この記事では、thinkphp に関する関連知識を提供します。主に、アクセラレーション ソースの構成、ORM 拡張機能のインストール、composer のインストール、ドライバーのインストール、「config」の構成など、環境の構成と UI の導入に関する関連コンテンツを紹介します。 /view.php」などについて、皆様のお役に立てれば幸いです。

[関連チュートリアルの推奨事項: thinkphp フレームワーク]
1. 環境の構成
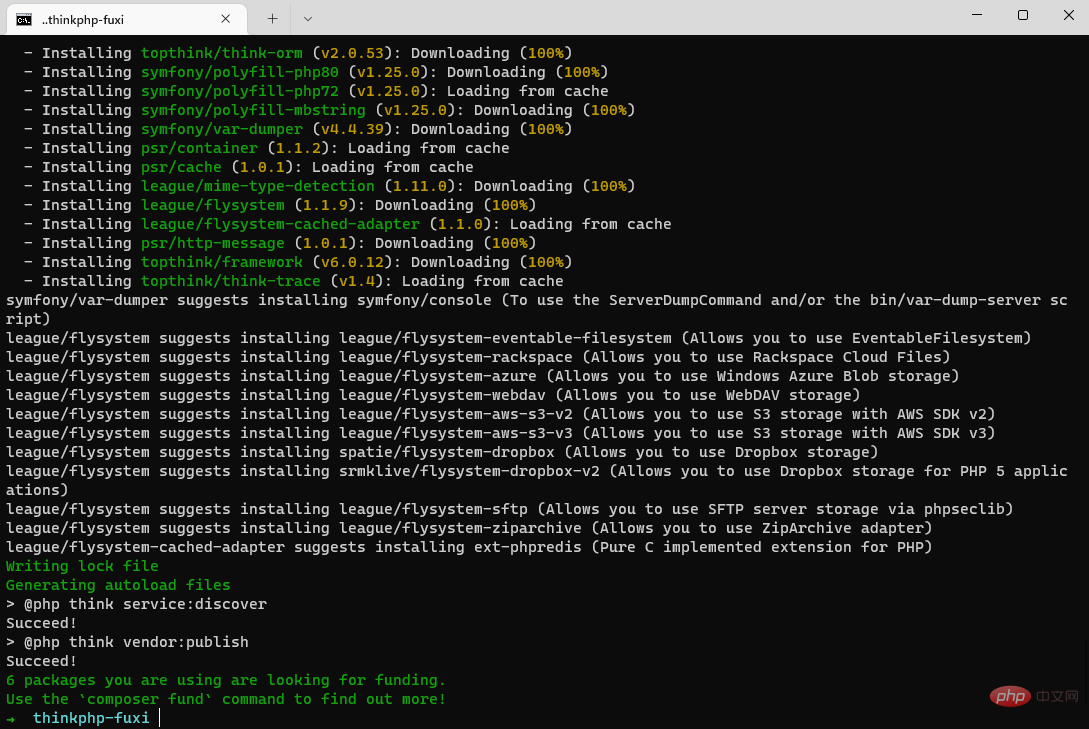
1.アクセラレーション ソース、orm 拡張機能のインストール、composer のインストール、ドライバーのインストール、composer コマンドを使用して、指定されたディレクトリに Thinkphp6.x をインストールします;
配置conposer中国源
composer config -g repo.packagist composer https://packagist.phpcomposer.com
下载orm
composer require topthink/think-orm
安装composer
apt install composer
安装mysqli
apt install php-pdo php-mysqli
使用composer命令在指定目录安装thinkphp
composer create-project topthink/think tp6demo
ログイン後にコピー

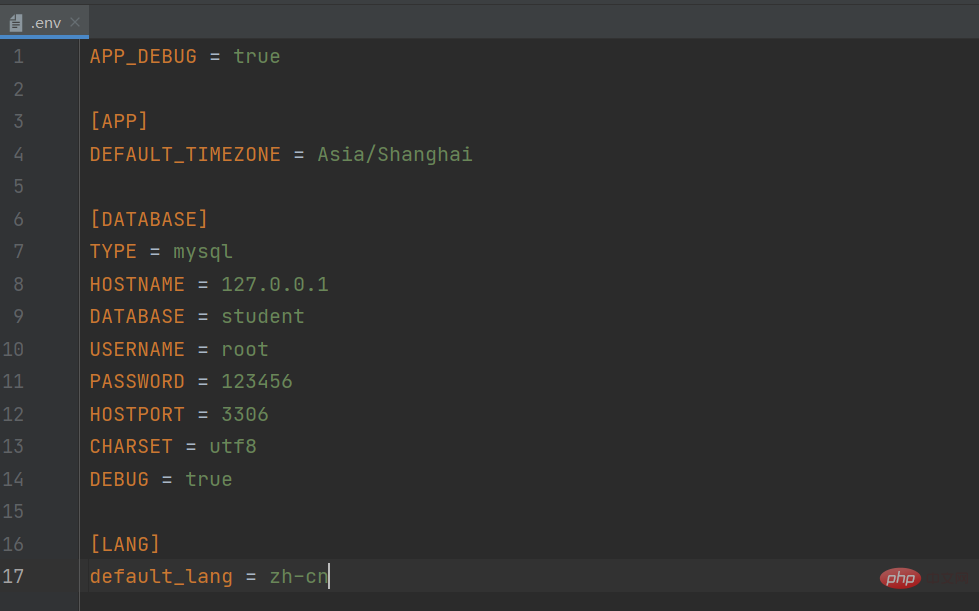
2. を変更します。 example.env ファイルを .env ファイルに変更し、データベース アカウントとパスワードを設定し、デバッグを有効にします。
root 123456 student true
ログイン後にコピー

