Word の実践的なスキルの共有: 完璧な 3 行の表をすばやく作成
前回の記事「実用的なWord Tips共有:ページの「行数」と「文字数」を正確にコントロールする方法」では、「ページの行数」と「文字数」を正確にコントロールする方法について学びました。 「行数」と「ページ番号」の「文字数」の方法です。今回は Word の表についてお話し、完璧な 3 行の表を簡単に作成する方法を紹介します。

Word で、表のスタイルをすばやく設定する方法はありますか?
表を挿入して表の枠線や色などを一つ一つ手動で設定する以外に、一度に作成できるもっと便利で効率的な方法はないでしょうか?
もちろん、新しい表スタイルを作成する方法を知っていれば、これは簡単に解決できます。
Word で表スタイルを作成するには 2 つの方法があります:
方法 1: まず、表スタイルを作成します。文書内 表を作成し、表の内容をクリックしてリボンの[表ツール]-[デザイン]タブを起動し、[表スタイル]ライブラリの[新しい表スタイル]コマンドを選択します。

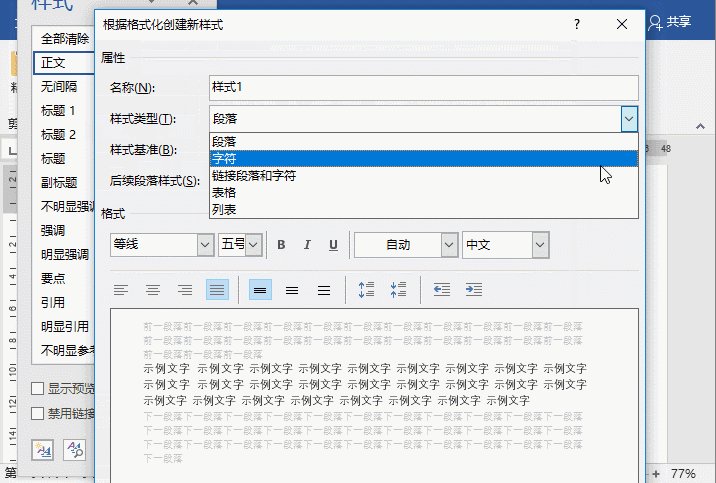
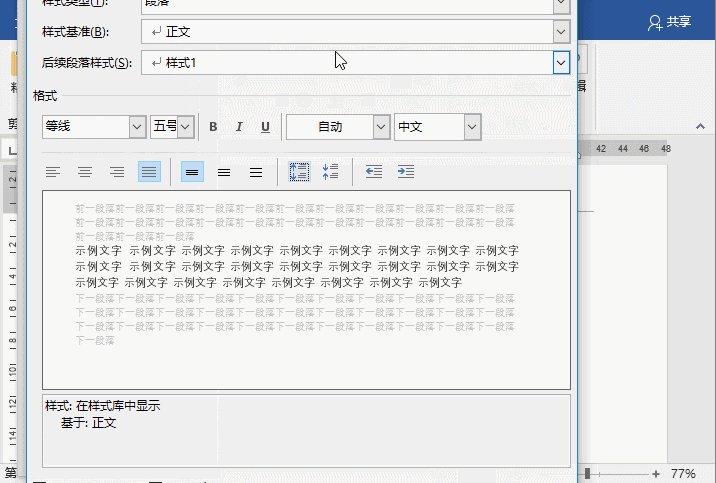
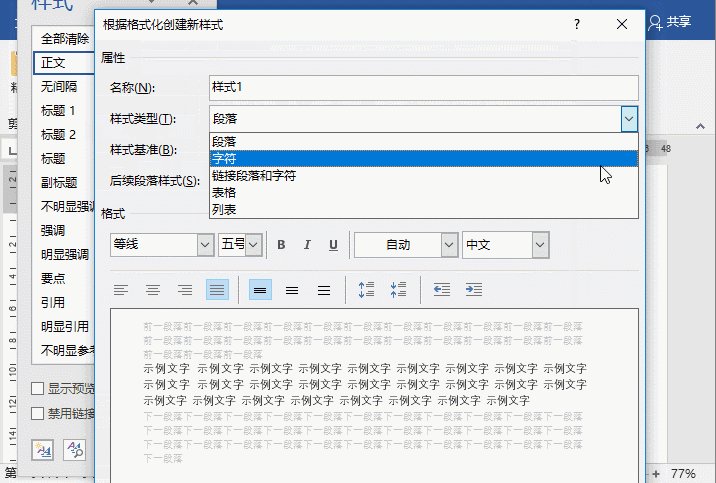
方法 2: [スタート]-[スタイル]グループの右下隅にあるダイアログボックス起動ツールをクリックし、「スタイル」を開きます。作業ウィンドウを開き、[新規] ボタンをクリックし、表示されるダイアログ ボックスの [スタイル タイプ] ドロップダウン リストから [表] オプションを選択します。

上記 2 つの方法により、[表スタイルの作成] ダイアログ バーが開き、表のテキスト形式や表の行など、一連の表関連の設定を行うことができます。 style.、色、陰影など...
