IDEA で Angular を開発する方法の簡単な分析
この記事では、IDEA を使用して Angular を開発する方法を説明し、JetBrains IDEA でプロジェクトを作成および実行する方法を簡単に紹介します。

前回の記事では、Angular開発を行うために準備する必要がある環境について説明しましたが、環境を構築した後は、テキストツールを直接使用することはできません。 IDE を選択する必要がありますが、優れた IDE を使用すると、半分の労力で 2 倍の結果をもたらす開発が可能になります。 JetBrains IDEA を選択したのは、主に私の仕事にいくつかのエディターがあるためで、IDEA は Angular 開発をサポートする優れた IDE です。
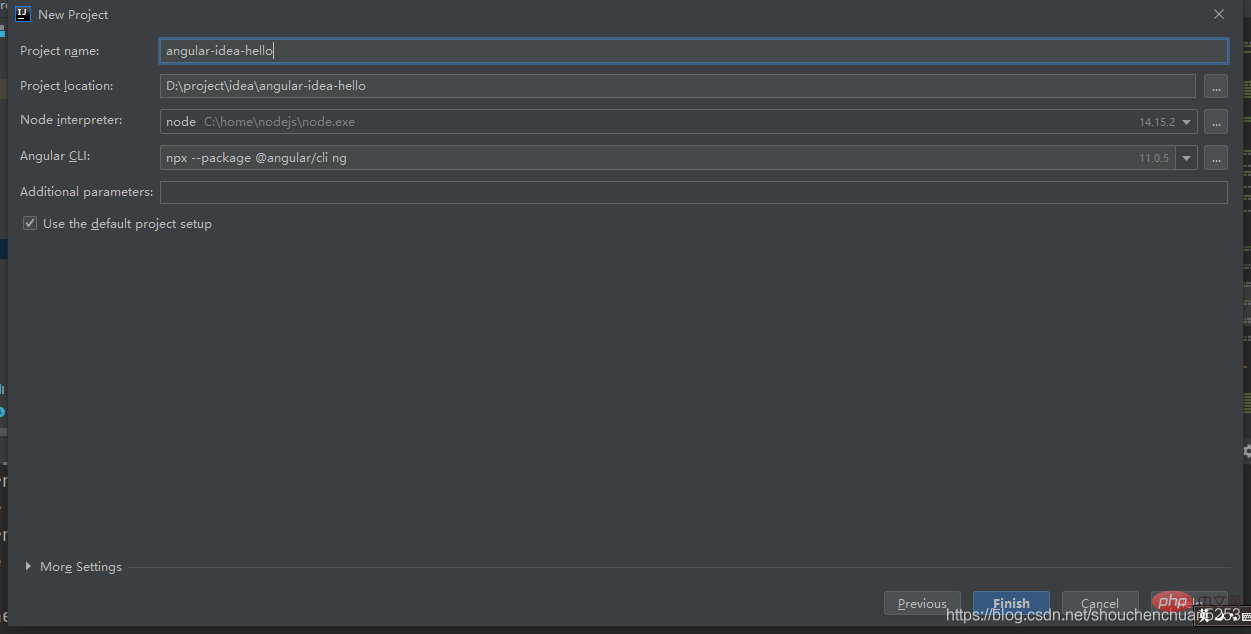
新しいプロジェクト
File => New => Project => JavaScript => Angular CLI
次のステップを選択したら、そこでプロジェクトを構成できます。最初からこのステップまで私に従っていると、IDEA が Node インタープリターと Angular CLI の両方を自動的に構成していることがわかります。プロジェクト名を設定するだけで済みます。 [関連チュートリアルの推奨事項: "angular チュートリアル"]

[完了] をクリックした後は、ビルドが完了するのを待ちます。コンソールに次のメッセージが出力されます。次の内容は、「ビルドが成功しました」という意味です
The file will have its original line endings in your working directory
Successfully initialized git.
