HTML5 ドキュメント フローとは何を意味しますか?
HTML5 では、ドキュメント フローは「通常のフロー」とも呼ばれ、要素のレイアウト プロセス中にデフォルトで左から右、上から下への要素の流れの配置を指し、最終的な形式は行を分割します。を上から下の行に分割し、各行の要素を左から右に配置します。文書フローから脱却する方法: 1. フロート、2. 位置の配置。

1.書類の流れ?
「流れ」、水の流れや流れなど、私たちの生活の中でよく聞く言葉です。水が高いところから低いところへ流れるのと同じように、ドキュメント フローはブラウザ上で「流れる」HTML 要素と考えることができます。ブラウザの上部が川の源、ブラウザの下部が川の終点です。 いわゆるドキュメント フロー (通常のフロー、「通常のフロー」とも呼ばれる) は、要素の植字とレイアウトのプロセスを指します。要素は、左から右、上から下に自動的にこのパターンに従います。配置。 ブラウザは HTML ドキュメントをレンダリングするときに、上からレンダリングを開始し、要素に必要なスペースを割り当てます。各ブロックレベルの要素は個別の行を占めます。インライン要素は、見つかるまで水平方向に順番にレンダリングされます。境界に到達すると、次の行の開始点に切り替えてレンダリングを続行します。したがって、現時点では、ブロックレベル要素とインライン要素について話さなければなりません。2. ブロックレベル要素とインライン要素
ブロックレベル要素: 名前が示すように、この要素は「ブロック」です。したがって、ブロックとして、独自の幅と高さを持つ必要があります。そしてそれはさらに横柄です. 各ブロックレベル要素はデフォルトで 1 行の高さを占有します. ブロックレベル要素を行に追加した後は, 他の要素を追加できません (float の後を除く). 通常はコンテナとして使用されます.ブロックレベルの要素は、from、select、textarea、h1-h6、table、button、hr、p、ol、ul などです。 上記のコンテンツと組み合わせると、ブロックレベル要素には次の特徴があります:- 各ブロックレベル要素は独自の行を占有します。
- 要素の高さ、幅、行の高さ、マージンを設定できます。
- 要素の幅が設定されていない場合、デフォルトで親要素の幅が設定されます。
- 各インライン要素は他のインライン要素と行を共有でき、隣接するインライン要素は同じ行に配置されます。 line 、行にスペースがなくなるまで行が変更されます。
- インライン要素の幅と高さの設定は無効であり (ここには落とし穴があります。以下をお読みください)、幅は要素の内容に応じて変化します。
- 行内の水平方向のpadding-leftとpadding-rightはマージン効果を生成しますが、垂直方向のpadding-topとpadding-bottomはマージン効果を生成しません。
##3. 置換要素と非置換要素注意深い人なら誰でも、 、
、
インライン要素も、置換要素と非置換要素の 2 種類に分類されます。
要素の置換:ブラウザは、タグと属性に基づいて要素の特定の表示コンテンツを決定します。一般的なものには、 、< ;input> などがあります。 ;、、、。たとえば、ブラウザは
、< ;input> などがあります。 ;、、、。たとえば、ブラウザは  タグの src 属性に基づいて画像を表示します。入力ボックスやボタンは、 の type 属性に基づいて表示され、幅と高さを設定できます。
タグの src 属性に基づいて画像を表示します。入力ボックスやボタンは、 の type 属性に基づいて表示され、幅と高さを設定できます。
コンテンツがユーザーに直接表示される要素は、非置換要素と呼ばれます。一般的な要素には、、、
4. ドキュメント フローから切り離されるいわゆるドキュメント フローから切り離されるとは、要素が通常のレイアウトや組版 (通常のドキュメント フローから切り離される) であることを意味します。 ). 他のボックスが配置されている場合は、それを見ていないかのように扱われます (一生アドバイスをする必要はありません). 2 つの位置は重なっても問題ありませんが、依然として存在します。 DOM ツリー内。
では、要素がドキュメント フローから外れる原因となる状況は何でしょうか?
1. float によって生成された Floatfloat を使用してドキュメント フローから離脱する場合、他のボックスはこの要素を無視しますが、他のボックス内のテキストは引き続き無視されます。この要素を囲むように道を作ります。
コードは次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
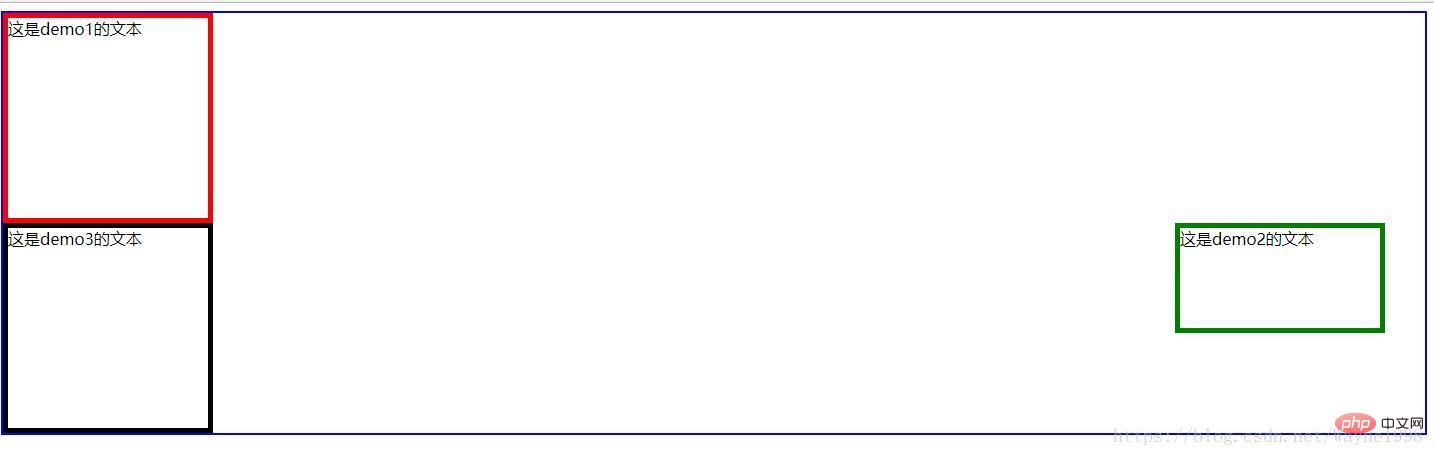
</html>コード実行効果:

2.position:absolute;
absolute は絶対配置であり、要素は絶対配置されます。最初の非静的親要素を参照として使用します。非静的親要素がない場合は、本文が参照として使用されます。
次は例です:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
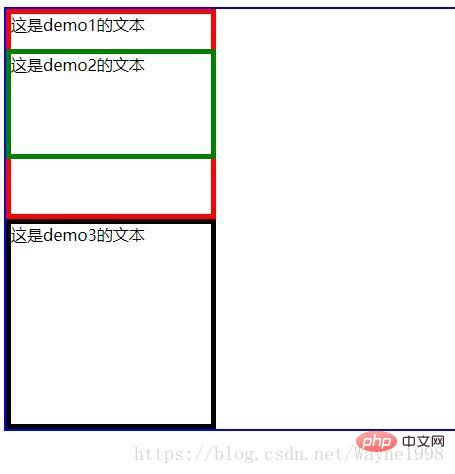
</html>コードの効果は次のとおりです:

2 番目の p が相対的に下に移動していることがわかります。本文の上部 50px;
3. 位置: 固定;
ドキュメント フローから完全に分離され、ブラウザ ウィンドウを基準にして配置されます。はブラウザ ウィンドウに固定されているため、スクロール バーをどのようにドラッグしても、ブラウザ ウィンドウ内での位置を変更することはできません。
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
文書の流れを誰もが理解できるように、ストーリーを語り始めましょう:
A ハンサム男の子 (p1) とかわいい女の子 (p2)、彼らはお互いに好きでした、ある日、彼らは一緒になり、それ以来幸せな生活を送りました...
どうしてこのような物語になるのでしょうか (イメージしてください)
時間が経つにつれ、あるもの(浮遊、固定、絶対)の影響で、相手にも欠点が多く完璧ではないことが分かり、ある日、ついにお互いに我慢できなくなってこう言いました。 、「別れよう!」「P1は、バラバラ、別れました(p1は文書フローから抜け出しました)と言いました。」 「私が死んだものだと思ってください」とp1は言いました。少年紙 p1 と少女紙 p2 はまだこの世界でそれぞれの人生を生きていますが (DOM ツリーには p1 と p2 の両方がまだ存在します)、彼らは心の中でお互いを死なせています (ボックスを配置すると、ふりをします)あなたはそれを見ていませんでした)。血なまぐさい物語は終わりました。
関連する推奨事項:「html ビデオ チュートリアル」
以上がHTML5 ドキュメント フローとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