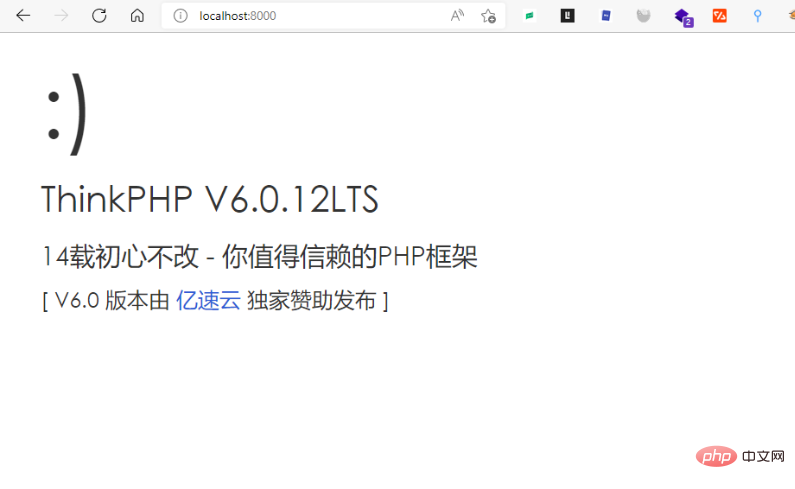
3. コマンド ラインで次のコマンドを使用して、仮想ファイルを開きます。サーバー. ドメイン名またはローカル IP を設定できます. 私は個人的に使用しています.
php think run //localhost:8000
ログイン後にコピー

2. UI の導入
#1. ブートストラップ フォルダーを直接コピーしますjs と css をプロジェクトの public/static に含めます;
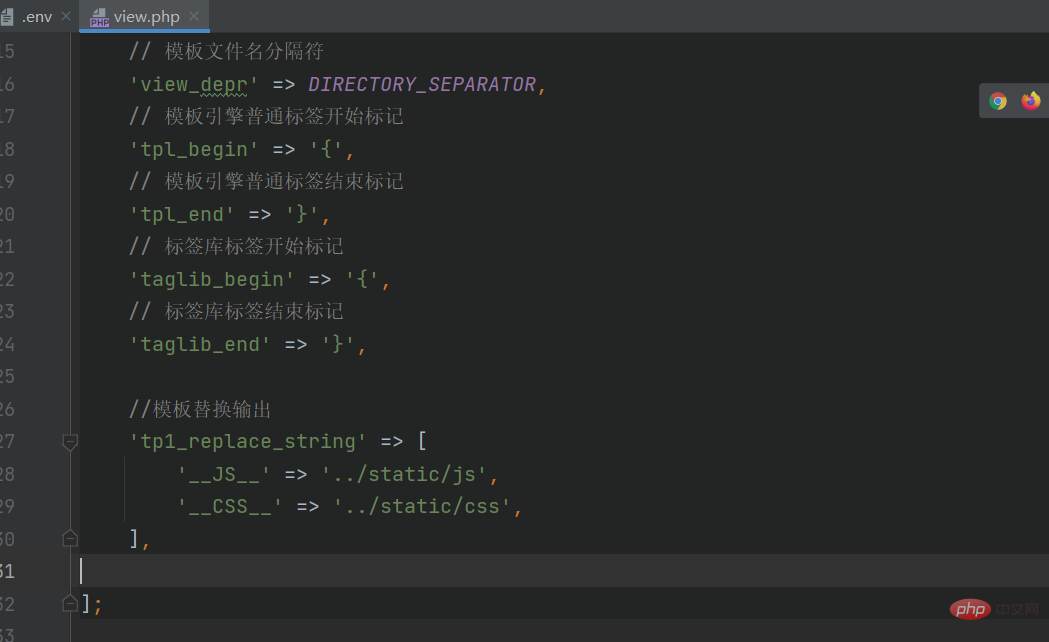
2. config/view.php を構成し、静的呼び出しのテンプレート パスを設定します;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],ログイン後にコピー