それでは、具体的にテーブル スタイルを作成するにはどうすればよいでしょうか? 3 行の表をすばやく作成する表スタイルを例に説明します。

手順は次のとおりです。
(1) [開始]をクリックします。グループの右下隅にある [スタイル] ダイアログ ボックス起動ツールをクリックし、[スタイル] 作業ウィンドウを開き、[新規] ボタンをクリックして、開いたスタイルの種類のドロップダウン リストから [表] オプションを選択します。ダイアログボックス。
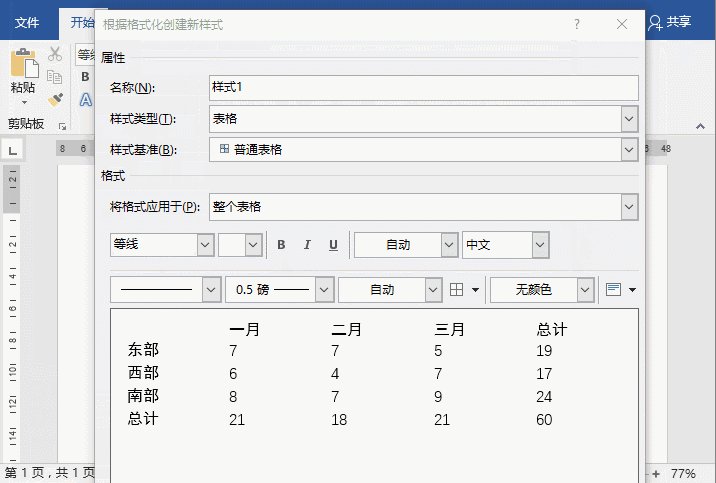
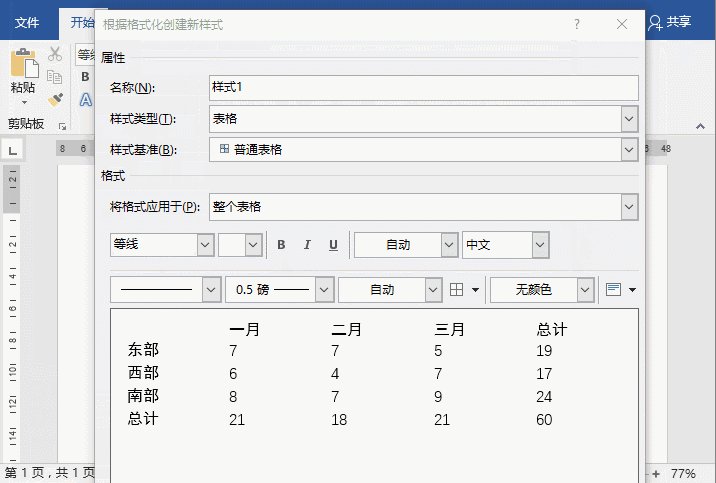
(2) [名前]を[3行表]にし、「枠線設定」ボタンをクリックし、ポップアップドロップダウンで[上枠線]と[下枠線]を選択します。メニューからそれぞれ設定します。 [線幅]は[1.5ポイント]です。

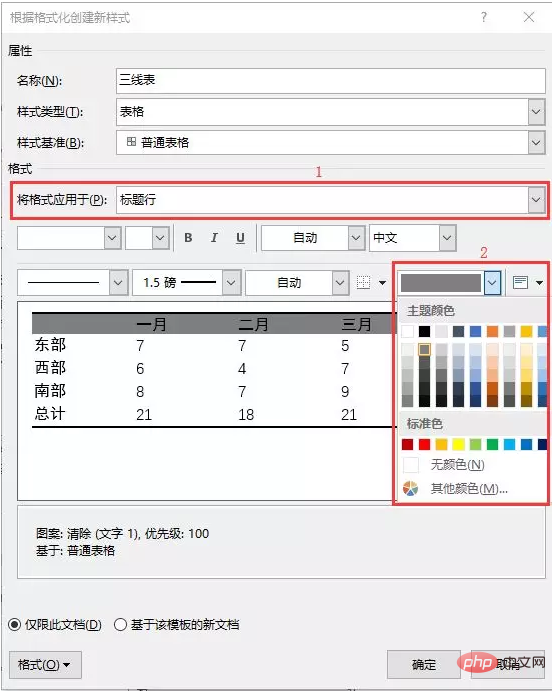
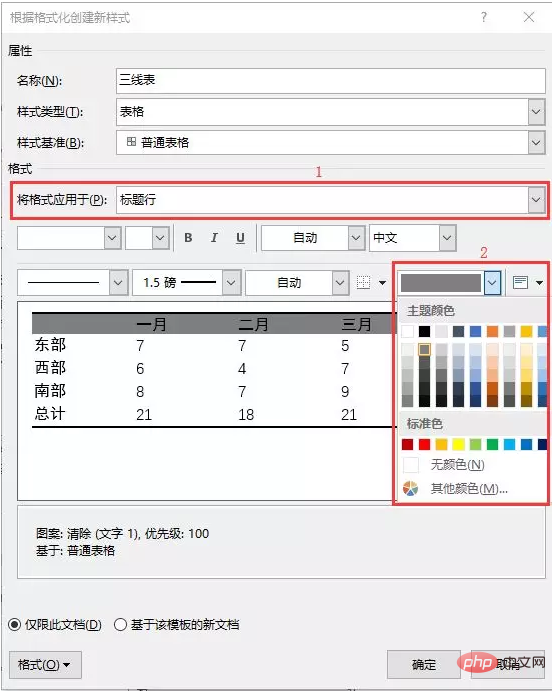
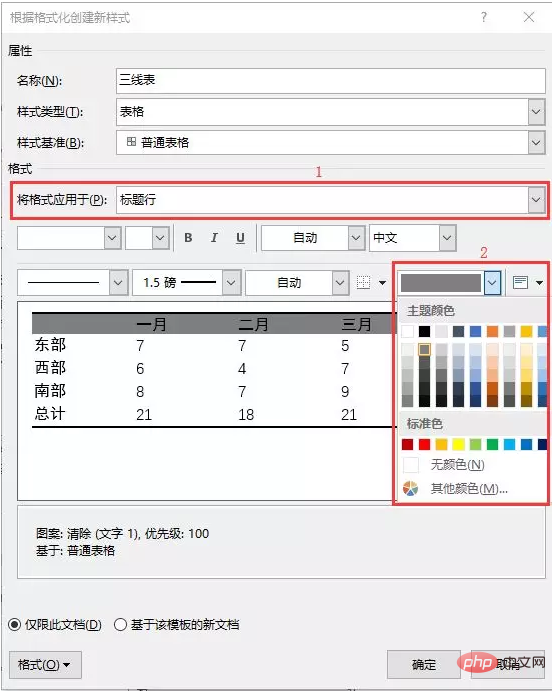
(3) [書式設定の適用先] ドロップダウン リストで [タイトル行] オプションを選択します。 「カラー」ドロップダウンリストで色合いとして「グレー」を選択します。

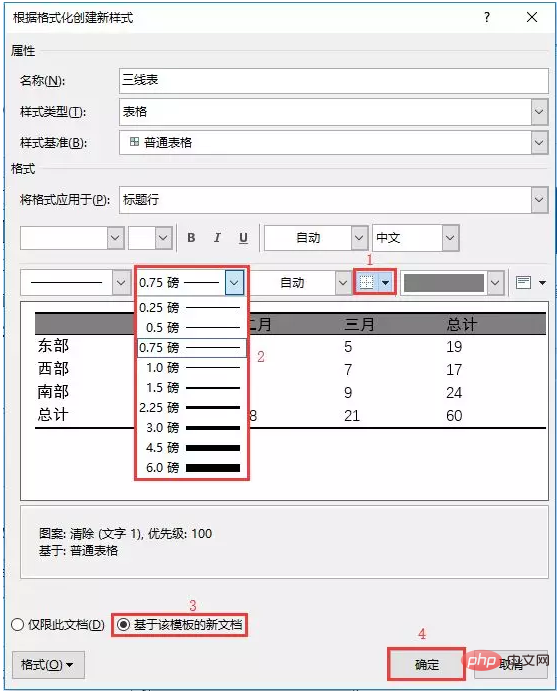
(4) 再度[枠線設定]ボタンをクリックし、[下枠線]を選択し、[線幅]を[0.75ポイント]に設定します。 。次に、「このテンプレートに基づいて新規ドキュメントを作成する」ラジオボタンを選択し、[OK]ボタンをクリックします。

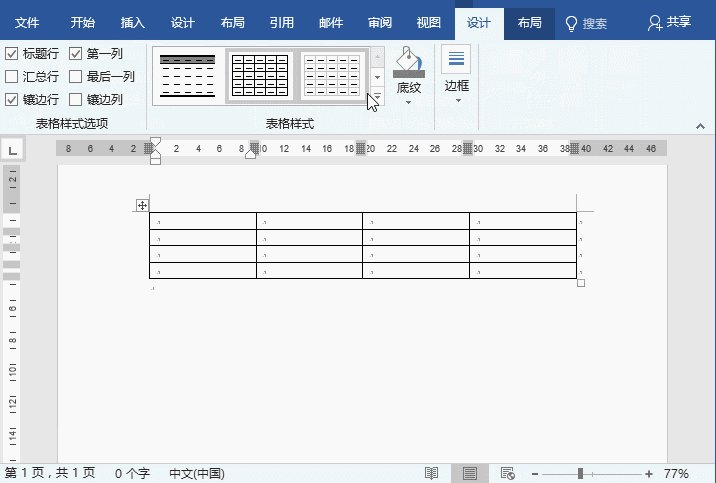
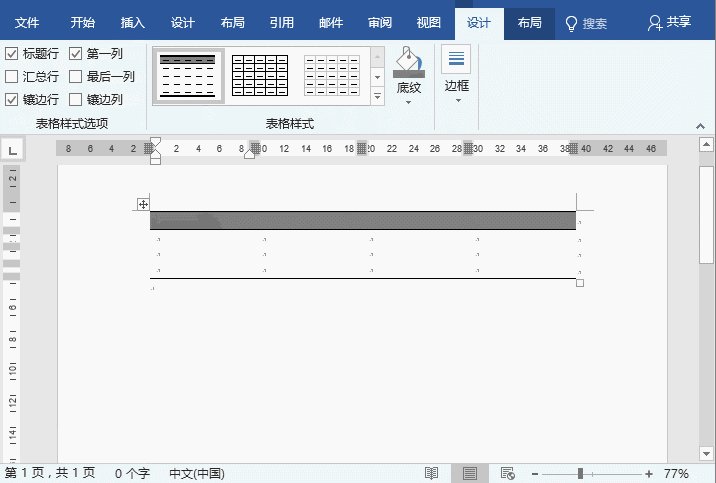
(5) ここで、文書内に新しい表を挿入し、[表ツール]-[デザイン]タブをクリックし、[表のスタイル]で選択します。 library 「3 行表」という名前の新しく作成された表スタイルは、文書内の表を 3 行の表に変更します。

(6) 最後にテーブルにテキストを追加します。OK!シンプルな3線テーブルが完成!
ヒント: 表の内部とテキストを設定したい場合は、「形式に基づいて新しいスタイルを作成」ダイアログを開くこともできます。設定方法は上記と同様です。子どもたち、ぜひ試してみてください!
