
スロットとは何ですか?この記事では、Vue のスロットについて詳しく学び、スロットの基本的な使い方を体験し、名前付きスロットとスコープ スロットについて紹介します。

1. スロットとは
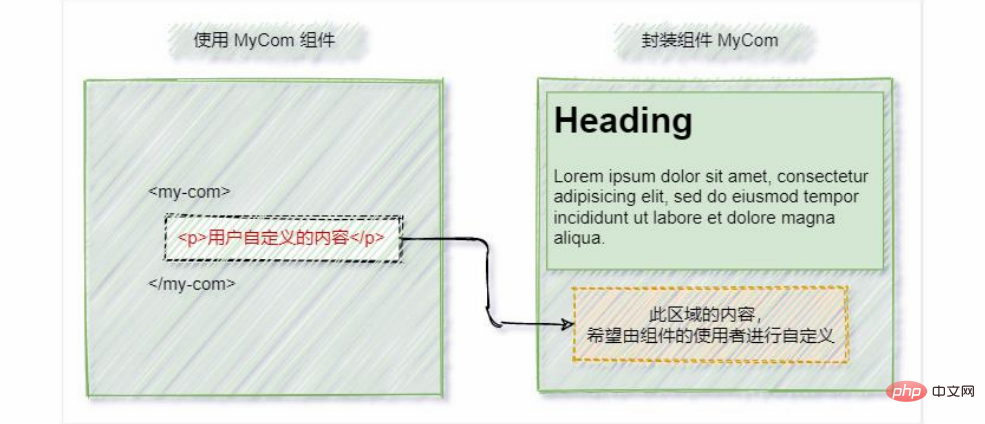
スロット それは機能ですvue によって コンポーネントのパッケージャ に提供されます。開発者は、コンポーネントをカプセル化するときにユーザーがスロットとして指定すると予想される 不確実な部分を定義できます。スロットは、コンポーネントのカプセル化中にユーザー用に予約された コンテンツのプレースホルダー と考えることができます。 (学習ビデオ共有: vue ビデオ チュートリアル)

2. スロットの基本的な使い方を体験します
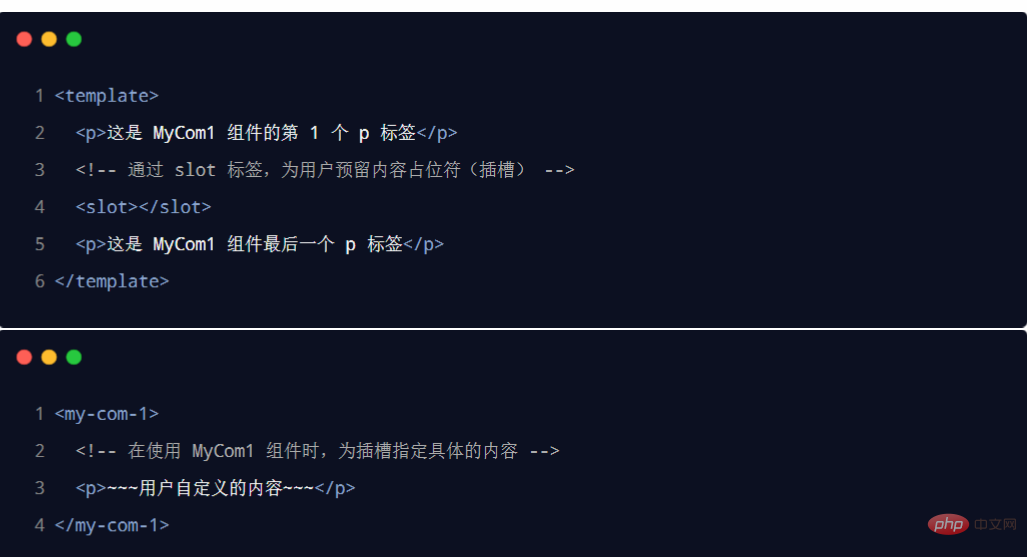
コンポーネントをカプセル化するとき、 要素を通じてスロットを定義し、ユーザー用に 
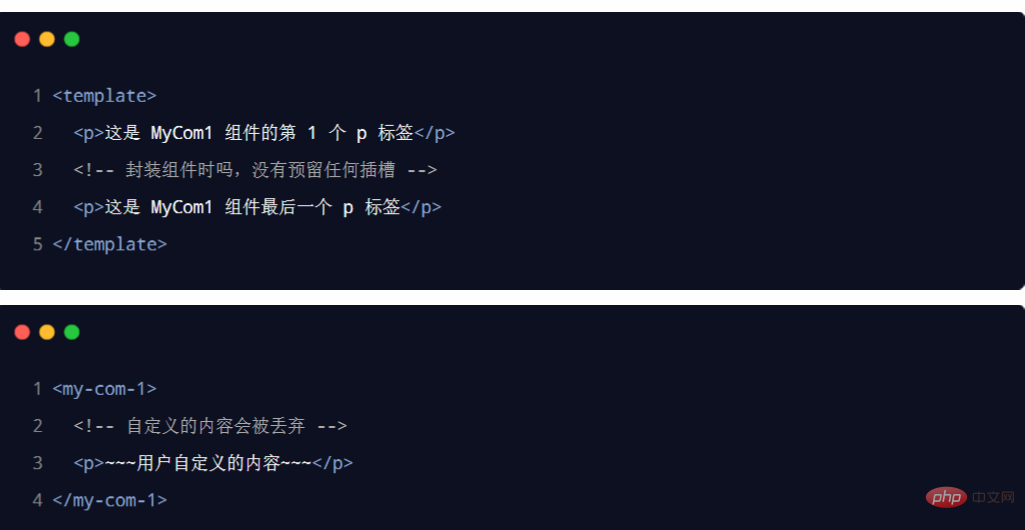
2.1 予約スロットのないコンテンツは破棄されます
コンポーネントのカプセル化時に予約がない場合 任意の スロット、ユーザーが提供した任意の 
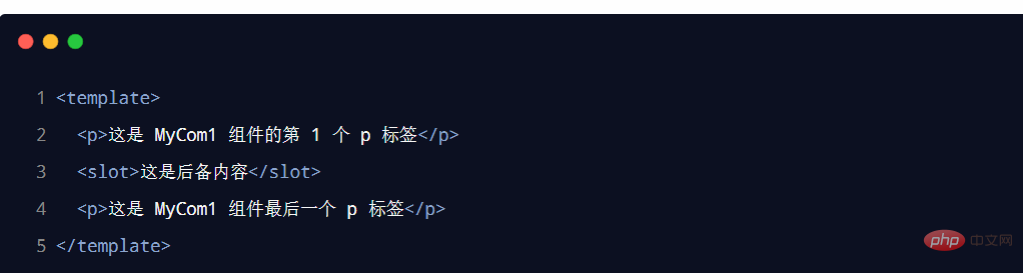