DoneIDEA
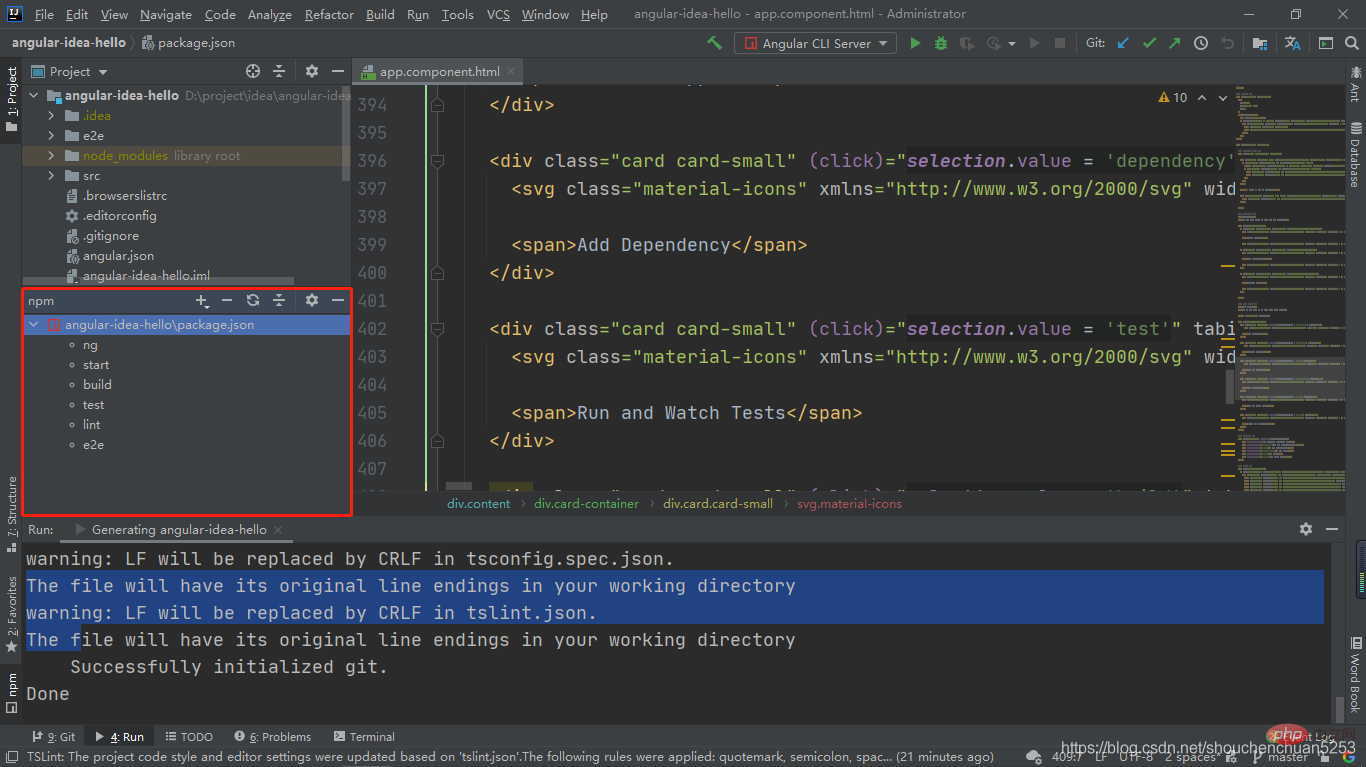
1 でプロジェクトを実行します。npm スクリプトを表示します
プロジェクトのルート ディレクトリで pachage.json ファイルを見つけ、右クリックして [Show npm Script] を選択すると、新しいウィンドウが表示されます

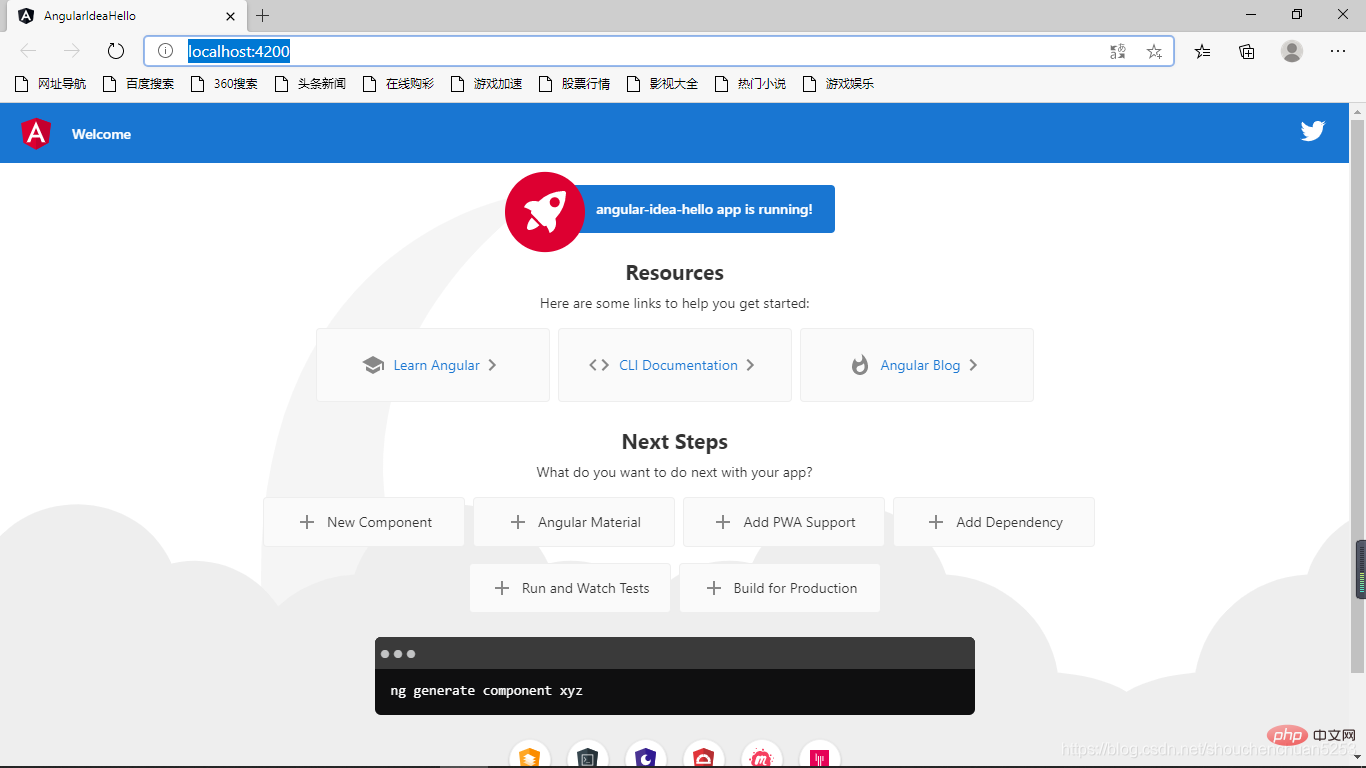
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.

package.json の scripts ノードに
"node version": "node -v"
node version コマンドが追加されたことがわかります。 -クリックは次のとおりです: ノード -v コマンド。
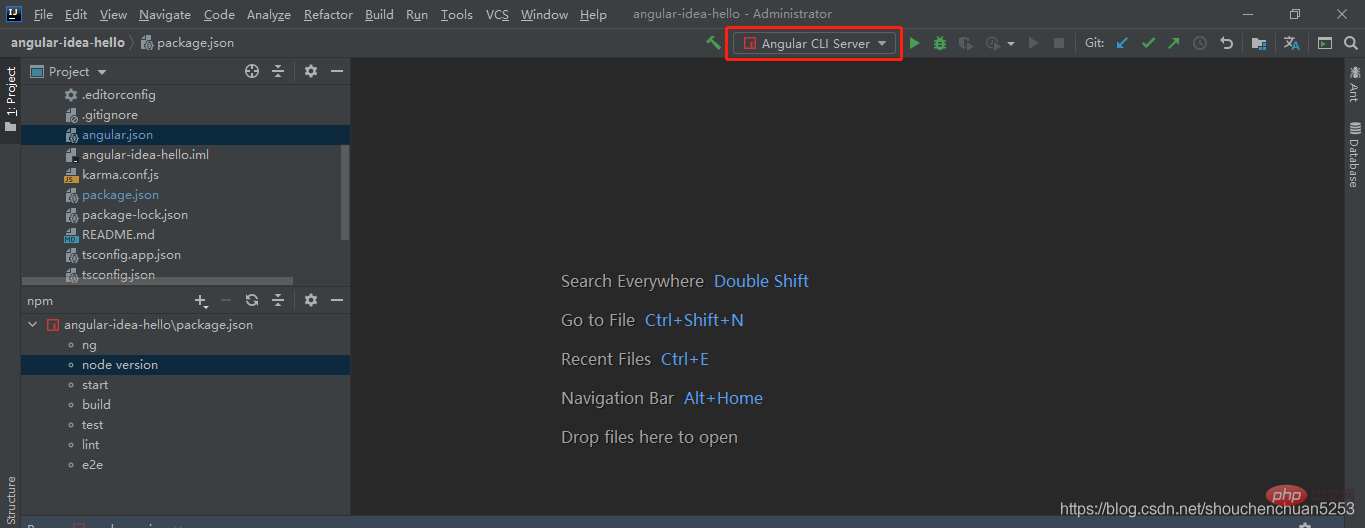
#2. IDEA-RUNIDEA の上部のコントロール バーには、プロジェクトを直接実行するオプションがあります
 RUN または DEBUG によってプロジェクトを直接実行することを選択できます。これは実際には、
RUN または DEBUG によってプロジェクトを直接実行することを選択できます。これは実際には、
ng server
VCS からプロジェクトをプルする## を実行するのと同じです。 # 以上がIDEA で Angular を開発する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。VCS => Get From Version Controll => 输入地址
プログラミング教育をご覧ください。 !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
