JavaScript クラス配列と反復可能オブジェクトの実装原則の詳細な説明
この記事では、javascript に関する関連知識を提供します。主に、オブジェクト自体をイテレータや文字列に構築するなど、クラス配列と反復可能オブジェクトの実装原則を紹介します。イテレータとその他の関連コンテンツを見てみましょう。 . 皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
Iterable オブジェクト )
配列は特別なオブジェクトであり、通常のオブジェクトとの違いは、要素の順次アクセスと格納だけではありません。もう 1 つの重要な違いは、配列が反復可能であることです。つまり、for ... of ステートメントを使用してすべての要素にアクセス (反復) できることです。
単純に小さな実験を行うことができます:
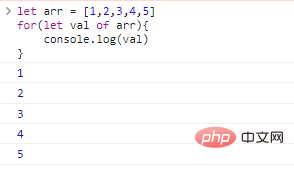
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}コードの実行結果:

上記のコードは単に配列反復機能を使用しています。配列要素にアクセスするとき、要素の添字を使用する必要はありません。
通常のオブジェクトに対して for ... of ステートメントを使用するとどうなりますか?
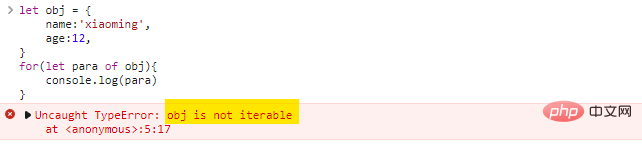
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}実行結果は次のとおりです:

#これは、通常のオブジェクトと配列の間に反復可能なギャップがあることを証明します。 反復可能なオブジェクト。
Symbol.iterator
オブジェクトを反復可能にしたい場合は、Symbol.iterator という名前のメソッドをオブジェクトに追加する必要があります (特に、オブジェクト反復可能)。シンボル) をビルドします。
メソッド関数には次のものが含まれます。
-
for ... ofループを使用してオブジェクトを反復する場合、Symbol.iteratorメソッドは次のようになります。が呼び出される場合、このメソッドは iterator (next()メソッドを持つオブジェクト) を返す必要があります。 - イテレータを取得した後、
for ... ofはイテレータのnext()メソッドを継続的に呼び出して次の要素を取得します。 -
next()メソッドによって返されるコンテンツは、done:true の場合、{done:Boolean,value:any}の形式に準拠する必要があります。の場合、ループは終了します。それ以外の場合は、valueが次の値になります。
反復可能なオブジェクトの実装:イテレータ:
イテレータは
Cや他の言語から借用した概念です。イテレータの原理はポインタのようなもので、の要素の場合、それが指す要素を取得したり、要素を移動して他の要素を取得したりできます。イテレータは配列の添え字の展開に似ており、リンク リスト (List)、セット (Set)、マップ (Map#) など、さまざまなデータ構造が利用可能です。 ##). 対応するイテレータ。JS
のイテレータは、traversal の操作用に特別に設計されています。毎回取得される反復子は、最初は常に最初の要素を指し、データ セットの最後の要素が取得されるまで、反復子は next()の動作のみを持ちます。イテレータの位置を柔軟に移動することはできないため、イテレータのタスクは、データ セット内の要素 を特定の順序で走査することです。
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last>コード実行の効果: <p></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" class="lazy" alt="JavaScript クラス配列と反復可能オブジェクトの実装原則の詳細な説明"></p>上記のオブジェクトは反復可能ですが、ただし、反復に使用されるマテリアルはオブジェクトではなく、<p>Symbol.iterator<code> によって返される反復子 (オブジェクトでもあります) です。 </code></p>オブジェクト自体をイテレータに構築する<h2></h2>上記のコードは、イテレータ オブジェクトを返す組み込み関数 <p>Symbol.iterator()<code> を構築します。別の方法でイテレータを実装することもできます。オブジェクト自体をイテレータにします。 </code></p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to>コードの実行効果は上の図と同じです。 <p></p>
<blockquote> これを行うとコードはより簡潔になりますが、新しい反復可能なオブジェクトが生成されないため、2 つの <p>for ... of<code> ループ反復を同時に実行する方法がありません。オブジェクトは 1 つですが、同じオブジェクトに対して 2 つの並列反復が行われることは非常にまれです。 </code></p>
</blockquote>反復可能オブジェクトの概念を要約すると、次のようになります。 <p></p>いわゆる反復可能オブジェクトは、<p>Symbol.iterator<code> オブジェクトという名前のもう 1 つのメソッドを持つ通常のオブジェクトです。メソッドはイテレータを返します。 </code></p>または、<p>Symbol.iterator<code> および </code>next<code> メソッドを持つオブジェクトも反復可能オブジェクトです。 </code></p>文字列も反復可能です <h2></h2>配列と文字列の両方を反復できます。<p>for...of<code> ステートメントを使用して、配列要素内の文字を反復するのが簡単です。 </code></p>
<pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
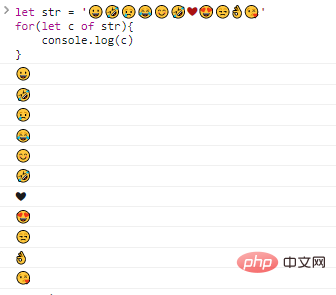
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

String的迭代器
并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
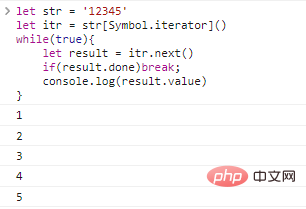
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组对象和可迭代对象
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
-
iterable可迭代对象:实现了Symbol.iterator的对象; -
array-like类数组对象:具有数字索引,并且有length属性;
字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
Array.from
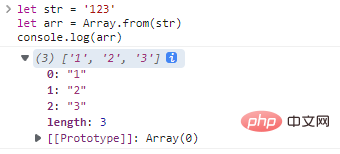
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

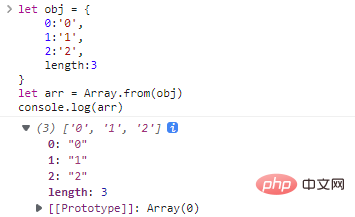
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
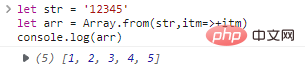
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
总结
- 可以使用
for...of语法的对象被称为可迭代对象 - 可迭代对象是在普通对象的基础上实现了
Symbol.iterator方法的对象 -
Symbol.iterator方法返回了一个迭代器; - 迭代器包含一个
next方法,该方法返回下一个元素的值; -
next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束 Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
以上がJavaScript クラス配列と反復可能オブジェクトの実装原則の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




