
jquery の疑似クラス セレクター: 1. 位置セレクター、ページ上の位置に従って要素を選択します; 2. サブ要素セレクター、特定の要素の下のサブ要素を選択します; 3. 可視性セレクター、要素を選択します4. コンテンツ セレクター、内部テキストまたはサブ要素に基づいて要素を選択します; 5. フォーム セレクター、フォーム要素の操作に使用されます; 6. フォーム属性セレクター、選択するフォーム要素の属性に基づいて。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
擬似クラス セレクターは特別なセレクターとみなすことができます。疑似クラス セレクターはすべて英語のコロン: で始まります。 jQuery は CSS 擬似クラス セレクターの形式を指し、多数の擬似クラス セレクターを提供します。
よく使われる擬似クラスセレクターには以下の6種類があります。
1.「位置」疑似クラスセレクター。
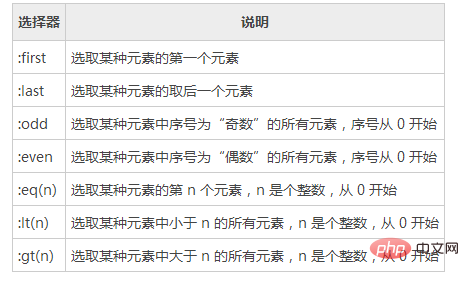
「位置」擬似クラス セレクターは、ページ上の位置に基づいて要素を選択する擬似クラス セレクターを指します。 jQuery の一般的な「位置」疑似クラス セレクターを表に示します。

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>プログラムの実行結果は図に示すとおりです:

2.「子要素」疑似クラスセレクター。
「子要素」擬似クラス セレクターとは、特定の要素の下にある子要素を選択する擬似クラス セレクターを指します。子要素の選択は、jQuery で最もよく使用される操作の 1 つです。
jQuery には、「子要素」疑似クラス セレクターの主なカテゴリが 2 つあります。
:最初の子、:最後の子、:n 番目の子(n)、:のみの子;
:最初の子タイプの最後、タイプの n 番目(n)、タイプのみ。
3.「可視性」疑似クラスセレクター。
「可視性」擬似クラス セレクターは、「可視」と「不可視」の 2 つの状態に基づいて要素を選択する擬似クラス セレクターを指します。 jQuery には、2 つの「可視性」疑似クラス セレクターがあります。
:visible はすべての可視要素を選択します
:hidden はすべての非可視要素を選択します要素 可視要素
いわゆる非可視要素は、display:none が定義されている要素を指します。
4.「コンテンツ」疑似クラスセレクター。
「コンテンツ」擬似クラス セレクターは、内部テキストまたはサブ要素に基づいて要素を選択する擬似クラス セレクターを指します。 jQuery では、一般的に使用される「コンテンツ」擬似クラス セレクター
:contains(text) は、指定されたテキスト
:を含む要素を選択します。 (selector) 指定されたセレクターを含む要素を選択します。
#:empty テキストとサブ要素を含まない要素、つまり空の要素を選択します
: 親はテキストまたは子要素を含む要素を選択します
5. 「フォーム」疑似クラス セレクター。
「フォーム」擬似クラス セレクターは、特にフォーム要素を操作する擬似クラス セレクターを指します。
:input はすべての入力要素を選択します
:button はすべての通常のボタンを選択します。つまり、
「フォーム属性」擬似クラス セレクターは、フォーム要素の属性に基づいて選択される擬似クラス セレクターを指します。
:checked 選択したすべてのフォーム要素を選択します (通常はラジオ ボタンまたはチェック ボックスです)##:focus フォーカスされたフォーム要素をすべて選択します
jQuery ビデオ チュートリアル
以上がjqueryの擬似クラスセレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。