css3アダプティブレイアウトとは何ですか
アダプティブ レイアウト (別名「レスポンシブ レイアウト」) は、画面幅を自動的に認識し、それに応じて調整を行うことができる Web ページ レイアウトを指します。このような Web ページは、複数の異なる端末と互換性を持たせることができます。各ターミナルは特定のバージョンを作成します。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
アダプティブ レイアウトとは
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトは、画面の幅を自動的に識別し、対応する変更を行うことができます。調整された Web ページ レイアウトは、端末ごとに特定のバージョンを作成するのではなく、Web ページが複数の異なる端末 (デバイス) と互換性があることを単に意味します。
実際、アダプティブと非アダプティブの違いは、簡単に言うと、デバイスの解像度に関係なくページが自動的に認識して適応し、閲覧ユーザーに優れたエクスペリエンスをもたらすことができることです。
このコンセプトは、モバイルでの Web ブラウジングの問題を解決するために生まれました。アダプティブ レイアウトは、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供することができ、大画面スマートフォンの普及により、「一般的なトレンド」と言っても過言ではありません。
#css3 でアダプティブ レイアウトを実装する方法
#一般的に使用される方法は次のとおりです:- CSS でメディア クエリを使用する (最も単純);
- JavaScript を使用する (高コスト);
- サードパーティのオープン ソース フレームワークを使用する (たとえば、ブートストラップはさまざまなブラウザを適切にサポートできます)。
1. メタ タグを設定します
