsole.log(isFinite('12'));//trueログイン後にコピー
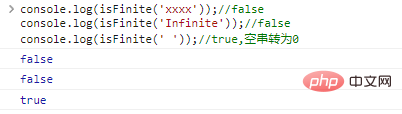
由于无法转为数字的字符串会被转为NaN,所以我们可以使用isFinite方法判断字符串是不是数字串:代码执行结果如下:console.log(isFinite('xxxx'));//falseconsole.log(isFinite('Infinite'));//falseconsole.log(isFinite(' '));//true,空串转为0ログイン後にコピー

- isNaN(val)
当val为NaN或者无法转为数字的其他值时,返回true。代码执行结果:console.log(isNaN(NaN));//trueconsole.log(isNaN('Infinite'));//trueログイン後にコピー
为什么要使用isNaN函数而不是直接判读呢?
例如:代码执行结果如下:console.log(NaN === NaN);//false
ログイン後にコピー
这是因为NaN不等于任何数,包括自身。
Object.is
Object.is(a,b)可以判断参数a和b是否相等,若相等返回true,否则返回false,它的结果只有三种情况:
-
可以比较NaN
console.log(Object.is(NaN,NaN));//true
ログイン後にコピー代码执行结果:

-
0 和 -0
console.log(Object.is(0,-0));//false
ログイン後にコピー代码执行结果:

在计算机内部,正负使用
0和1表示,由于符号不同,导致0和-0实际上是不同的,二者的表示方式也不一样。 其他
其他比较情况和a === b完全相同。
parseInt、parseFloat
parseInt和parseFloat可以把字符串转为数字,与+、Number不同的是,二者的限制更为松散。例如,像"100¥"这样的字符串使用+和Number必然返回NaN,而parseInt和parseFloat却能轻松应对。
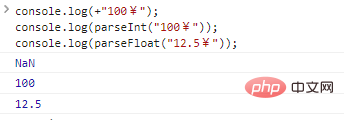
举个例子:
console.log(+"100¥");console.log(parseInt("100¥"));console.log(parseFloat("12.5¥"));代码执行结果:

parseInt和parseFloat会从字符串中读取数字,直到无法读取为止。二者特别适合处理像"99px"、"11.4em"这种数字开头的字符串情况,但是对于其他字符开头的字符串则返回NaN。
console.log(parseInt('ff2000'));//NaN但是,我们发现ff2000实际上是一个十六进制的数字字符串,parseInt同样可以处理这种情况,不过需要添加一个进制参数。
举个例子:
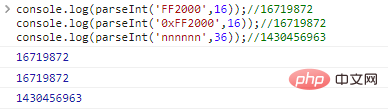
console.log(parseInt('FF2000',16));
//16719872
console.log(parseInt('0xFF2000',16));
//16719872
console.log(parseInt('nnnnnn',36));
//1430456963代码执行结果:

Math对象
内置的Math对象中包含了许多我们经常用到的常量和方法,以下仅举例介绍常用的几个:
-
Math.PI
圆周率
Π是一个无限不循环的常量,我们可以使用Math.PI代替:console.log(Math.PI);
ログイン後にコピー
-
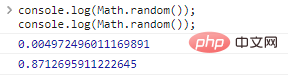
Math.random()
生成一个位于区间[0,1)的随机数:console.log(Math.random());console.log(Math.random());
ログイン後にコピー

如果我们需要一个特定区间内的随机数,可以乘以特定的值,然后取整哦。
-
Math.pow(a,b)
计算ab,举例如下:
console.log(Math.pow(2,3));//8
ログイン後にコピー -
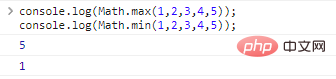
Math.max()/Math.min()
从任意数量的参数中选出一个最大/最小值:
console.log(Math.max(1,2,3,4,5));//5console.log(Math.min(1,2,3,4,5));//1
ログイン後にコピー

【相关推荐:javascript视频教程、web前端】
以上がJavaScript の数値型を 1 つの記事でマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。