IDEA Community Edition と Professional Edition の違いには、認証方法、機能、サポートとアップデート、プラグイン サポート、クラウド サービスとチーム コラボレーション、モバイル開発サポート、教育と学習、統合とスケーラビリティ、エラー処理とデバッグ、セキュリティとプライバシーが含まれます。保護など詳細な紹介: 1. 認証方法. コミュニティ バージョンは無料で、使用されているオペレーティング システムに関係なく、すべての開発者に適しています. コミュニティ バージョンは、オープン ソース プロジェクトと商用プロジェクトをサポートしています. プロフェッショナル バージョンは有料で、商用開発に適しています. professional バージョンには 30 日間の試用期間があり、その後継続して使用するにはライセンスを購入する必要があります。
 コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
人工知能 AI は現在、将来のトレンドと開発の方向性として広く認識されています。 AI がすべての仕事を置き換えるのではないかと心配する人もいますが、実際には、AI が置き換えるのは反復性が高く、生産性の低い仕事だけです。したがって、私たちは一生懸命働くのではなく、より賢く働くことを学ぶ必要があります。この記事では、生産性を向上させ、退屈な繰り返し作業を軽減し、作業をより効率的かつ便利にする 5 つの AI 駆動 Intellij プラグインを紹介します。 1GithubCopilotGithubCopilot は、OpenAI と GitHub が共同開発した人工知能コード支援ツールです。 OpenAI の GPT モデルを使用してコードのコンテキストを分析し、新しいコードを予測して生成します
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