まず、メタ タグを設定して、ブラウザにビューポートの幅 ( Web ページ)はデバイスの幅と同じであり、以下に示すように、ユーザーがページをズームすることを禁止します:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- viewport: Web ページの表示領域を表すビューポート;
- width: ビューポートを制御します。サイズには、600 などの特定の値、またはキーワードで構成される特別な値を指定できます。たとえば、device-width はデバイスの幅を表します。
- initial-scale: 初期スケーリング比 (ページが最初にロードされたときのスケーリング比) を表します;
- #maximum-scale: 許可される最大スケーリング比を表しますユーザー、0 ~ 10.0 の範囲;
- minimum-scale: ユーザーが 0 ~ 10.0 の範囲の最小比率にズームできることを示します。 user-scalable: ユーザーが手動でズームできるかどうかを示します。「はい」はスケーリングが許可されることを意味し、「いいえ」はスケーリングが禁止されることを意味します。
- 2. メディア クエリ
CSS メディア クエリは、指定された条件に基づいて、メディア タイプ (スクリーン プリント) ごとに異なる CSS を定義できます。さまざまなデバイスを使用するユーザーが最高のエクスペリエンスを得ることができるようにします。
メディア クエリを実装するには 3 つの方法があります: 1)、CSS ファイルで直接使用します。サンプル コードは次のとおりです:@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}@import 'index01.css' screen and (max-width:1024px) and (min-width:720px) @import 'index02.css' screen and (max-width:720px)
