jqueryで必須属性を削除する方法
jquery では、removeAttr() メソッドを使用して要素の必須属性を削除できます。このメソッドは、選択した要素から 1 つ以上の属性を削除するために使用されます。パラメータを「required」に設定するだけです。の場合、構文は「要素 object.removeAttr("required"); を指定します。」

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で必須属性を削除する方法
必須属性はブール属性です。
required 属性は、フォームを送信する前に入力フィールドに入力する必要があることを指定します。
注: 必須属性は、テキスト、検索、URL、電話番号、電子メール、パスワード、日付ピッカー、数値、チェックボックス、ラジオ、およびファイルの入力タイプに適用されます。
構文は次のとおりです。
<input required>
removeAttr() メソッドは、選択した要素から 1 つ以上の属性を削除します。
構文
$(selector).removeAttr(attribute)
属性は必須です。削除する 1 つ以上のプロパティを指定します。複数のプロパティを削除するには、プロパティ名をスペースで区切ります。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="123/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("required");
});
});
</script>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<button>去除required属性 </button>
</body>
</html>出力結果:
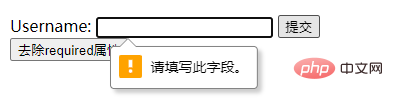
属性削除ボタンをクリックする前:

クリックして属性を削除します。ボタンの直後をクリックできます。
ビデオ チュートリアルの推奨: jQuery ビデオ チュートリアル
以上がjqueryで必須属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




