JavaScript での一般的な BOM 操作を整理して要約する
この記事では、javascript に関する関連知識を提供します。主に、ウィンドウ オブジェクトの一般的なイベント、JavaScript 実行メカニズムなど、BOM 操作に関する関連問題を紹介します。一緒に見ていきましょう。それは誰にとっても役立つでしょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
ウィンドウの一般的なイベントオブジェクト
-
#ウィンドウ読み込みイベント:
- window.onload: ページ読み込みイベント。このイベントは、ドキュメント コンテンツ (画像、スクリプト ファイル、CSS ファイルなど) を使用して処理関数を呼び出します。
- document.addEventListener('DOMContentLoaded', function(){}): DOM がロードされたときのみ、スタイル シート、ピクチャ、フラッシュ、互換性は除く
-
ウィンドウサイズを調整するイベント:
- window.onresize: ウィンドウサイズを調整するロードイベント
-
window.open()メソッドが使用可能指定した URL に移動するか、新しいブラウザ ウィンドウを開くために使用できます。
- このメソッドは、ロードする URL、ターゲット ウィンドウ、特性文字列、および新しいウィンドウを示す 4 つのパラメータを受け取ります。新しいウィンドウが閲覧中であること ブラウザ履歴にある現在ロードされているページのブール値を置き換えるかどうか
window.open("http://www.wrox.com/", "wroxWindow") ,"height=400,width=400 ,top=10,left=10,resizable=yes");
- ##タイマー:
- setInterval(handle: any , timeout?: long, argument…: any): ループ呼び出し
- clearInterval(handle?: long): キャンセル setInterval
- setTimeout(handler: any, timeout ?: ロング、引数…: 任意): 1 回限り
- clearTimeout(ハンドル?: ロング): キャンセル setTimeout
- window.scroll(x, y )
- window.scrollTo(x, y): ページ上にスクロール バーが存在する必要がある場合、両方とも水平スクロール バーと垂直スクロール バーの位置を変更するのと同じ方法で使用されます。
- window.scrollBy(x, y): スクロール バーの累積スクロール。正の数は下に、負の数は上に移動します。 window.scrollBy(0, 10): 呼び出されるたびに100 ミリ秒、スクロール バーは 10 ピクセル移動します
- window.getComputedStyle(elem, pseudo class)
- ダイアログ ボックス
- alert
- alert( "Prompt string")
- 警告ボックスをポップアップし、警告ボックスにプロンプト文字列のテキストを表示します
confirm- confirm("プロンプト文字列")
- 確認ボックスを表示し、確認ボックスにプロンプト文字列を表示します
- ユーザーが「確認」ボタンをクリックすると、 true を返し、ユーザーが「キャンセル」をクリックすると false を返します
prompt- prompt("プロンプト文字列", "デフォルト値")
- 入力ボックスを表示し、入力ボックスにプロンプト文字列を表示し、ユーザーの入力を待ちます。
- ユーザーが「確認」ボタンをクリックするとユーザー入力を返し、「キャンセル」をクリックすると null 値を返します。

http://www.itcast.cn:80/index.html?name=andy&age=1#link http:通信协议 www.itcast.cn:域名80:端口 index.html:路径?name=andy&age=1:参数 #link 片段:锚点、链接
- href *: URL 全体を取得または設定します。
- host: ホスト名 (ドメイン名) を返します。
- hostname: 現在の URL を設定または返します。 ホスト名
- post: ポートを返します。数値
- pathname: 戻りパス
- search*: 戻りパラメータ
- hash: 戻りフラグメント ( # 以降の内容)
- protocol: プロトコルを設定または返します現在の URL の
- assign: href と同様に、ページ (リダイレクトされたページとも呼ばれます)
- ## にジャンプできます。 #replace: 現在のページを置き換えます。履歴は記録されないため、ページを返すことはできません。 #reload: ページをリロードします。リフレッシュ関数と同等です。
- navigator object
 #navigator: ブラウザ設定情報をカプセル化するオブジェクト
