HTML5 では、要素の外側のマージンを設定するために margin 属性が使用されます。この属性は 1 ~ 4 の値を設定でき、4 つの外側マージンの値をそれぞれ設定するために使用されます。構文は、「」です。

#このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 で margin 属性を使用する方法
margin 属性は、要素の外側の余白を設定します。
この属性には 1 ~ 4 の値を使用できます。
div {margin: 50px} などの値を指定した場合 - すべてのマージンは 50 pxです。
If 2 つ指定した場合div {margin: 50px 10px} などの値 - 上下のマージンは 50 ピクセル、左右のマージンは 10 ピクセルです。
div {margin: 50px 10px 20px} のように 3 つの値が指定された場合、上マージンは 50 ピクセル、左右のマージンは 10 ピクセル、下マージンは 20 ピクセルになります。
div {margin: 50px 10px 20px 30px} のような 4 つの値が指定された場合、上マージンは 50 ピクセル、右マージンは 10 ピクセル、下マージンは 20 ピクセル、左マージンは 50 ピクセルです。余白は 30 ピクセルです。
構文:
Object.style.margin=margin
ログイン後にコピー
パーセント (親オブジェクトの高さまたは幅の合計のパーセンテージに基づく)
長さの値 (固定マージンを定義)
auto (ブラウザによって設定された値)。
例は次のとおりです:
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
</html>ログイン後にコピー
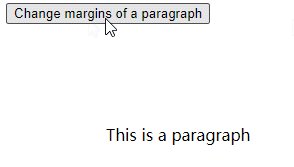
出力結果:

推奨チュートリアル: "
html ビデオ チュートリアル 「
以上がHTML5でのmargin属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。