推奨チュートリアル: 「Word チュートリアル 」
以上がWord の実践的なスキルの共有: 完璧な 3 行の表をすばやく作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Word 文書のコンテンツを編集するときに、行が自動的に折り返されることがあります。この時点で調整を行わないと、編集に大きな影響があり、非常に頭を痛めることになります。何が起こっているのでしょうか?実は、これは定規の問題なのですが、以下ではワードの自動折り返しを解除する方法を紹介しますので、皆さんのお役に立てれば幸いです。 Word 文書を開いて文字を入力した後、コピーして貼り付けようとすると、文字が改行される場合があるため、この問題を解決するには設定を調整する必要があります。 2. この問題を解決するには、まずこの問題の原因を知る必要があります。ここでは、ツールバーの下にある [表示] をクリックします。 3. 次に、下の「ルーラー」オプションをクリックします。 4. この時点で、ドキュメントの上に定規が表示され、その上にいくつかの円錐形のマーカーが表示されます。
 Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordを使っていると、内容をより美しく編集するために定規を使うことが多いです。 Word のルーラーには、文書のページ余白、段落インデント、タブなどを表示および調整するために使用される水平ルーラーと垂直ルーラーが含まれていることを知っておく必要があります。では、Word で定規を表示するにはどうすればよいでしょうか。次にルーラー表示の設定方法を説明します。必要な学生はすぐに集めてください。 1. まず、ワードルーラーを表示します. デフォルトの Word 文書にはワードルーラーが表示されません. Word の [表示] ボタンをクリックするだけです。 2. 次に、[ルーラー]のオプションを見つけてチェックを入れます。このようにしてワードルーラーを調整することができます!はい、もしくは、いいえ
 Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word 文書はその強力な機能により広く使用されており、図や表などさまざまな形式を Word に挿入できるだけでなく、ファイルの完全性と信頼性を確保するために、多くのファイルの最後に手動で署名する必要があります。複雑な問題を解決するにはどうすればよいですか? 今日は、Word 文書に手書きの署名を追加する方法を説明します。スキャナー、カメラ、または携帯電話を使用して手書きの署名をスキャンまたは撮影し、PS またはその他の画像編集ソフトウェアを使用して画像に必要なトリミングを実行します。 2. 手書き署名を挿入したい Word 文書で「挿入 - 画像 - ファイルから」を選択し、切り取られた手書き署名を選択します。 3. 手書き署名の画像をダブルクリック(または画像を右クリックして「画像形式の設定」を選択)すると、「画像形式の設定」がポップアップ表示されます。
 Wordのページ余白を設定する方法
Mar 19, 2024 pm 10:00 PM
Wordのページ余白を設定する方法
Mar 19, 2024 pm 10:00 PM
オフィスソフトの中でもWordは最もよく使われているソフトです。私たちが制作するテキスト文書は基本的にWordで操作します。必要に応じて紙で提出する必要がある文書もあります。印刷する前にレイアウトを設定してから提示する必要があります」 . より良い結果が得られます。そこで質問は、Word でページの余白をどのように設定するかということです。あなたの疑問を解決するために、具体的なコースの説明があります。 1. Word 文書を開くか、新しい Word 文書を作成し、メニュー バーの [ページ レイアウト] メニューをクリックします。 2. 「ページ設定」オプションの「余白」ボタンをクリックします。 3. リストから一般的に使用されるページ余白を選択します。 4. リストに適切なマージンがない場合は、[カスタム マージン] をクリックします。 5. 「ページ設定」ダイアログボックスが表示されるので、「余白」オプションをそれぞれ入力します。
 Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
オフィスワークなどでワードを使うことが多いですが、ワードの網掛けの設定がどこにあるのかご存知ですか?今日は具体的な操作手順を紹介しますので、ぜひ見てください。 1. まず、Word文書を開き、網掛けを追加する必要があるテキスト段落情報の段落を選択し、ツールバーの[開始]ボタンをクリックし、段落領域を見つけて、右側のドロップダウンボタンをクリックします(下図の赤丸で示すように))。 