
メソッド: 1. 指定された要素のすべての兄弟要素を返すには、兄弟() メソッドを使用します。構文は、「element object.siblings()」です。 2. 属性を削除するには、removeAttr() メソッドを使用します。構文は「兄弟要素 object.removeAttr(attribute)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1. 兄弟要素を取得する
siblings() メソッドは、選択した要素のすべての兄弟要素を返します。 。
兄弟要素とは、同じ親要素を共有する要素です。
DOM ツリー: このメソッドは、DOM 要素の兄弟要素に沿って前後にトラバースします。
ヒント: 前の兄弟要素または次の兄弟要素のみを検索する範囲を狭めるには、 prev() または next() メソッドを使用してください。
構文
$(selector).siblings(filter)
2. 兄弟要素属性の削除
removeAttr() メソッドは、選択した要素から 1 つ以上の属性を削除します。
構文
$(selector).removeAttr(attribute)
パラメータの説明
属性 必須。削除する 1 つ以上のプロパティを指定します。複数のプロパティを削除するには、プロパティ名をスペースで区切ります。
例は以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
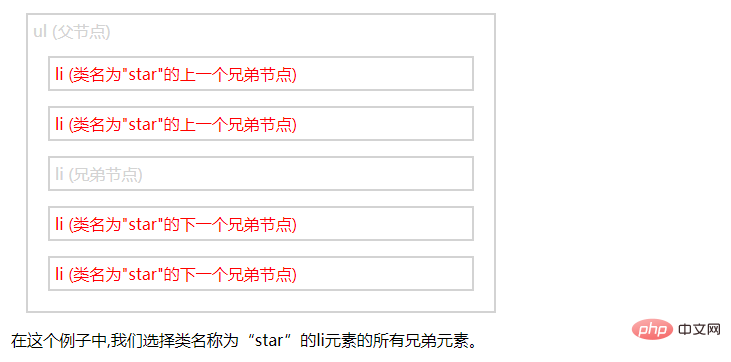
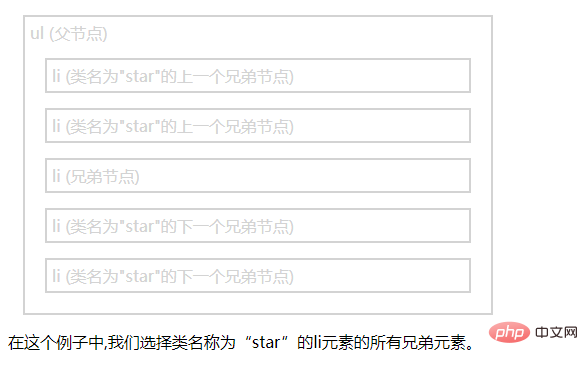
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>jquery 文を追加しない場合の出力結果:

jquery 文を追加した後の結果の出力:

推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで兄弟要素の属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



