
変更方法: 1. css() を使用して style 属性に新しい値を設定します。構文は「element object.css({"プロパティ名":"新しい値","プロパティ名": "新しい値". ..})"; 2. attr() を使用して新しい値を設定します。構文は "element object.attr("style","属性名: 新しい値、属性名: 新しい値.. .")"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery で複数の CSS プロパティを変更する 2 つの方法
css() メソッドまたは、一致した要素の 1 つ以上のスタイル プロパティを設定します。
複数の CSS プロパティ/値ペアを設定する
$(selector).css({"属性名1":"新值","属性名2":"新值",...})「名前/値ペア」オブジェクトを、一致するすべての要素のスタイル属性として設定します。
これは、一致するすべての要素に多数のスタイル プロパティを設定する最良の方法です。
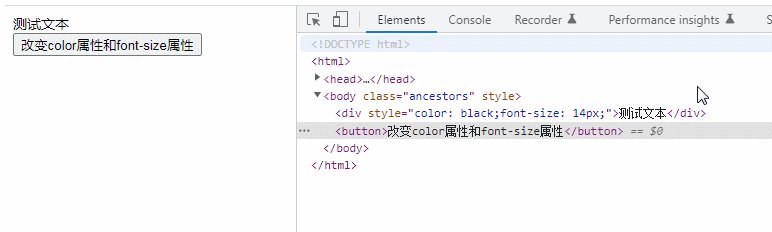
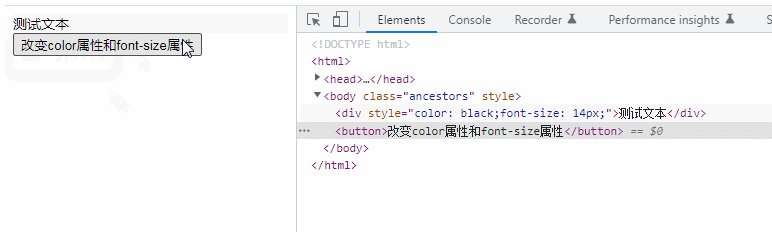
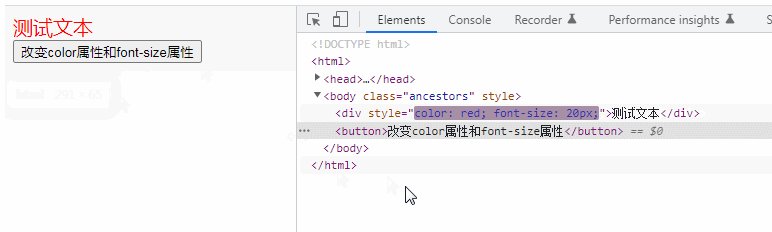
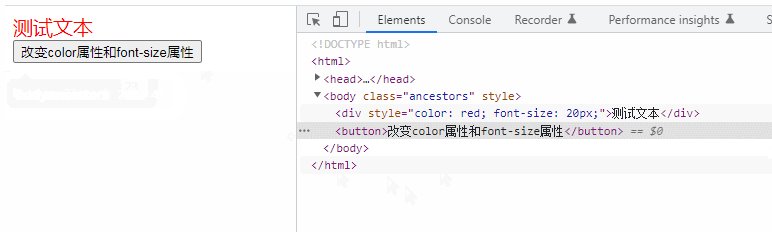
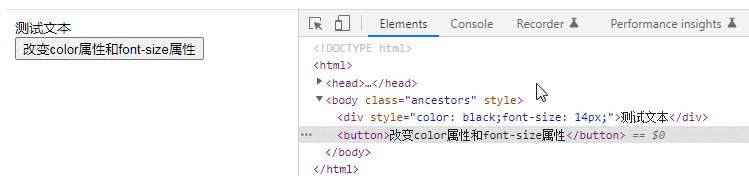
例: color 属性と font-size 属性を変更する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>
attr() メソッドは、選択した要素の属性と値を設定できます。
$(selector).attr("style","属性名:新值,属性名:新值,...");attr() を使用して要素にスタイル属性を設定する場合、属性の値は 1 つ以上のスタイルです。
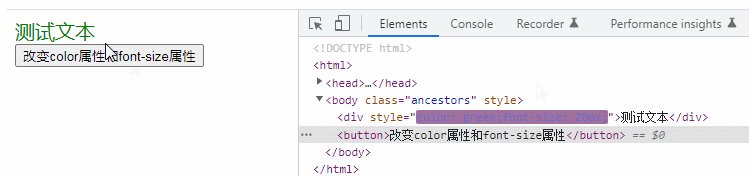
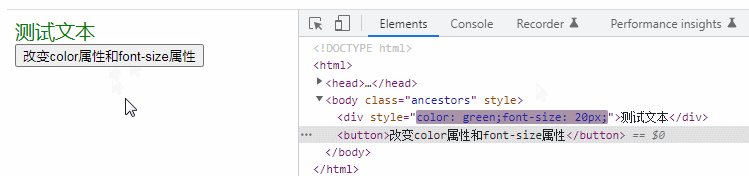
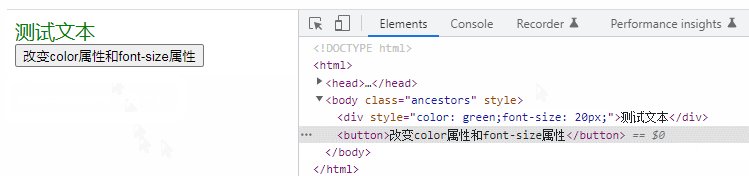
例:
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
}); [推奨学習:
[推奨学習:
以上がjqueryで複数のCSS属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。