2.2 バックアップの内容
コンポーネントをカプセル化するときに、 フォールバック コンテンツ (デフォルト コンテンツ) を提供します。コンポーネントのコンシューマがスロットにコンテンツを提供しない場合、フォールバック コンテンツが有効になります。サンプル コードは次のとおりです: 
3. 名前付きスロット If
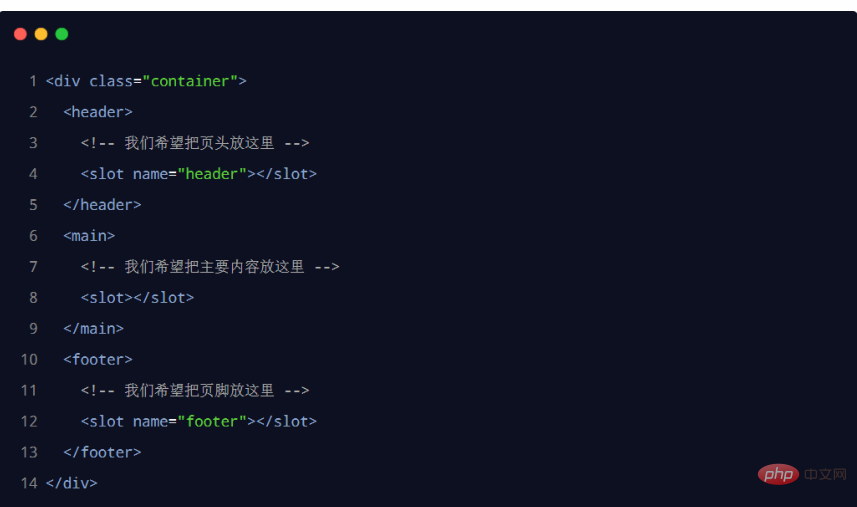
を予約する必要がある場合コンポーネントのカプセル化 複数のスロット ノード がある場合、各 <slot></slot> スロットに 特定の名前 を指定する必要があります。この特定の名前を持つ スロットは「名前付きスロット」 と呼ばれます。サンプル コードは次のとおりです。  注意: 名前が指定されていないスロットには、「
注意: 名前が指定されていないスロットには、「
」という暗黙の名前が付けられます。
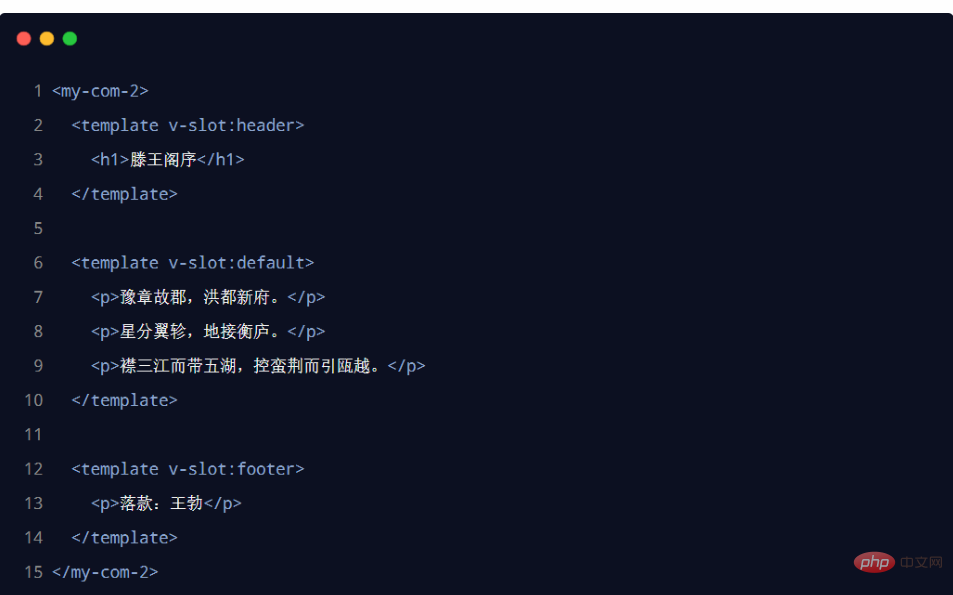
名前付きスロットにコンテンツを提供する場合、
要素を使用できます。 v-slot ディレクティブを作成し、その名前を v-slot への引数として指定します。サンプルコードは次のとおりです。 
v-on や v-bind と同様に、v-slot もは省略形です。つまり、パラメータ (v-slot:) の前のすべてを文字