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自适应布局(响应式布局)</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<style>
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
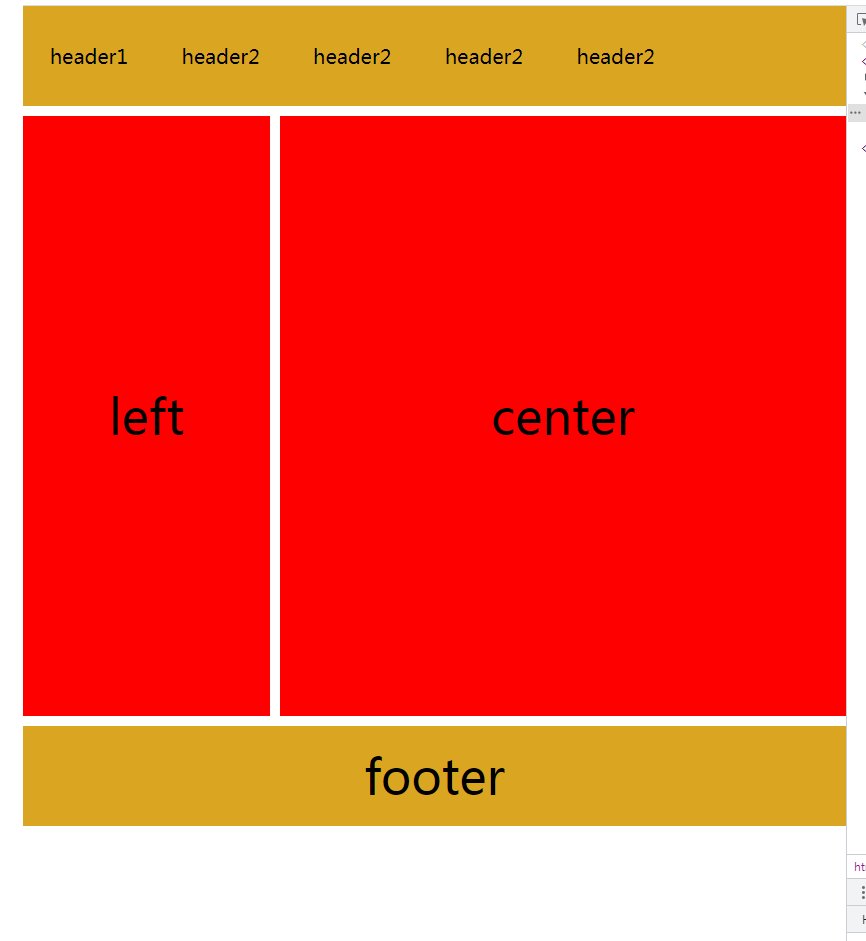
.left, .center, .right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: red
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
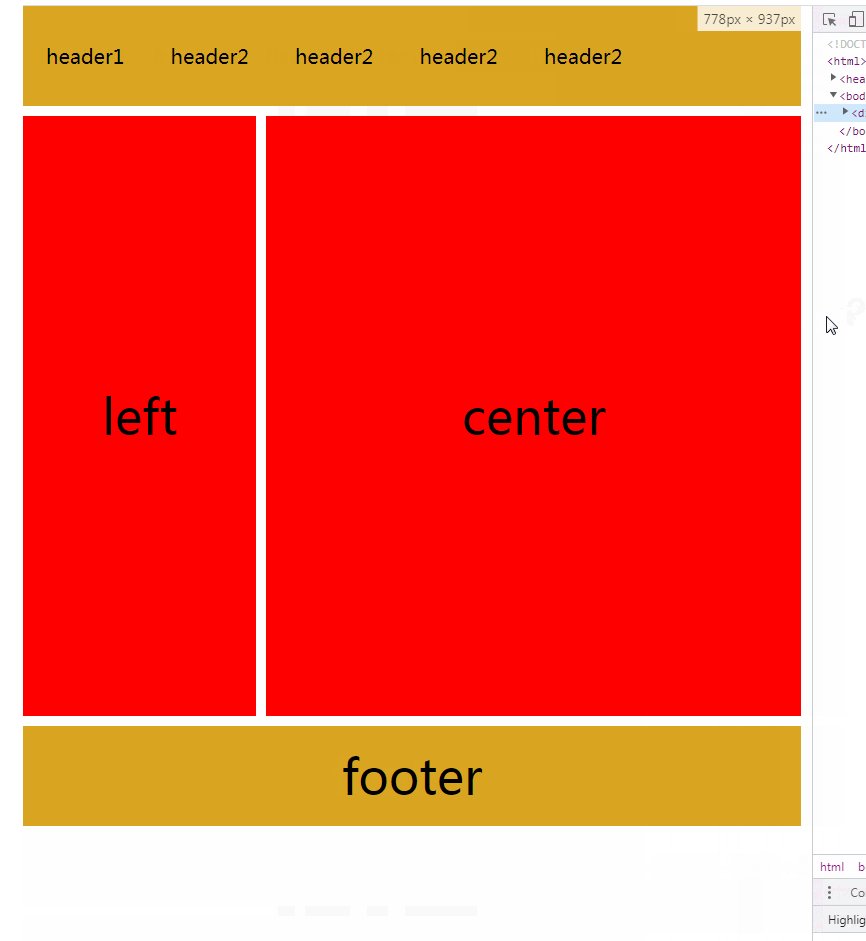
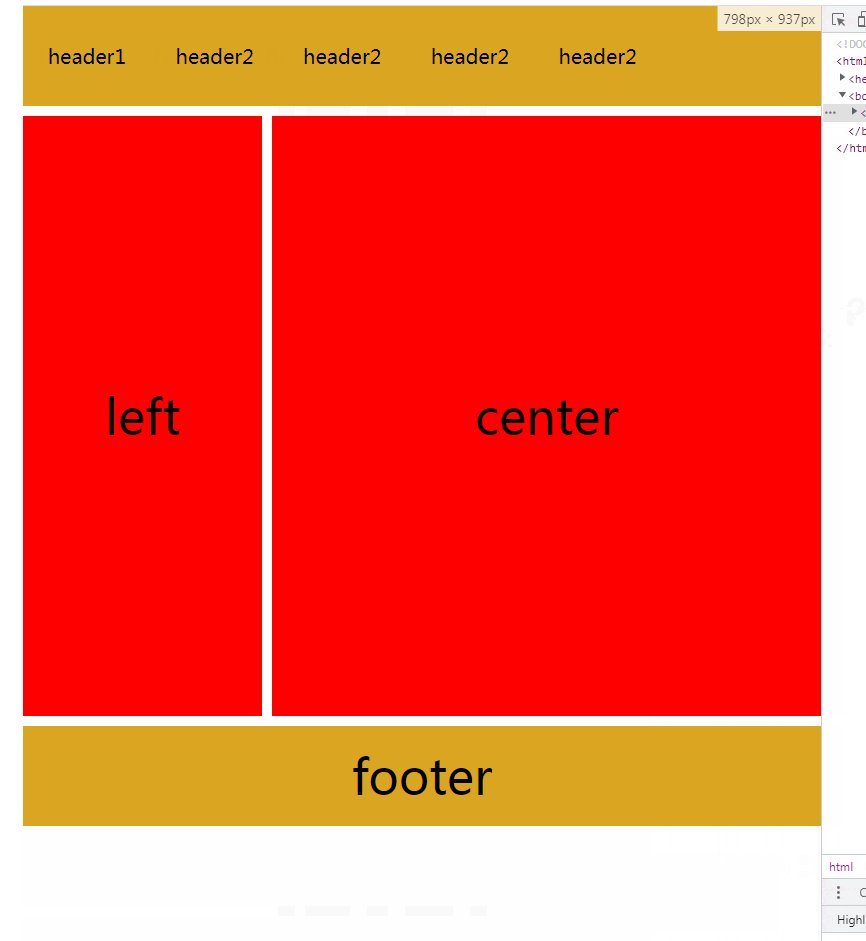
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
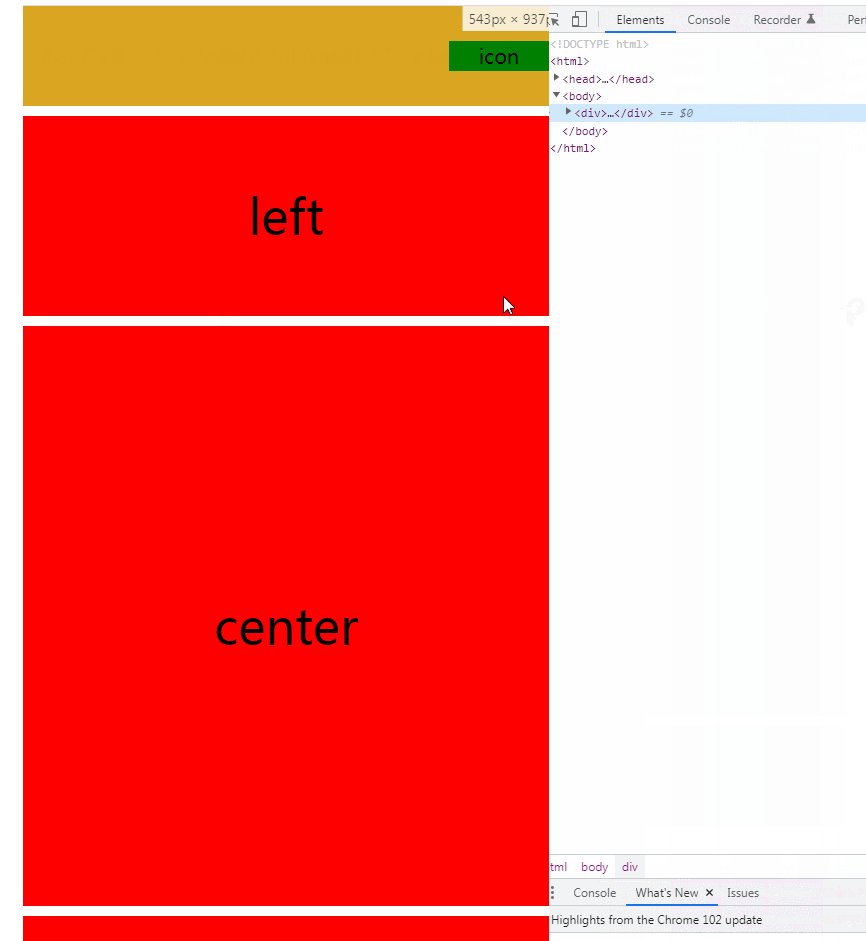
@media only screen and (max-width: 640px) {
.left, .center, .right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html> (学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
Web フロントエンド)
以上がcss3アダプティブレイアウトとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