#navigator: ブラウザ設定情報をカプセル化するオブジェクト
- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
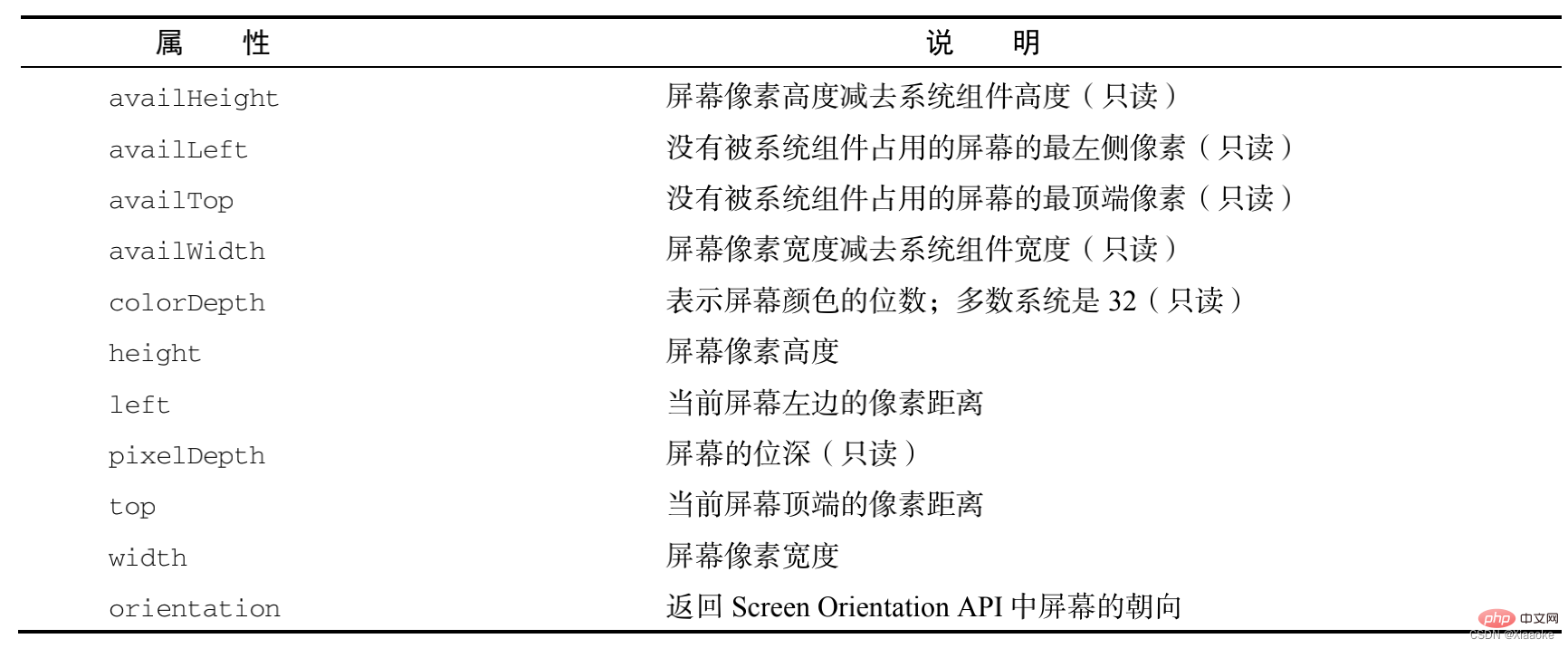
screen对象
window.screen 对象包含有关用户的信息
// screen:获得显示设备的分辨率大小 // 完整的分辨率:screen.widht/height // 如何鉴别客户端的种类 兼容所有的客户端 宽度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //宽 >= 1200 >=992 >= 768
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffset IE8 及IE8以下不兼容 document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()
/*
封装一个获取滚动条的滚动距离
返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离
*/function getScrollOffet(){
if(window.pageXOffset){
return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//兼容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度) document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容 document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()
/*封装返回浏览器视口尺寸
返回值:
w :视口的宽度
h : 视口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //兼容IE8以及以下的浏览器
if(document.compatMode == 'BackCompat'){
//怪异渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 标准模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect() 兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’
// 获取元素在文档中的位置function getElementPosition(target){
// 支持 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到滚动条有移动的情况下 加上滚动条的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新赋值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- #IE
- screenLeft はウィンドウの左上隅の x 座標を宣言します。
- screenTop はウィンドウの左上隅の y 座標を宣言します
- document.body.screenLeft
- document.documentElement.screenLeft は、現在のドキュメントが右にスクロールしたピクセル数を宣言します
- document.body.screenTop
- document.documentElement .screenTop は、現在のドキュメントが右にスクロールしたピクセル数を宣言します。 Number
!IE- screenX は、ウィンドウの左上隅の x 座標を宣言します
- screenY はウィンドウの左上隅の y 座標を宣言します
- pageXOffset は現在のドキュメントが右にスクロールしたピクセル数を宣言します
- pageYOffset はピクセル数を宣言します現在のドキュメントは右にスクロールしました。
FF- innerHeight ウィンドウのドキュメント表示領域の高さを返します。
- innerWidth ウィンドウの幅を返します。ドキュメント表示領域
- outerWidth ウィンドウの外側の幅を返します
- outerHeight ウィンドウの外側の高さを返します
- opener は、同じドメイン名の下にあるクロスフォーム間の通信を実現できます。1 つのフォームには別のフォームのオープナーが含まれている必要があります
- Closed 現在のウィンドウが閉じている場合に true を返します
- name Sets またはウィンドウの名前を返します
- self 現在のウィンドウへの参照を返します
javascript ビデオ チュートリアル、web フロントエンド]
以上がJavaScript での一般的な BOM 操作を整理して要約するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