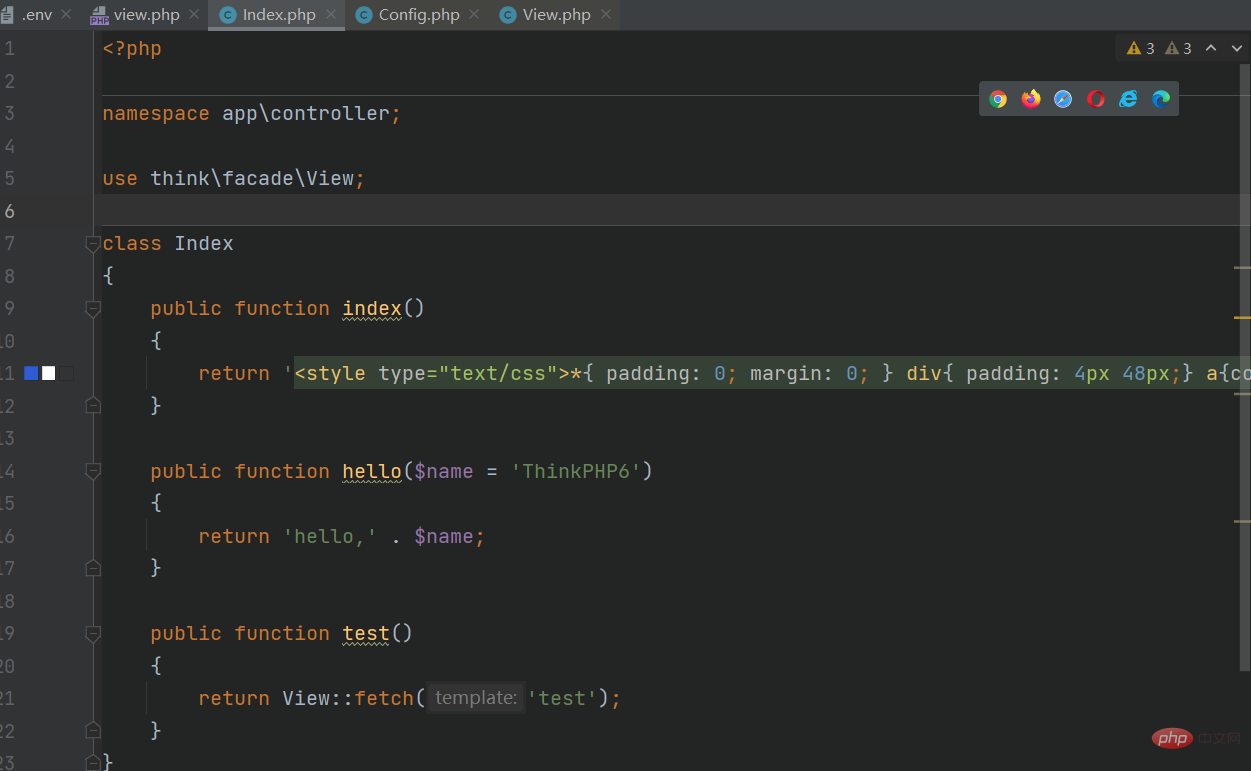
#3. UI導入の正しさをテストするためにコントローラーに新しいテストメソッドを作成すると、ページにアクセスするとドライバーがインストールされていないことを示すエラーメッセージが表示されます。次のステップはドライバーをインストールすることです。