1. 準備 Idea を使用して helloworld SpringBoot プロジェクトをビルドします。開発環境説明: (1) SpringBoot2.7.0 (2) アイデア:IntelliJIDEA2022.2.2 (3) OS:MacOS環境が異なり、一部操作が若干異なりますが、全体的な考え方は同じです。 2. SpringBoot2.1 を複数起動する 解決策 1: 設定ファイルのポートを変更する SpringBoot プロジェクトでは、設定ファイルでポート番号を設定できるため、最も簡単な解決策は設定ファイルのポートを変更することです。ファイル application.(properties/yml)
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
SpringBoot プロジェクトで、永続層フレームワークとして MyBatis が使用されている場合、自動インジェクションを使用するとマッパーが null ポインター例外を報告するという問題が発生する可能性があります。これは、自動挿入中に SpringBoot が MyBatis の Mapper インターフェイスを正しく識別できず、追加の構成が必要になるためです。 1. Mapper インターフェイスにアノテーションを追加する @Mapper アノテーションを Mapper インターフェイスに追加して、このインターフェイスが Mapper インターフェイスでありプロキシする必要があることを SpringBoot に伝えます。例は次のとおりです: @MapperpublicinterfaceUserMapper{//...}2
 IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
一、启アイデア自動make機能1-コンパイラーからのAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomatically機能2-アプリケーションの実行中にAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:Registryキーcompiler.automake.allowを見つけます。