2. ドロップダウン ボックス ボタンをクリックした後、ポップアップ メニュー オプションで [境界線と網掛け] オプションをクリックします (下図の赤丸で示されているように)。 3. [境界線と網かけ]ダイアログボックスが表示されるので、[網かけ]オプションをクリックします(下図の赤丸部分)。 4. 塗りつぶされた列で色を選択します
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 Wordで下矢印を削除する具体的な手順!
Mar 19, 2024 pm 08:50 PM
Wordで下矢印を削除する具体的な手順!
Mar 19, 2024 pm 08:50 PM
日常のオフィスワークで、Webサイトの文章をコピーしてWordに直接貼り付けると、[下矢印]が表示されることがありますが、この[下矢印]は選択することで削除できますが、数が多すぎると[下矢印]が表示されます。では、すべての矢印を簡単に削除する方法はあるのでしょうか?そこで今回はWordの下向き矢印を削除する具体的な手順を紹介します!まず、Wordの[下矢印]は、実は[手動改行]を表しています。以下の図に示すように、すべての [下矢印] を [段落マーク] 記号に置き換えることができます。 2. 次に、メニュー バーの [検索と置換] オプションを選択します (下図の赤丸で示されています)。 3. [置換]コマンドをクリックすると、ポップアップボックスが表示されるので、[特殊記号]をクリックします。
 Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Word は非常に強力なオフィスソフトであり、WPS に比べて詳細な処理に優れており、特に文書の記述が複雑な場合には Word を使用した方が一般的には安心です。そのため、社会に出たらワードの使い方のコツを学ばなければなりません。以前、いとこからこんな質問をされましたが、Wordを使っていると他の人が表を描いているのをよく見かけますが、とてもレベルの高いものを感じます。高度な内容に見えましたが、実際に操作するのはたったの3ステップでした Wordで表を描く方法をご存知ですか? 1. Word を開き、表を挿入する場所を選択し、上部のメニュー バーにある [挿入] オプションを見つけます。 2. 「テーブル」オプションをクリックすると、密集した小さな立方体が表示されます。