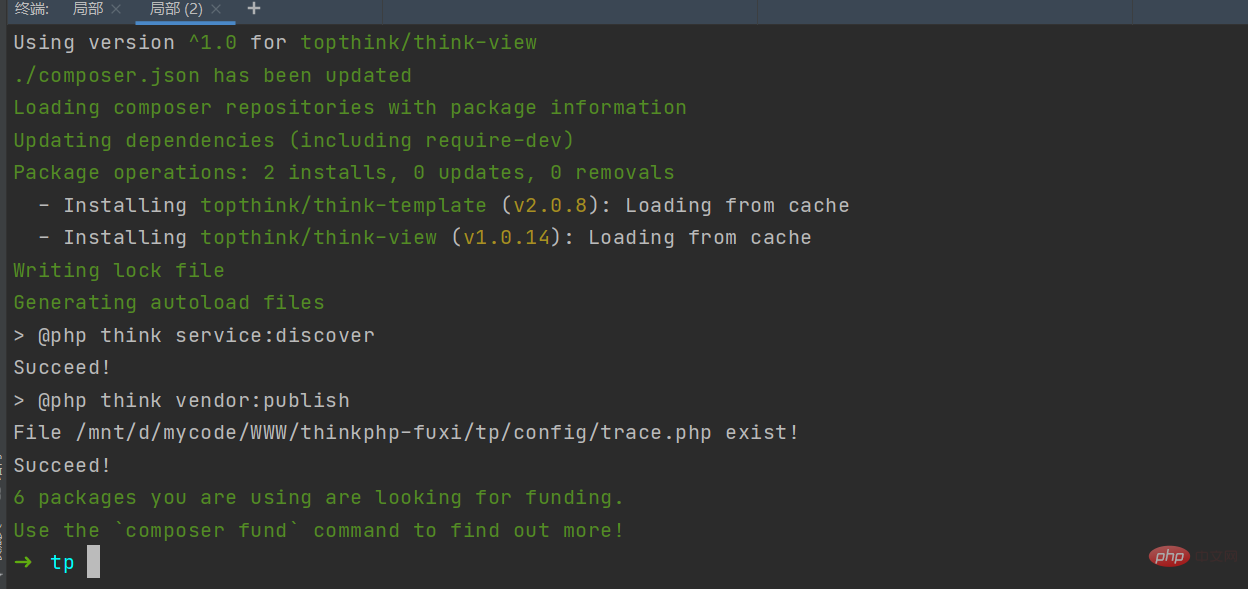
4. コマンド ラインで次のコマンドを実行してドライバーをインストールします
composer require topthink/think-view
ログイン後にコピー

config/view を変更します.php ファイルを
'view_suffix' => 'php' に追加し、新しいテンプレート ファイルを作成します。index/test.php
bootstrap-theme.min.css 導入UI、UI が
にあることに注意してください。<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">ログイン後にコピー
5 を導入しましょう。テンプレート ファイル view/index/ を作成します。 test.html を作成し、UI
6 を導入します。style.css ファイルがまだないため、静的ファイルの下の CSS に @charset "UTF-8" という内容のファイルを作成する必要があります。
7. ファイル要素内でインポートされたものを見つけ、右クリックしてスタイル エディターに移動し、ファイルの内容が表示されるかどうかを確認します。表示されていれば、導入は成功です。
8. js ファイルを body にインポートします
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}ログイン後にコピー
Table
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>ログイン後にコピー
[関連チュートリアルの推奨事項:
thinkphp フレームワーク]
以上がthinkphp 構成環境に UI が導入される (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
 thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
ThinkPHP には、さまざまな PHP バージョン向けに設計された複数のバージョンがあります。メジャー バージョンには 3.2、5.0、5.1、および 6.0 が含まれますが、マイナー バージョンはバグを修正し、新機能を提供するために使用されます。最新の安定バージョンは ThinkPHP 6.0.16 です。バージョンを選択するときは、PHP バージョン、機能要件、コミュニティ サポートを考慮してください。最高のパフォーマンスとサポートを得るには、最新の安定バージョンを使用することをお勧めします。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
Laravel フレームワークと ThinkPHP フレームワークのパフォーマンスの比較: ThinkPHP は、最適化とキャッシュに重点を置いて、一般に Laravel よりもパフォーマンスが優れています。 Laravel は優れたパフォーマンスを発揮しますが、複雑なアプリケーションの場合は、ThinkPHP の方が適している可能性があります。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
ThinkPHP のインストール手順: PHP、Composer、および MySQL 環境を準備します。 Composer を使用してプロジェクトを作成します。 ThinkPHP フレームワークと依存関係をインストールします。データベース接続を構成します。アプリケーションコードを生成します。アプリケーションを起動し、http://localhost:8000 にアクセスします。
 thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
ThinkPHP は、キャッシュ メカニズム、コードの最適化、並列処理、データベースの最適化などの利点を備えた高性能 PHP フレームワークです。公式パフォーマンステストでは、1秒あたり10,000以上のリクエストを処理できることが示されており、実際のアプリケーションではJD.comやCtripなどの大規模なWebサイトやエンタープライズシステムで広く使用されています。
 ファイル転送機能を実現するThinkPHP6とSwooleをベースとしたRPCサービス
Oct 12, 2023 pm 12:06 PM
ファイル転送機能を実現するThinkPHP6とSwooleをベースとしたRPCサービス
Oct 12, 2023 pm 12:06 PM
ThinkPHP6 と Swoole をベースとした RPC サービスがファイル転送機能を実装 はじめに: インターネットの発展に伴い、ファイル転送は私たちの日常業務においてますます重要になってきています。この記事では、ファイル転送の効率化とセキュリティを向上させるために、ThinkPHP6とSwooleをベースとしたファイル転送機能を実現するRPCサービスの具体的な実装方法を紹介します。 WebフレームワークとしてThinkPHP6を使用し、SwooleのRPC機能を利用してサーバー間のファイル転送を実現します。 1. 環境基準
See all articles