CSS3でのrotate3dメソッドの使い方
CSS3 では、rotate3d() メソッドは、要素の 3D 変換を定義するために使用されます。このメソッドは、要素を変形せずに固定軸の周りに移動します。移動量は、指定された角度によって定義されます。パラメータが正の数値に設定されている場合、要素は時計回りに移動します。パラメータが負の数値に設定されている場合、要素は反時計回りに移動します。構文は「transform:rotate3d(x,y,z,angle)」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でのrotate3d メソッドの使用方法
rotate3d() CSS 関数は、要素を変形せずに固定軸の周りに移動する変換を定義します。動きの量は指定された角度によって定義されます。正の場合は時計回りに、負の場合は反時計回りに動きます。
3D 空間では、回転には回転軸を表す 3 つの自由次元があります。回転軸は [x, y, z] ベクトルのセットによって定義され、変換の原点を通過します (つまり、CSS の変換元のプロパティによって定義されます)。これらのベクトルに非標準値が割り当てられた場合、つまり 3 つの座標値の二乗和が 1 に等しくない場合、内部で暗黙的に正規化されます。 null や [0, 0, 0] などの非標準ベクトルは回転に影響を与えませんが、CSS プロパティ全体の他の効果には影響しません (翻訳者注: トランスフォームでの複数の変換など)。
平面回転とは対照的に、3D 回転の組み合わせは一般に可換ではありません。これは、回転ルールを定義する値の順序が厳密に制御されることを意味します。
Syntax
rotate3d(x, y, z, a)
Value
x
タイプ。0 から 1 までの値で、オブジェクトの X 座標方向を示します。回転軸ベクトル。 y
タイプ。回転軸の Y 座標方向のベクトルを表す 0 から 1 までの値を指定できます。 z
タイプ。回転軸の Z 座標方向のベクトルを表す 0 から 1 までの値を指定できます。 回転角度を示す
タイプ。正の角度値は時計回りの回転を表し、負の値は反時計回りの回転を表します。
#例は次のとおりです:
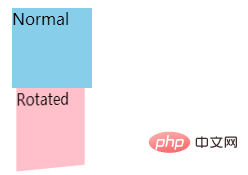
Y 軸を中心に回転
HTML<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to Clipboard
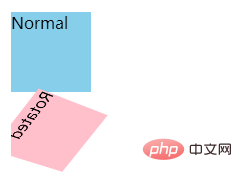
カスタム軸を中心に回転
HTML<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to Clipboard
cssビデオチュートリアル)
以上がCSS3でのrotate3dメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7499
7499
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