# に置き換えます。たとえば、v-slot:header は #header: 
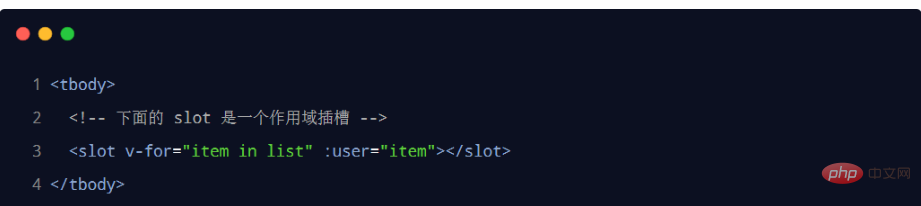
#4、スコープ slot に書き換えることができます。コンポーネントをカプセル化するプロセスで、
props データを予約された <slot></slot> スロットにバインドできます。この with props dataと呼ばれます。サンプル コードは次のとおりです。 
は
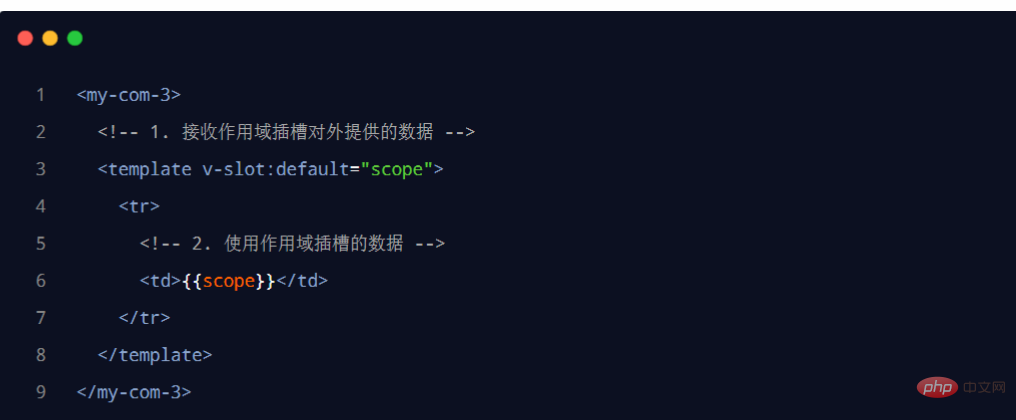
v-slot:## の形式を使用できます。 # スコープ スロットによって外部から提供されるデータを受信します。サンプル コードは次のとおりです。 4.2 スロット プロパティの分解
4.2 スロット プロパティの分解
スコープ スロットによって外部から提供されるデータ オブジェクトは、分割割り当てを使用してデータ受信プロセスを簡素化できます。サンプルコードは次のとおりです: 
(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)
以上がスロットとは何ですか? Vue のスロットを詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。